1.0.0 • Published 5 years ago
react-sortable-elements v1.0.0
react-sortable-elements

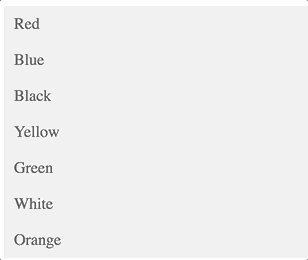
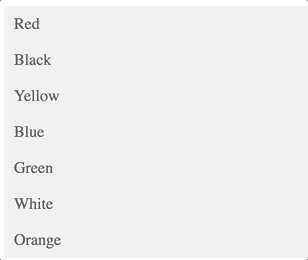
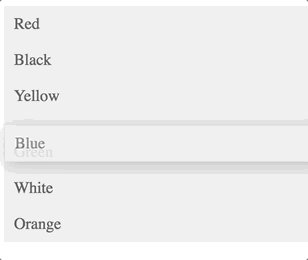
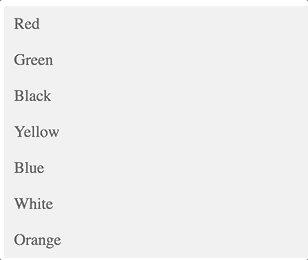
react-sortable-elements is a sortable list component using react and html5 drag and drop api.
Installation
yarn add react-sortable-elements
Use
import SortableItems from 'react-sortable-elements'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
render() {
let colors = ['Red', 'Green', 'Blue', 'Yellow', 'Black', 'White', 'Orange']
return (
<div>
<SortableItems data={colors} />
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))Styles
Uses styled-components 💅 for the base styling.
Development
yarn
yarn devTest
yarn testBuild
yarn
yarn buildPublish
npm login
npm version patch
git add -A
git push origin master
npm publishLicense
1.0.0
5 years ago