react-scrollable-feed-virtualized v1.4.9
UX-wise, asking a user to scroll down manually a chat box when new messages arrive is quite painful. react-scrollable-feed aims to alleviate the burden of managing scrolling concerns from React developers. The same concept applies to any other kind of feed where new content arrives dynamically.
Virtualized version of react-scrollable-feed package.
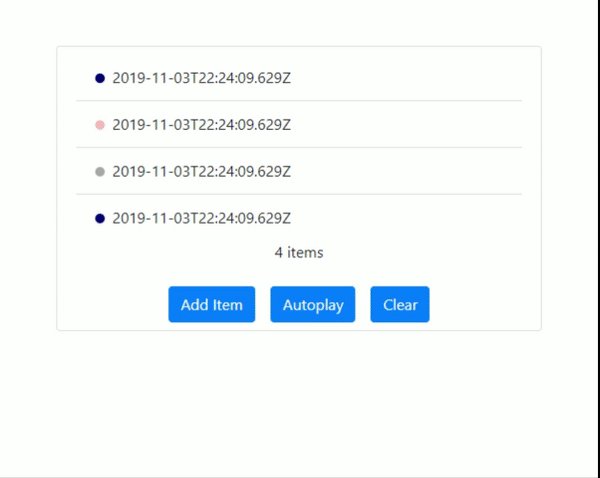
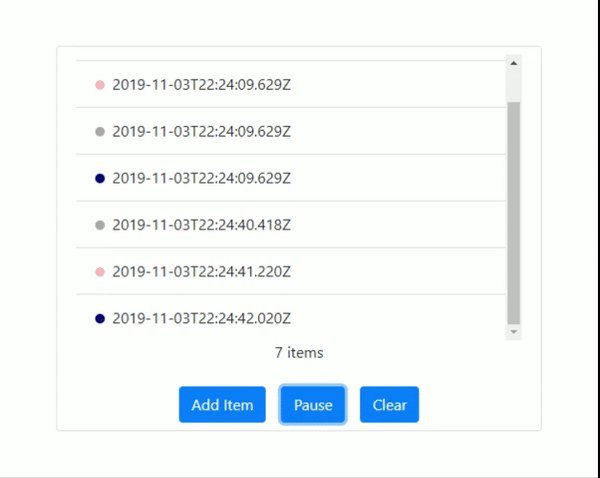
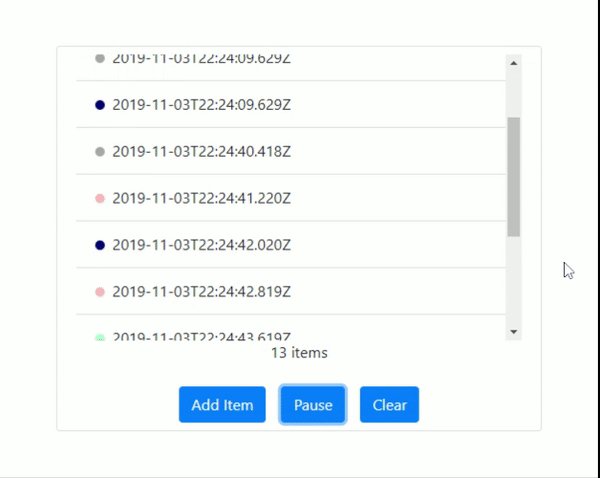
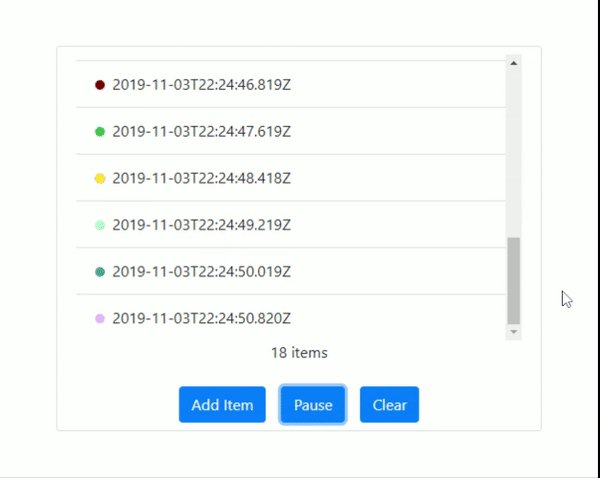
Demo
View a live demo here.

Install
npm install --save react-scrollable-feed-virtualizedUsage
import * as React from 'react'
import ScrollableFeedVirtualized from 'react-scrollable-feed-virtualized'
class App extends React.Component {
render() {
const items = ['Item 1', 'Item 2'];
return (
<ScrollableFeedVirtualized>
{items.map((item, i) => <div key={i}>{item}</div>)}
</ScrollableFeedVirtualized>
);
}
}Virtualized
Give style: object; prop to your item and set the styles below for the wrapper <div>:
position: "absolute",
top: style['top'],
marginTop: style['marginTop'],
width: "calc(100% - 25px)",Options
forceScroll
- Type:
boolean - Default:
false
If set to true, will scroll to the bottom after each update on the component. By default, if the scrollable section is not at the bottom before the update occurs, it will leave the scroll at the same position.
animateScroll
- Type:
(element: HTMLElement, offset: number) => void - Default:
if (element.scrollBy) {
element.scrollBy({ top: offset });
}
else {
element.scrollTop = offset;
}Allows to override the scroll animation by any implementation.
onScrollComplete
- Type:
() => void - Default:
() => {}
Is called after the scroll animation has been executed.
changeDetectionFilter
- Type:
(previousProps: ScrollableFeedVirtualizedComponentProps, newProps: ScrollableFeedVirtualizedComponentProps) => boolean - Default:
() => true
Allows to customize when the scroll should occur. This will be called everytime a componentDidUpdate happens, which means everytime one of the props changes. You will receive as parameters the previous and the new props.
Note: ScrollableFeedVirtualizedComponentProps is defined as Readonly<{ children?: ReactNode }> & Readonly<ScrollableFeedVirtualizedProps>
If you want to compare the last children from both the previous and new props, you could do something like this :
import * as React from 'react'
import ScrollableFeedVirtualized from 'react-scrollable-feed'
class App extends React.Component {
changeDetectionFilter(previousProps, newProps) {
const prevChildren = previousProps.children;
const newChildren = newProps.children;
return prevChildren !== newChildren
&& prevChildren[prevChildren.length - 1] !== newChildren[newChildren.length - 1];
}
render() {
const items = ['Item 1', 'Item 2'];
return (
<ScrollableFeedVirtualized
changeDetectionFilter={this.changeDetectionFilter}
>
{items.map((item, i) => <div key={i}>{item}</div>)}
</ScrollableFeedVirtualized>
);
}
}
export default App;className
- Type:
string - Default:
undefined
CSS class that can be added on the wrapping div created by ScrollableFeedVirtualized.
viewableDetectionEpsilon
- Type:
number - Default:
2
Indicates the number of pixels of difference between the actual bottom and the current position that can be tolerated. The default setting should be fine for most use cases.
onScroll
- Type:
(isAtBottom: boolean) => void - Default:
() => {}
Is called when the onScroll event is triggered on the wrapper div created by ScrollableFeedVirtualized.
Provides isAtBottom boolean value as a parameter, which indicates if the scroll is at bottom position, taking viewableDetectionEpsilon into account.
Public Methods
scrollToBottom
- Signature:
() => void
Scroll to the bottom
For more details
For more details on how to integrate react-scrollable-feed in your application, have a look at the example folder.
Contibuting
- Star this GitHub repo :star:
- Create pull requests, submit bugs, suggest new features or documentation updates :wrench:. See contributing doc.
License
MIT © Gabriel Bourgault