1.0.3 • Published 8 years ago
react-picker-address v1.0.3
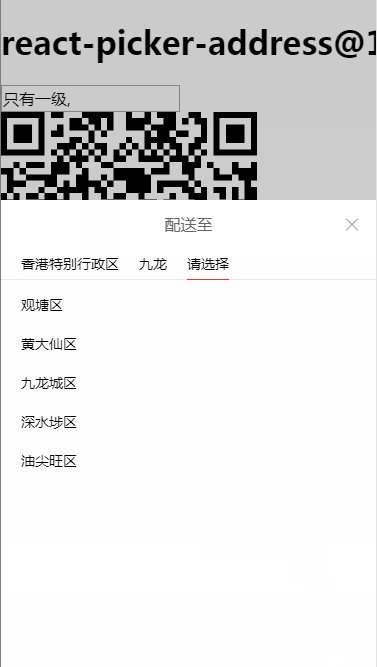
react-picker-address
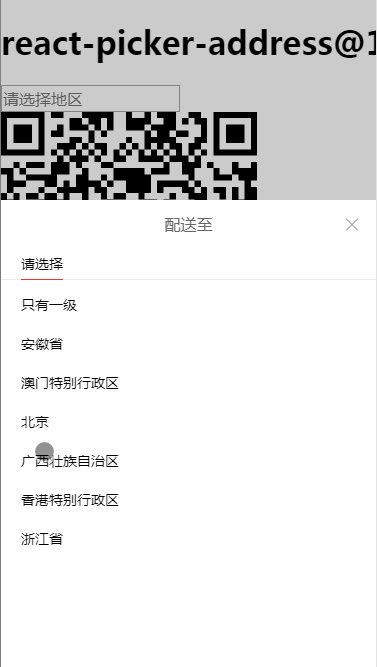
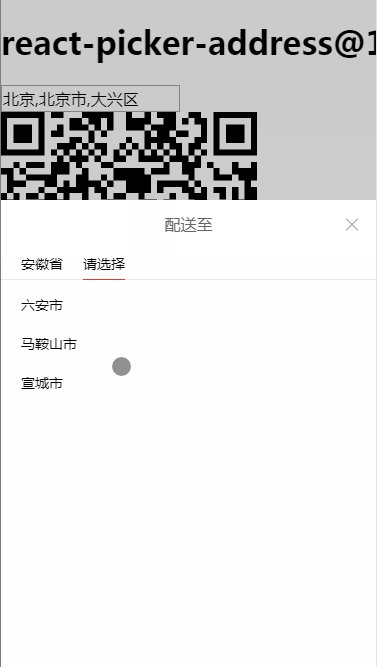
react 仿京东手机端地址选择组件.
install

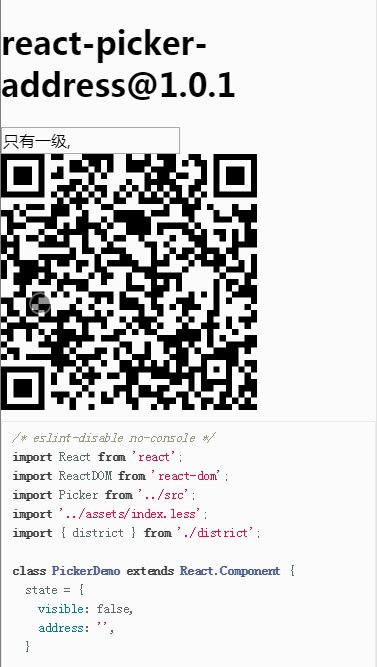
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import Picker from 'react-picker-address';
import 'react-picker-address/dist/react-picker-address.css';
import { district } from './district';
class PickerDemo extends React.Component {
state = {
visible: false,
address: '',
}
showPicker = () => {
this.setState({
visible: true,
});
}
hidePicker = () => {
this.setState({
visible: false,
});
}
onChange = (value, selectedRows) => {
this.setState({
address: selectedRows.map(item => item.title).join(','),
visible: false
})
console.log('选择值:', value);
}
render() {
return (
<div>
<input onClick={this.showPicker} value={this.state.address} placeholder="请选择地区" readOnly />
<Picker
visible={this.state.visible}
onClose={this.hidePicker}
dataSource={district}
onChange={this.onChange}
/>
</div>
);
}
}
ReactDOM.render(<PickerDemo />, container);API
props
Development
npm install
npm start