3.0.0 • Published 1 year ago
react-plot v3.0.0
react-plot
Library of React components to render SVG 2D plots.
Check our exhaustive documentation here.
Storybook
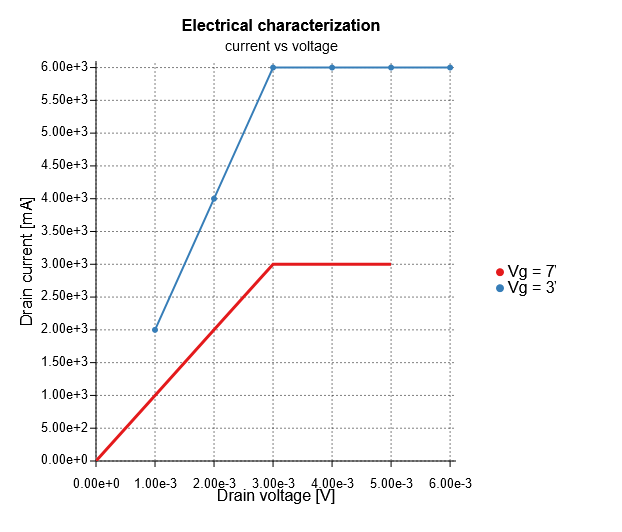
const Example = () => (
<Plot
width={550}
height={500}
margin={{ bottom: 50, left: 90, top: 50, right: 100 }}
>
<Heading
title="Electrical characterization"
subtitle="current vs voltage"
/>
<LineSeries
data={[
{ x: 0, y: 0 },
{ x: 1, y: 1 },
{ x: 2, y: 2 },
{ x: 3, y: 3 },
{ x: 4, y: 3 },
{ x: 5, y: 3 },
]}
xAxis="x"
yAxis="y"
lineStyle={{ strokeWidth: 3 }}
label="Vg = 7V"
displayMarker={false}
/>
<LineSeries
data={[
{ x: 0, y: 0 },
{ x: 1, y: 1 },
{ x: 2, y: 2 },
{ x: 3, y: 3 },
{ x: 4, y: 3 },
{ x: 5, y: 3 },
]}
xAxis="x"
yAxis="y"
displayMarker={true}
markerShape="circle"
label="Vg = 3V"
/>
<Axis
id="x"
position="bottom"
label="Drain voltage [V]"
displayPrimaryGridLines
max={6.1 / factor}
/>
<Axis
id="y"
position="left"
label="Drain current [mA]"
displayPrimaryGridLines
max={6.1 * factor}
/>
<Legend position="right" />
</Plot>
);This code will result in this example

Installation
$ npm install --save react-plot
Debugging
For major React hooks debugging use @simbathesailor/use-what-changed
import { useWhatChanged } from '@simbathesailor/use-what-changed';
function Example() {
// useEffect, useCallback or useMemo
useWhatChanged([a, b, c, d]); // debugs the below useEffect
// displays names of variables instead of index
// useWhatChanged([a, b, c, d], 'a, b, c, d', 'anysuffix-string');
React.useEffect(() => {
// console.log("some thing changed , need to figure out")
}, [a, b, c, d]);License
3.0.0
1 year ago
2.0.0
2 years ago
1.4.2
3 years ago
1.4.1
3 years ago
1.4.0
3 years ago
0.20.4
3 years ago
0.20.3
3 years ago
0.20.2
3 years ago
0.20.1
4 years ago
0.20.0
4 years ago
0.19.0
4 years ago
0.19.1
4 years ago
0.18.0
4 years ago
0.17.0
4 years ago
0.17.1
4 years ago
0.12.0
4 years ago
0.13.0
4 years ago
0.14.0
4 years ago
0.13.1
4 years ago
0.15.0
4 years ago
0.16.0
4 years ago
0.11.0
4 years ago
0.10.2
4 years ago
0.10.1
4 years ago
0.10.0
5 years ago
0.9.0
5 years ago
0.8.0
5 years ago
0.7.1
5 years ago
0.6.0
5 years ago
0.5.0
5 years ago
0.4.0
5 years ago
0.3.0
5 years ago
0.2.1
5 years ago
0.2.0
5 years ago
0.1.0
5 years ago
1.3.1
6 years ago
1.3.0
6 years ago
1.2.0
6 years ago
1.1.0
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago

