1.1.0 • Published 5 years ago
react-responsive-image-grid v1.1.0
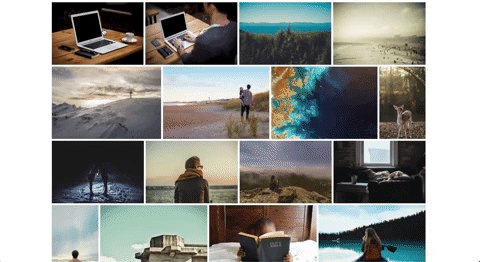
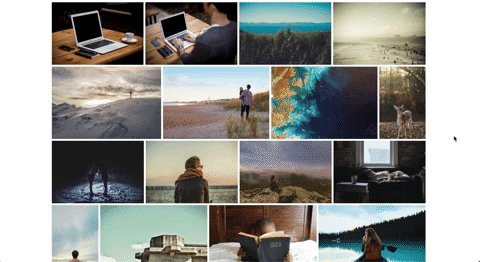
React Image Grid
React Image Grid is an image grid component based on Google Photos. It will display a grid of photos, with customizeable row height and margins. The grid will adapt to fit it's parent container, and will resize rows according to screen size.

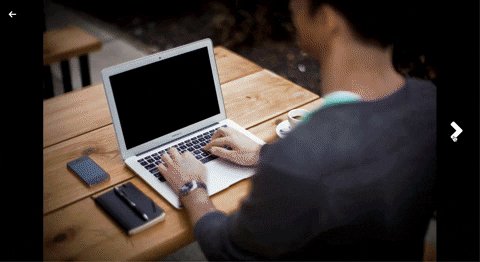
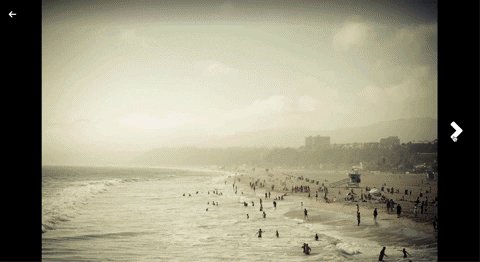
New! Image lightbox
You can now click on a photo and view your grid as a gallery. Navigate using the arrow keys or the on screen arrows. Currently does not support swipe gestures for mobile.

Installation
Install via npm or yarn:
yarn add react-responsive-image-gridor
npm install react-responsive-image-gridUsage
See the src/demo for usage. You'll need the direct URLs to your photos, as well as the height and width of your images in pixels.
Project Roadmap
- Performance
- Implement lazy loading of photos (only in viewport images loaded)
- Support multiple image sizes for different devices
- Increase initial scroll and render speed
- Features
- Drag and drop images
- Make images selectable