1.1.1 • Published 7 years ago
react-select-toolbar v1.1.1
react-select-toolbar

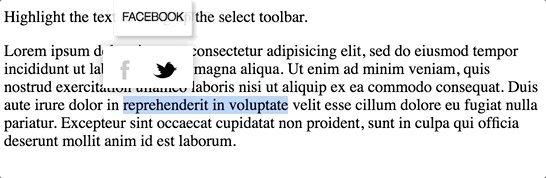
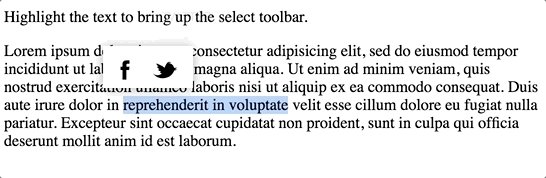
A select toolbar for sharing text highlights similar to medium
Installation
yarn add react-select-toolbar
Usage
import SelectToolbar from 'react-select-toolbar'
import ReactDOM from 'react-dom'
import React, { Component, PropTypes } from 'react'
const TestComponent = () => (
<div>
<div data-selectable>
<p>Highlight the text to bring up the select toolbar.</p>
</div>
<SelectToolbar buttons={['facebook', 'twitter']} />
</div>
)
ReactDOM.render( <TestComponent />, document.getElementById('root') )Styles
react-select-toolbar uses uses styled-components 💅 for the base styling.
Development
yarn
yarn devTest
yarn testBuild
yarn
yarn buildPublish
npm login
npm version patch
git add -A
git push origin master
npm publish