1.2.0 • Published 9 years ago
react-simpletooltip v1.2.0
React SimpleTooltip
React SimpleTooltip is an ultra-simplistic tooltip plugin for React apps. It is simple to work with and it doesn't make any assumptions about the app you're using it on.
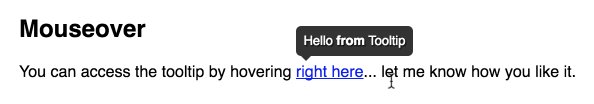
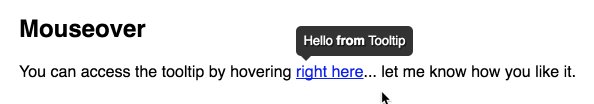
Live demo
If you are curious about how this component looks in real life, check it out on the react-simpletooltip page.
Usage
Interested in trying it out? To use React SimpleTooltip, run npm install react-simpletooltip to get started.

function MyComponent() {
const tooltip = (
<Tooltip>Hello from Tooltip</Tooltip>
);
return (
<div>
<OnMouseOverTooltip tooltip={tooltip}>
<a href="#">hover me!</a>
</OnMouseOverTooltip>
</div>
);
}