1.2.0 • Published 3 years ago
react-percentages-slider v1.2.0
react-percentages-slider
A division percentages slider React component

Install
npm install --save react-percentages-sliderUsage
import React, {useState} from 'react'
import PercentagesSlider from 'react-percentages-slider'
const App = () => {
const [example, setExample] = useState([
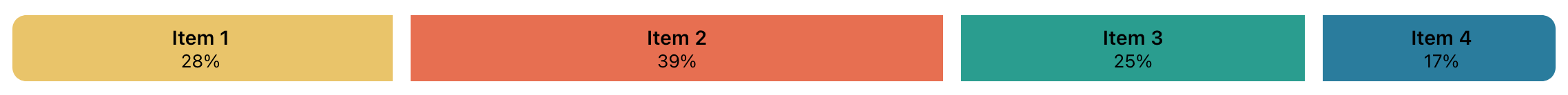
{ text: "Item 1", color:"#e9c46a", percentage: 28 },
{ text: "Item 2", color: "#e76f51", percentage: 39 },
{ text: "Item 3", color:"#2a9d8f", percentage: 25 },
{ text: "Item 4", color:"#2a7c9d", percentage: 17 }])
return <PercentagesSlider divisions={example} setDivisions={setExample}/>
}License
MIT © tzinas

