react-responsive-masonry v2.7.1
react-responsive-masonry
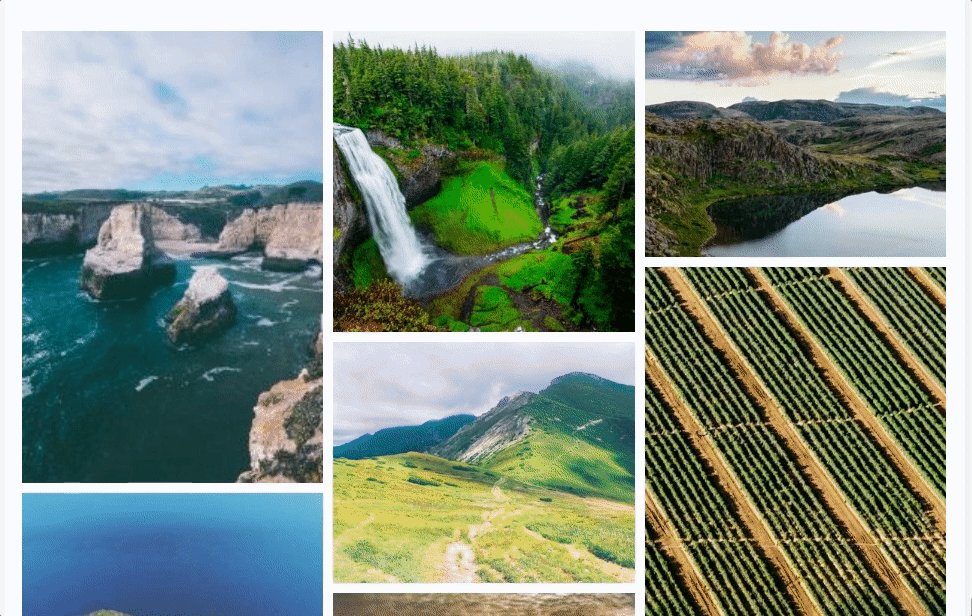
A lightweight React responsive masonry component built with css flexbox.
Getting started
You can download react-responsive-masonry from the NPM registry via the npm or
yarn commands
yarn add react-responsive-masonry
npm install react-responsive-masonry --saveIf you don't use package manager and you want to include react-responsive-masonry
directly in your html, you could get it from the UNPKG CDN
https://unpkg.com/react-responsive-masonry/umd/react-responsive-masonry.jsDemo
See Demo page
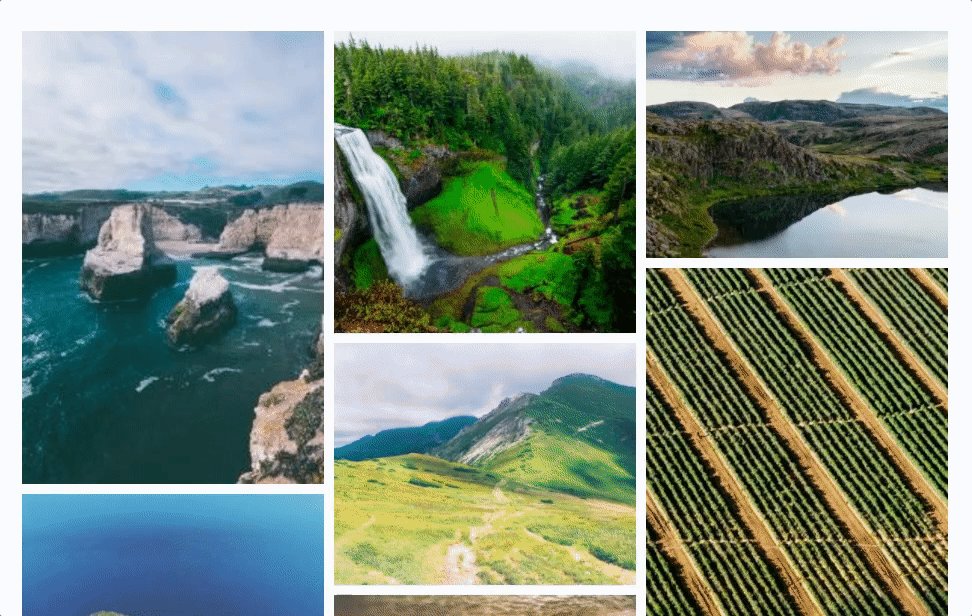
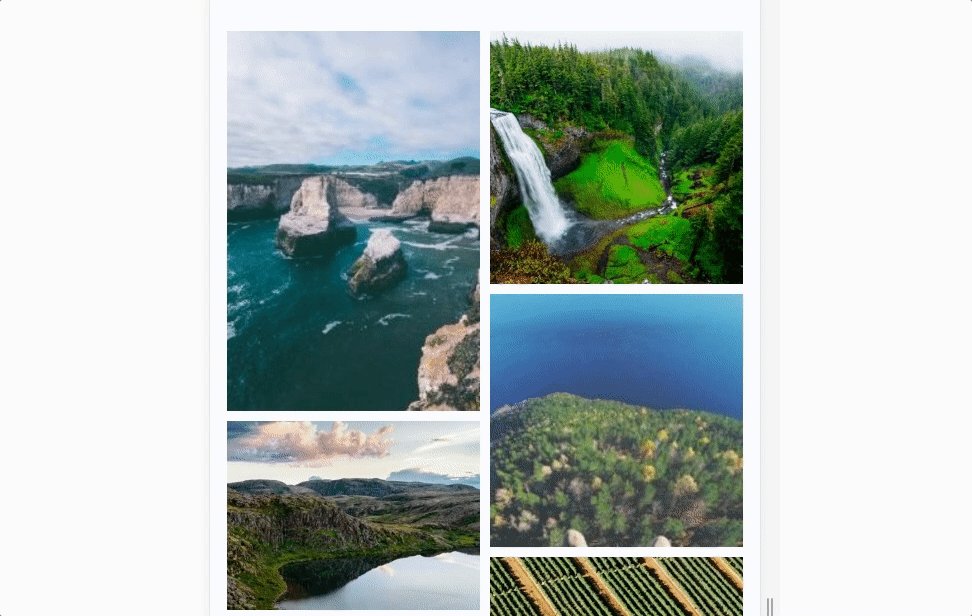
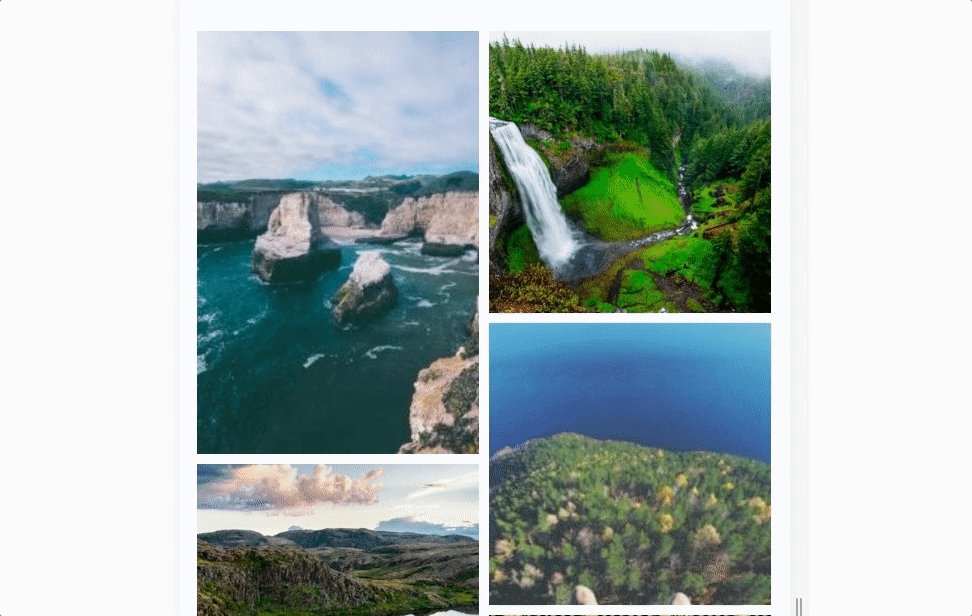
Example

Usage
If you want the number of columns change by resizing the window, you need to wrap the Masonry component by the ResponsiveMasonry component.
Otherwise, you only need to use the Masonry component.
import React from "react"
import Masonry, {ResponsiveMasonry} from "react-responsive-masonry"
// The number of columns and the gutter change by resizing the window
class MyWrapper extends React.Component {
render() {
return (
<ResponsiveMasonry
columnsCountBreakPoints={{350: 1, 750: 2, 900: 3}}
gutterBreakpoints={{350: "12px", 750: "16px", 900: "24px"}}
>
<Masonry>
<ChildA />
<ChildB />
{/* Children */}
<ChildY />
<ChildZ />
</Masonry>
</ResponsiveMasonry>
)
}
}
// The number of columns and the gutter don't change by resizing the window
class MyWrapper extends Component {
render() {
return (
<Masonry columnsCount={3}>
<ChildA />
<ChildB />
{/* Children */}
<ChildY />
<ChildZ />
</Masonry>
)
}
}Props
Mansonry component
| Name | PropType | Description | Default |
|---|---|---|---|
| columnsCount | Number | Injected by ResponsiveMasonry | 3 |
| gutter | String | Margin surrounding each item e.g. "10px" or "1.5rem" | "0" |
| containerTag | String | Tag name of the container element | "div" |
| itemTag | String | Tag name of the item element | "div" |
| itemStyle | Object | Style object applied to each item | {} |
| sequential | Boolean | If true, items are placed in the order they are passed | false |
ResponsiveMasonry component
| Name | PropType | Description | Default |
|---|---|---|---|
| columnsCountBreakPoints | Object | Keys are breakpoints in px, values are the columns number | {350: 1, 750: 2, 900: 3} |
| gutterBreakpoints | Object | Keys are breakpoints in px, values are the gutter value in any valid CSS value for 'gap' |
Contributing
- ⇄ Pull/Merge requests and ★ Stars are always welcome.
- For bugs and feature requests, please create an issue.
- Pull requests must be accompanied by passing automated tests (
npm test).
See CONTRIBUTING.md guidelines
Changelog
See changelog
License
This project is licensed under the MIT License - see the LICENCE.md file for details
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
6 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago