react-rc-carousel v4.0.7
React RC Carousel
A React carousel component with a very easy-to-use API for creating dynamic and flexible slideshows.
Table of Contents
Features
The "react-rc-carousel" package provides the following features:
Dynamic Slide Creation: The Slider component allows for dynamic and flexible creation of slides within the carousel. You have full control over the content displayed in each slide.
Customizable Slide Display: You can specify the number of slides to display per view using the
nSlidePerViewprop. This gives you the flexibility to adjust the carousel layout based on your needs.Slide Animation: The package supports slide animation effects. You can enable sliding animation between slides and fading animation for the last slide using the
lastSlideAnimationprop andchangeSlideAnimationprop, respectively.Slide Interval: The component supports slide animation between slides. You can control the animation interval using the
animationIntervalprop.Automatic Slideshow: The
isAutoSlideprop allows you to automatically start the sliding animation without any control click. This is useful for creating automated slideshows or hero banners.Pause on Hover: The
isPauseOnHoverprop enables the option to pause the animation when hovering over the carousel. This is particularly useful for interactive slideshows or when you want to provide more control to the users.Control Dots: The package provides control dots that indicate the current active slide. You can customize the visibility and position of these dots using the
isShowDotsprop. Choose to hide the dots or visually place them outside the carousel if desired.Control Buttons: The
isShowButtonsprop controls the visibility, position, and appearance of control buttons for navigating between slides. You can customize the position and render custom buttons if needed.Responsive Design: The component supports responsive design through the
breakpointsprop. You can define different numbers of slides per view based on the screen width, ensuring optimal display on various devices.
Installation
You can install the package using npm:
npm install react-rc-carouselUsage
import { Slider } from "react-rc-carousel";
const MyComponent = () => {
return (
<Slider nSlidePerView={2} animationInterval={2000}>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
</Slider>
);
};
export default MyComponent;Props
Props
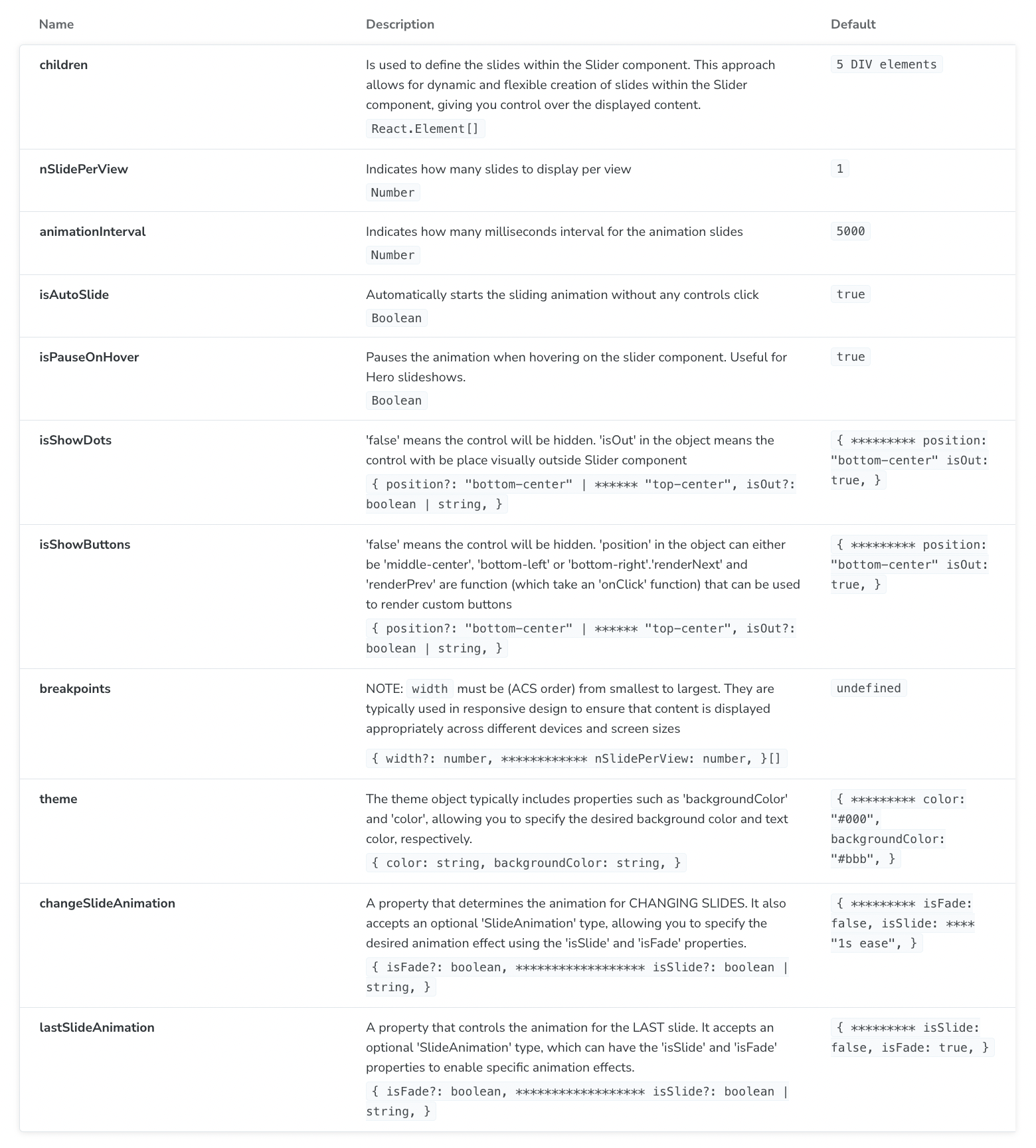
The Slider component accepts the following props:

children:
- Description:
NOTE: each child element (slide) should NOT have a 'width' CSS as the Slider controls the 'width' for you.Is used to define the slides within the Slider component. This approach allows for dynamic and flexible creation of slides within the Slider component, giving you control over the displayed content. - Type:
React.Element[] - Default Value:
5 DIV elements
- Description:
nSlidePerView:
- Description:
NOTE: this controls the 'width' of each child element (slide)Indicates how many slides to display per view. - Type:
Number - Default Value:
1
- Description:
animationInterval:
- Description: Indicates the interval in milliseconds for the animation slides.
- Type:
Number - Default Value:
5000
isPauseOnHover:
- Description: Pauses the animation when hovering on the slider component. Useful for Hero slideshows.
- Type:
Boolean - Default Value:
true
isAutoSlide:
- Description: Automatically starts the sliding animation without any controls click.
- Type:
Boolean - Default Value:
true
isShowDots:
- Description: 'false' means the control will be hidden. 'isOut' in the object means the control will be visually placed outside the Slider component.
- Type:
{ position?: 'bottom-center' | 'top-center', isOut?: boolean | string } - Default Value:
{ position: 'bottom-center', isOut: true }
isShowButtons:
- Description: 'false' means the control will be hidden. 'position' in the object can either be 'middle-center', 'bottom-left', or 'bottom-right'. 'renderNext' and 'renderPrev' are functions (which take an 'onClick' function) that can be used to render custom buttons.
- Type:
{ position?: 'bottom-center' | 'top-center', isOut?: boolean | string } - Default Value:
{ position: 'bottom-center', isOut: true }
theme:
- Description: The theme object typically includes properties such as 'backgroundColor' and 'color', allowing you to specify the desired background color and text color, respectively.
- Type:
{ color: string, backgroundColor: string } - Default Value:
{ color: '#000', backgroundColor: '#bbb' }
breakpoints:
- Description:
NOTE: 'width' must be in ascending order from smallest to largest.They are typically used in responsive design to ensure that content is displayed appropriately across different devices and screen sizes. - Type:
{ width?: number, nSlidePerView: number }[] - Default Value:
undefined
- Description:
lastSlideAnimation:
- Description: A property that controls the animation for the LAST slide. It accepts an optional 'SlideAnimation' type, which can have the 'isSlide' and 'isFade' properties to enable specific animation effects.
- Type:
{ isFade?: boolean, isSlide?: boolean | string } - Default Value:
{ isSlide: false, isFade: true }
changeSlideAnimation:
- Description: A property that determines the animation for CHANGING SLIDES. It also accepts an optional 'SlideAnimation' type, allowing you to specify the desired animation effect using the 'isSlide' and 'isFade' properties.
- Type:
{ isFade?: boolean, isSlide?: boolean | string } - Default Value:
{ isFade: false, isSlide: '1s ease' }
Examples
Primary Usage
import { Slider } from "react-rc-carousel";
const Example = () => {
return (
<Slider>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
</Slider>
);
};
export default Example;Advance Usage
import { Slider } from "react-rc-carousel";
const Example = () => {
return (
<Slider
nSlidePerView={3}
animationInterval={3000}
isPauseOnHover={true}
isAutoSlide={true}
isShowDots={{
position: "bottom-center",
isOut: true,
}}
isShowButtons={{
position: "bottom-left",
isOut: false,
renderNext: (onClick) => <button onClick={onClick}>Next</button>,
renderPrev: (onClick) => <button onClick={onClick}>Previous</button>,
}}
theme={{
color: "#222",
backgroundColor: "#aaa",
}}
breakpoints={[
{ width: 500, nSlidePerView: 1 },
{ width: 900, nSlidePerView: 2 },
{ width: 1200, nSlidePerView: 3 },
]}
lastSlideAnimation={{
isFade: true,
isSlide: false,
}}
changeSlideAnimation={{
isFade: false,
isSlide: "1s ease",
}}
>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
</Slider>
);
};
export default Example;Structural Usage
import { SliderThemeProvider, Slider } from "react-rc-carousel";
const Example = () => {
return (
<>
<SliderThemeProvider
props={{
nSlidePerView: 2,
animationInterval: 3000,
isPauseOnHover: true,
isAutoSlide: true,
isShowDots: {
position: "bottom-center",
isOut: true,
}
}}
{/* Add as many props as you like */}
>
<Slider>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
</Slider>
</SliderThemeProvider>
<SliderThemeProvider
props={{
isShowDots: {
position: "top-center",
isOut: false,
}
theme: {
backgroundColor: "red",
color: "yellow",
}
}}
{/* Add as many props as you like */}
>
<Slider theme={{
backgroundColor: "#aaa",
color: "#222",
}}>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
</Slider>
<Slider>
<div>Slide 1</div>
<div>Slide 2</div>
</Slider>
<Slider>
<div>Slide 1</div>
<div>Slide 2</div>
</Slider>
</SliderThemeProvider>
</>
);
};
export default Example;License
This project is licensed under the MIT License.
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago




