1.0.2 • Published 5 years ago
react-single-element-rating v1.0.2
react-single-element-rating
单元素实现评星组件 | rating component with single element

使用 | usage
import { useState } from "react"
import Rating from 'react-single-element-rating'
const BasicRating = () => {
let [rating, setRating] = useState(0)
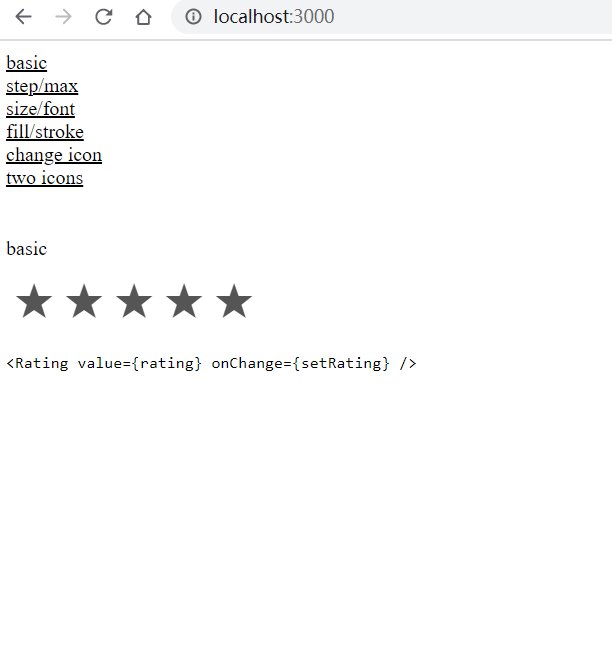
return (<Rating value={rating} onChange={setRating} />)
}
export default BasicRating示例 | examples
codes:
run:
git clone https://github.com/postor/react-single-element-rating
cd react-single-element-rating/examples/basic
npm run dev