react-rumbletalk v1.0.15
react-rumbletalk
A React library for RumbleTalk group chats. Your platform for creating engaging messaging chat rooms for online events, web-site, platforms, and more.


Features
- React compatibility
- CSS Customization
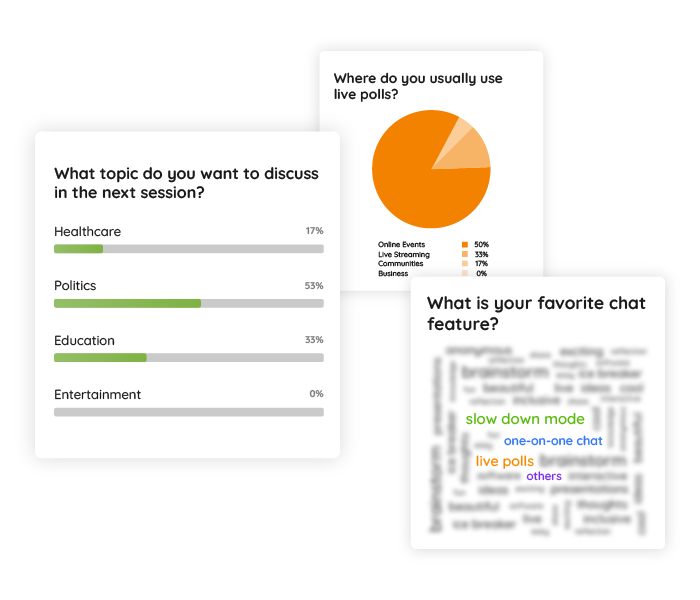
- Polls
- Create multiple rooms
- Video calls
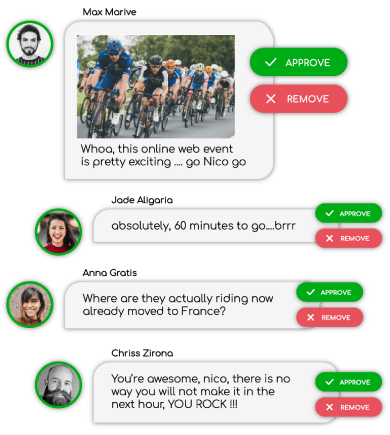
- Approve message mode (Q&A)
- Backend agnostic
- Voice and audio messages
- Embed images, videos and files
- Private messaging
- Text formatting - bold, italic, strikethrough, underline, and code
- Online / offline user status
- Different themes
- Embed directly into your website
- Mute all
Installation
Using npm:
npm i react-rumbletalkSetup
Import RumbleTalk to your application
import RumbleTalk from 'react-rumbletalk';Component usage
Use this in any of your js/jsx or ts/tsx file where you would like to place the chat
Basic use
<RumbleTalk hash="chat-hash" width="{700}" height="{500}" />Floating
<RumbleTalk
floating
hash="chat-hash"
side="right"
image="https://d1pfint8izqszg.cloudfront.net/images/toolbar/toolbar.png"
counter="14:23"
/>Service usage
These are the available methods you can use in the chat by importing the RumbleTalk file
Note: To use this feature, you need to create a reference to the RumbleTalk component by using
this.ref = React.createRef()for class component orref = React.useRef()for functional component and add it to the component like thisref={this.ref}orref={ref}
Methods
login(data)
this.ref.current.login({
hash: hash,
username: username,
password: password,
callback: (response) => {
...
}
});Used to log into your chat
logout(data)
this.ref.current.logout({
hash: hash,
username: username,
});Used to log out from your chat
logoutCB(data)
this.ref.current.logoutCB({
hash: hash,
username: username,
callback: (reason) => {
...
}
});Used to execute a callback functino when the user logs out of the room
openPrivateChat(data)
this.ref.current.openPrivateChat({
hash: hash,
username: username,
});Used to open a private chat with a specific user.