react-qrcode-demo v1.0.1
React-QRCode
A React.js component for QR code generation. Free for everyone, even use it for commercial purposes and on unlimited applications.
Table of contents
- Browser Support
- Demo
- Getting started
- Usage
- Available Props
- Want to Contribute?
- Need Help / Support?
- Collection of Components
- Changelog
- License
- Keywords
Browser Support
 |  |  |  |  |
|---|---|---|---|---|
| 83.0 ✔ | 77.0 ✔ | 13.1.1 ✔ | 83.0 ✔ | 11.9 ✔ |
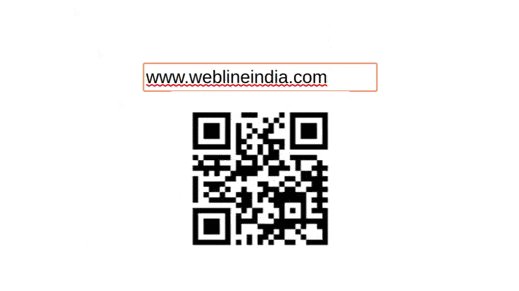
Demo
Getting started
Install the npm package:
npm install react-weblineindia-qrcode
#OR
yarn add react-weblineindia-qrcodeUsage
Use the <react-weblineindia-qrcode> component:
import React ,{ Component } from 'react';
import QRCode from "react-weblineindia-qrcode";
class Test extends Component {
constructor(props) {
super(props);
this.state = {
vData: "https://www.weblineindia.com/",
};
render(){
return (
<div>
<QRCode value={this.state.vData} />
</div>
)}
}Available Props
| prop | type | default value |
|---|---|---|
value | string | |
size | number | 128 |
bgColor | string | '#FFFFFF' |
fgColor | string | '#000000' |
level | string ('L' 'M' 'Q' 'H') | 'L' |
Want to Contribute?
- Created something awesome, made this code better, added some functionality, or whatever (this is the hardest part).
- Fork it.
- Create new branch to contribute your changes.
- Commit all your changes to your branch.
- Submit a pull request.
Need Help?
We also provide a free, basic support for all users who want to use this ReactJS QRCode generator in their software project. In case you want to customize this ReactJS QRCode generator to suit your development needs, then feel free to contact our ReactJS developers.
Collection of Components
We have built many other components and free resources for software development in various programming languages. Kindly click here to view our Free Resources for Software Development
Changelog
Detailed changes for each release are documented in CHANGELOG.md.
License
Keywords
react-weblineindia-qrcode, react-qrcode, qrcode, qrcodegen, react ,reactjs,react component