react-redux-chrome-extension-boilerplate v0.10.3
React Chrome Extension Boilerplate
Boilerplate for Chrome Extension React.js project. With synced actions and reducers support!
This is a forked project, the goal is to build a chrome plugin boilerplate with synced and perfomant redux stores.
Features
- Simple React/Redux examples of Chrome Extension Window & Popup & Inject pages
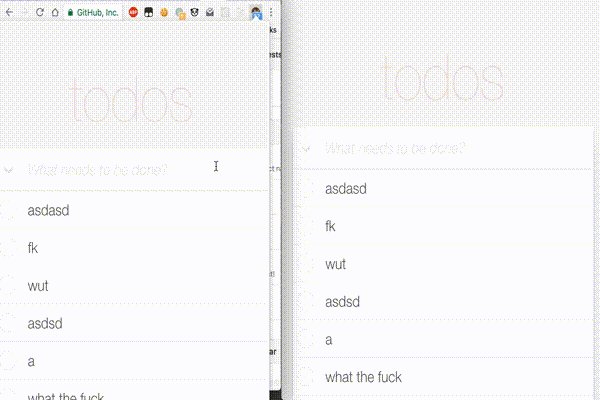
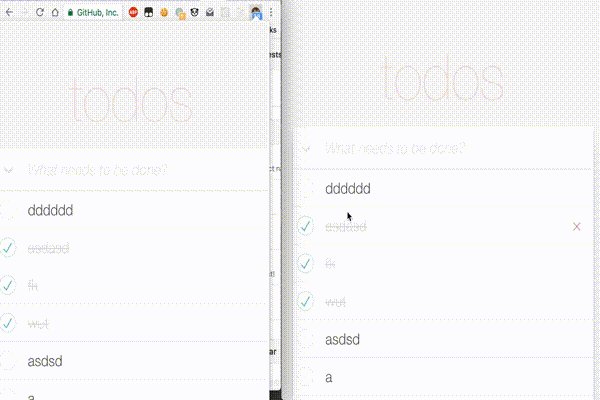
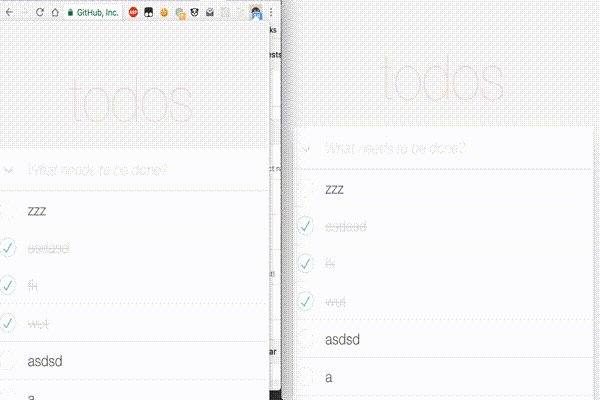
- Actions can be synced across active windows! (Insipred by react-chrome-redux)
- Hot reloading React/Redux (Using Webpack and React Transform)
- Write code with ES2015+ syntax (Using Babel)
- E2E tests of Window & Popup & Inject pages (Using Chrome Driver, Selenium Webdriver)
Examples
The example is edited from Redux TodoMVC example.
Synced Actions

You can define which actions will be synced by simply add a key on your action
Popup

The todos state will be saved to chrome.storage.local.
Window

The context menu is created by chrome/extension/background/contextMenus.js.
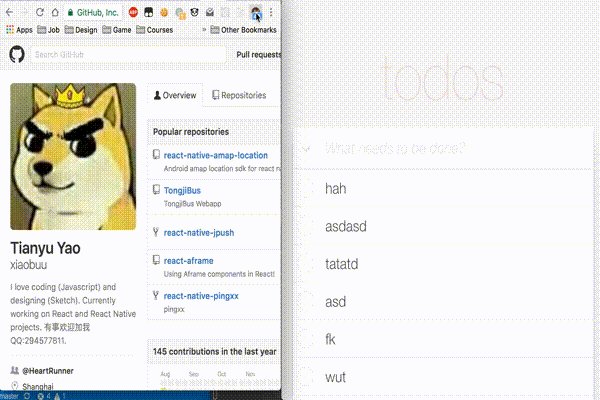
Inject page
The inject script is being run by chrome/extension/background/inject.js. A simple example will be inject bottom of page(https://github.com/*) if you visit.
Installation
# clone it
$ git clone https://github.com/jhen0409/react-chrome-extension-boilerplate.git
# Install dependencies
$ npm installDevelopment
- Run script
# build files to './dev'
# start webpack development server
$ npm run dev- If you're developing Inject page, please allow
https://localhost:3000connections. (Becauseinjectpageinjected GitHub (https) pages, so webpack server procotol must be https.) - Load unpacked extensions with
./devfolder.
React/Redux hot reload
This boilerplate uses Webpack and react-transform, and use Redux. You can hot reload by editing related files of Popup & Window & Inject page.
Using Redux DevTools Extension
You can use redux-devtools-extension on development mode.
Build
# build files to './build'
$ npm run buildCompress
# compress build folder to {manifest.name}.zip and crx
$ npm run build
$ npm run compress -- [options]Options
If you want to build crx file (auto update), please provide options, and add update.xml file url in manifest.json(https://developer.chrome.com/extensions/autoupdate#update_url manifest.json).
- --app-id: your extension id (can be get it when you first release extension)
- --key: your private key path (default: './key.pem')
you can usenpm run compress-keygento generate private key./key.pem - --codebase: your
crxfile url
See autoupdate guide for more information.
Test
test/app: React components, Redux actions & reducers teststest/e2e: E2E tests (use chromedriver, selenium-webdriver)
# lint
$ npm run lint
# test/app
$ npm test
$ npm test -- --watch # watch files
# test/e2e
$ npm run build
$ npm run test-e2e