4.2.3 • Published 2 years ago
react-schedule-meeting v4.2.3
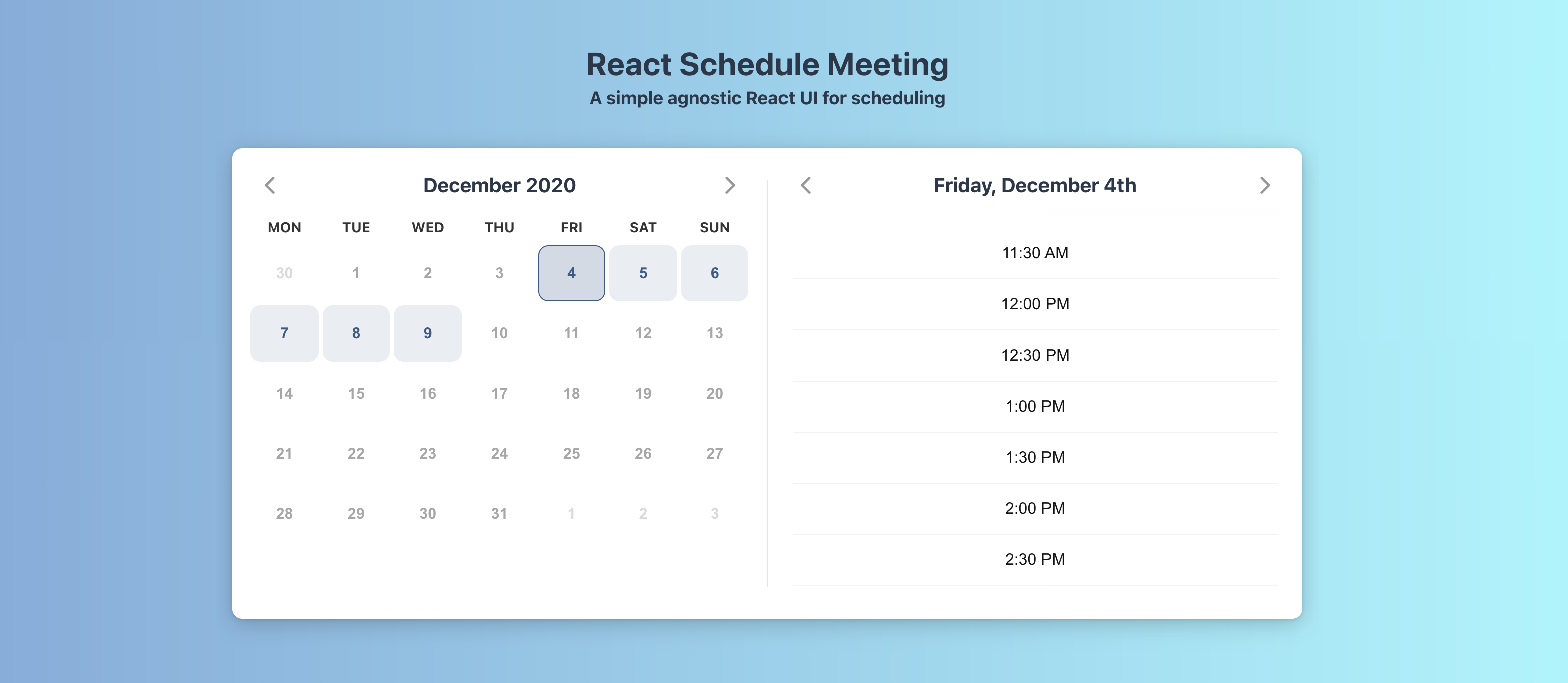
React Schedule Meeting

Installation:
npm i react-schedule-meetingor
yarn add react-schedule-meetingMotivation
We wanted a UI that was agnostic to any scheduling logic after the user has selected their slot. The intention is to have an extremely simple component that accepts available time slots and returns a selected time slot.
Usage Flow Overview
- Pass in an array of date ranges that are available for meetings
- The ScheduleMeeting component will split them into start times based on the event duration prop
- When a user confirms a start time, the component returns:
- The start time selected
- The original time slot that was used
- The original time slot now split into two separate time slots (in case you need to keep track of availabilities)
4.2.3
2 years ago
4.2.2
2 years ago
4.2.1
2 years ago
4.1.0
3 years ago
4.2.0
3 years ago
1.2.0
3 years ago
1.1.0
3 years ago
2.0.0
3 years ago
3.0.0
3 years ago
4.0.0
3 years ago
0.3.5
3 years ago
0.4.0
3 years ago
0.3.4
3 years ago
0.3.2
3 years ago
0.3.3
3 years ago
0.3.0
3 years ago
0.2.9
3 years ago
0.2.8
3 years ago
0.3.1
3 years ago
0.2.7
4 years ago
0.2.6
5 years ago
0.2.3
5 years ago
0.2.2
5 years ago
0.2.5
5 years ago
0.2.4
5 years ago
0.2.1
5 years ago
0.2.0
5 years ago
0.1.5
5 years ago
0.1.4
5 years ago
0.1.3
5 years ago
0.1.0
5 years ago
0.1.2
5 years ago
0.1.1
5 years ago
0.0.1
5 years ago