0.0.26 • Published 2 years ago
react-responsive-schedule v0.0.26
React Responsive Schedule
react-responsive-schedule package is a calendar and note taking tool, you can add it easily and use it with your own data and APIs.
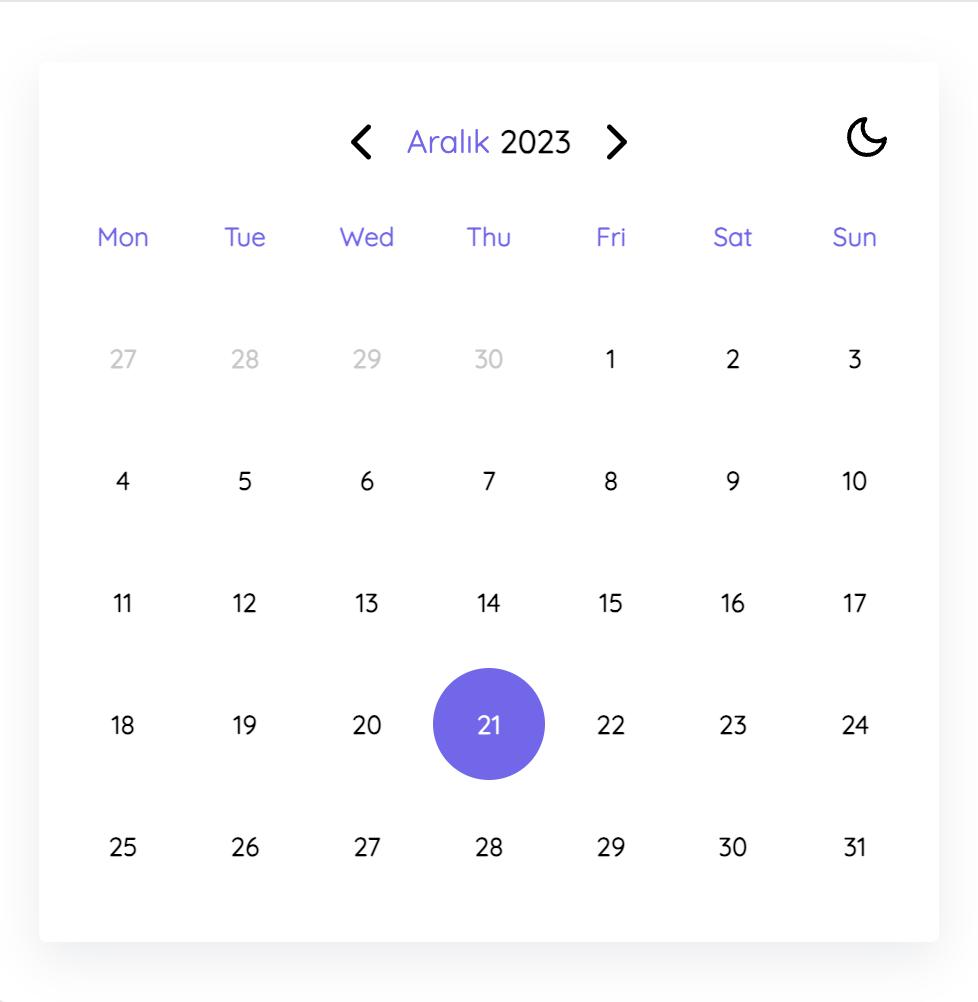
White One;

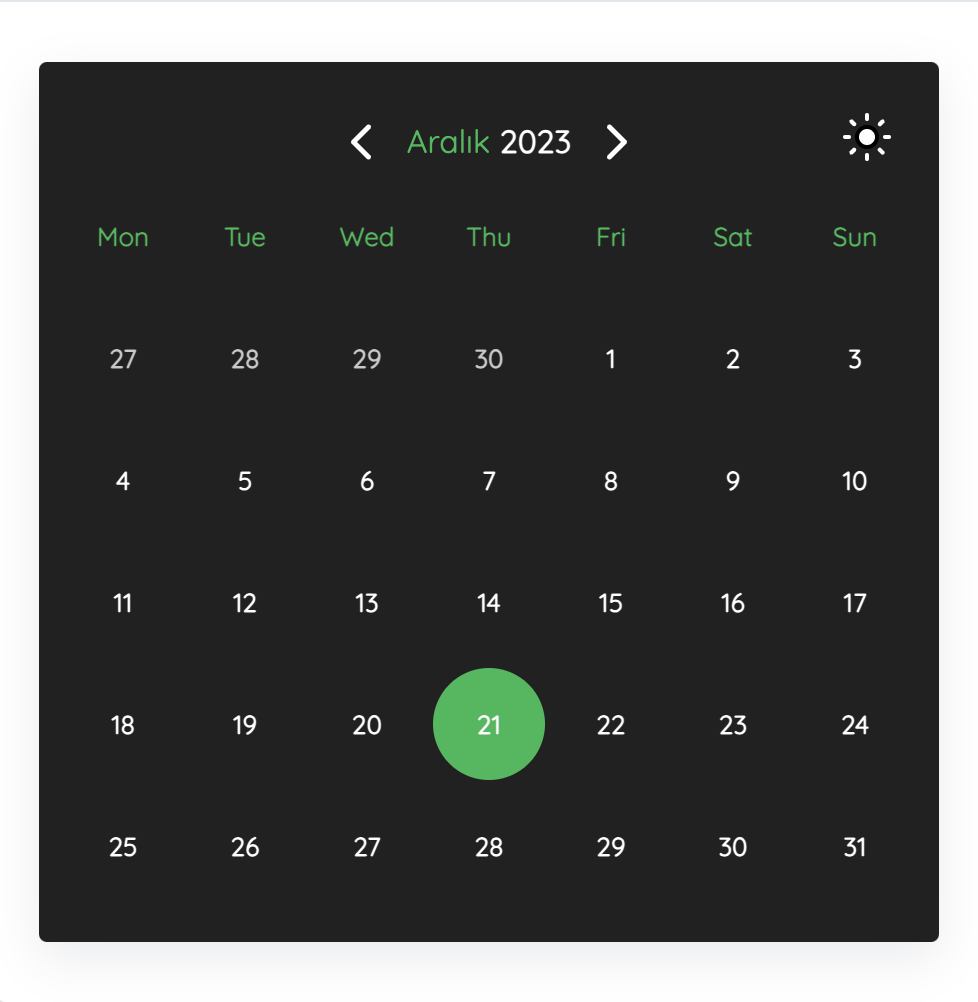
Black One;

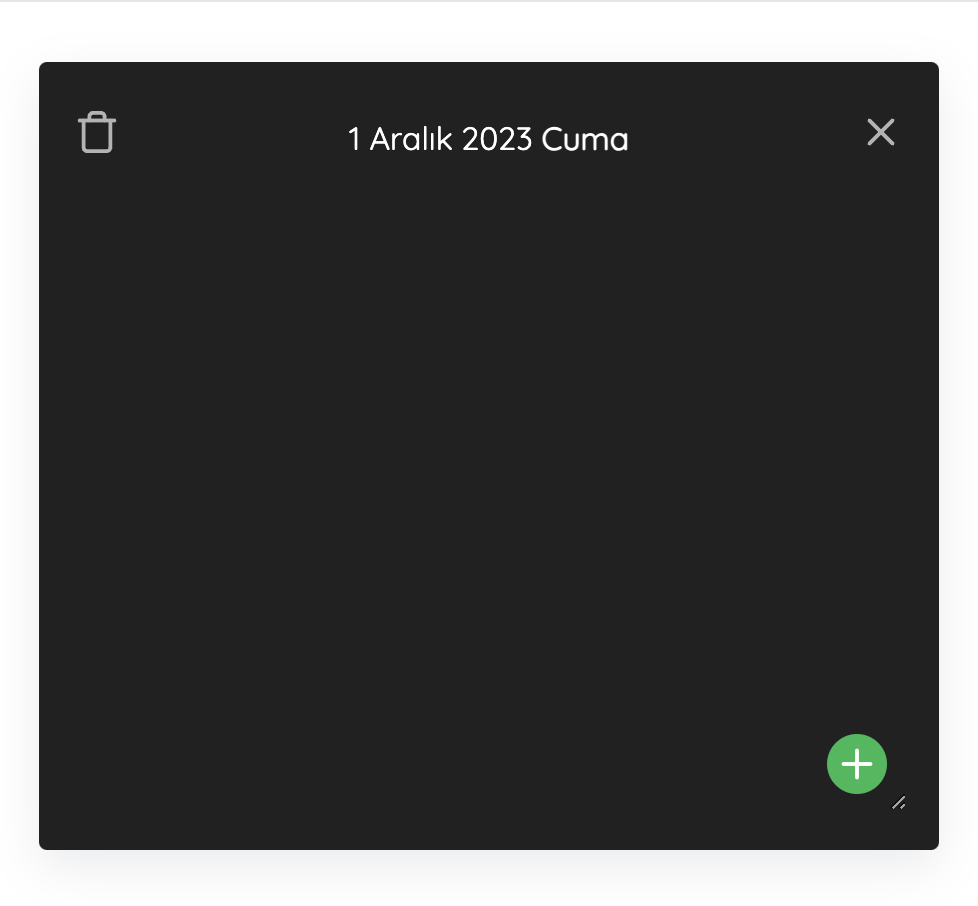
Note Area;

For your suggestions and ideas, you can reach me at this email address receppek38@gmail.com
| Name | Value | Description |
|---|---|---|
| monthData | object | You need to send the data on which days there are notes in this field, you can find the data structure you need to send in the examples. |
| onClickAddNote | Function | This function is the function that occurs after clicking the plus icon in the note section. You can get the date of that day with the event parameter. |
| onClickRemoveNote | Function | This function is the function that occurs when clicking the trash can to delete the note on the selected day, and you can get the current day's data with the event parameter and write your function. |
| currentMonthProp | object | Add a state to this field to capture the current month information. |
| setCurrentMonthProps | React.Dispatch | This field is state hook you need to add to get current month information. |
0.0.24
2 years ago
0.0.25
2 years ago
0.0.26
2 years ago
0.0.20
2 years ago
0.0.21
2 years ago
0.0.22
2 years ago
0.0.23
2 years ago
0.0.19
2 years ago
0.0.18
2 years ago
0.0.17
3 years ago
0.0.16
3 years ago
0.0.15
3 years ago
0.0.14
3 years ago
0.0.13
3 years ago
0.0.12
3 years ago
0.0.11
3 years ago
0.0.10
3 years ago
0.0.9
3 years ago
0.0.8
3 years ago
0.0.7
3 years ago
0.0.6
3 years ago
0.0.5
3 years ago
0.0.4
3 years ago
0.0.3
3 years ago
0.0.2
3 years ago
0.0.1
3 years ago