0.6.1 • Published 6 years ago
react-price v0.6.1
react-price
React price component
Demo: vovanr.github.io/react-price

Install
npm install --save react-priceUsage
See: example
import Price from 'react-price';
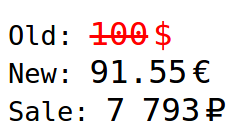
const price = (
<div>
<div>
<small>Old: </small>
<Price cost={100} currency="$" type="old"/>
</div>
<div>
<small>New: </small>
<Price cost={91.55} currency="€"/>
</div>
<div>
<small>Sale: </small>
<Price cost="7 793" currency="₽"/>
</div>
</div>
);
ReactDOM.render(price, document.getElementById('app'));Api
Price.propTypes = {
cost: PropTypes.any,
className: PropTypes.string,
currency: PropTypes.any,
currencyFirst: PropTypes.bool,
prefix: PropTypes.any,
postfix: PropTypes.any,
type: PropTypes.oneOf([
'def',
'old'
]),
};
Price.defaultProps = {
cost: null,
className: '',
currency: null,
currencyFirst: false,
prefix: null,
postfix: null,
type: 'def'
};License
MIT © Vladimir Rodkin



