3.0.2 • Published 11 months ago
react-spread-sheet-excel v3.0.2
React-spread-sheet-excel
A high-performance React component for building Excel-like spreadsheets with advanced features.
A light weight component to Render large lists of input boxes in the table using React JS, Render a table with a large number of rows and columns. Able to render 1Lakh+ input boxes in react, A quick solution for web based spreadsheet or excel.
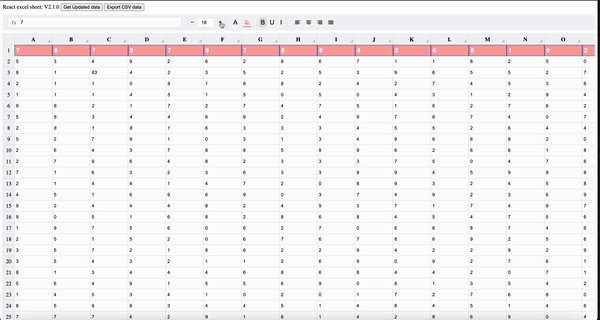
Live Demo
Features
- Blazing Fast Rendering: Handles large datasets efficiently (1Lakh+ input boxes).
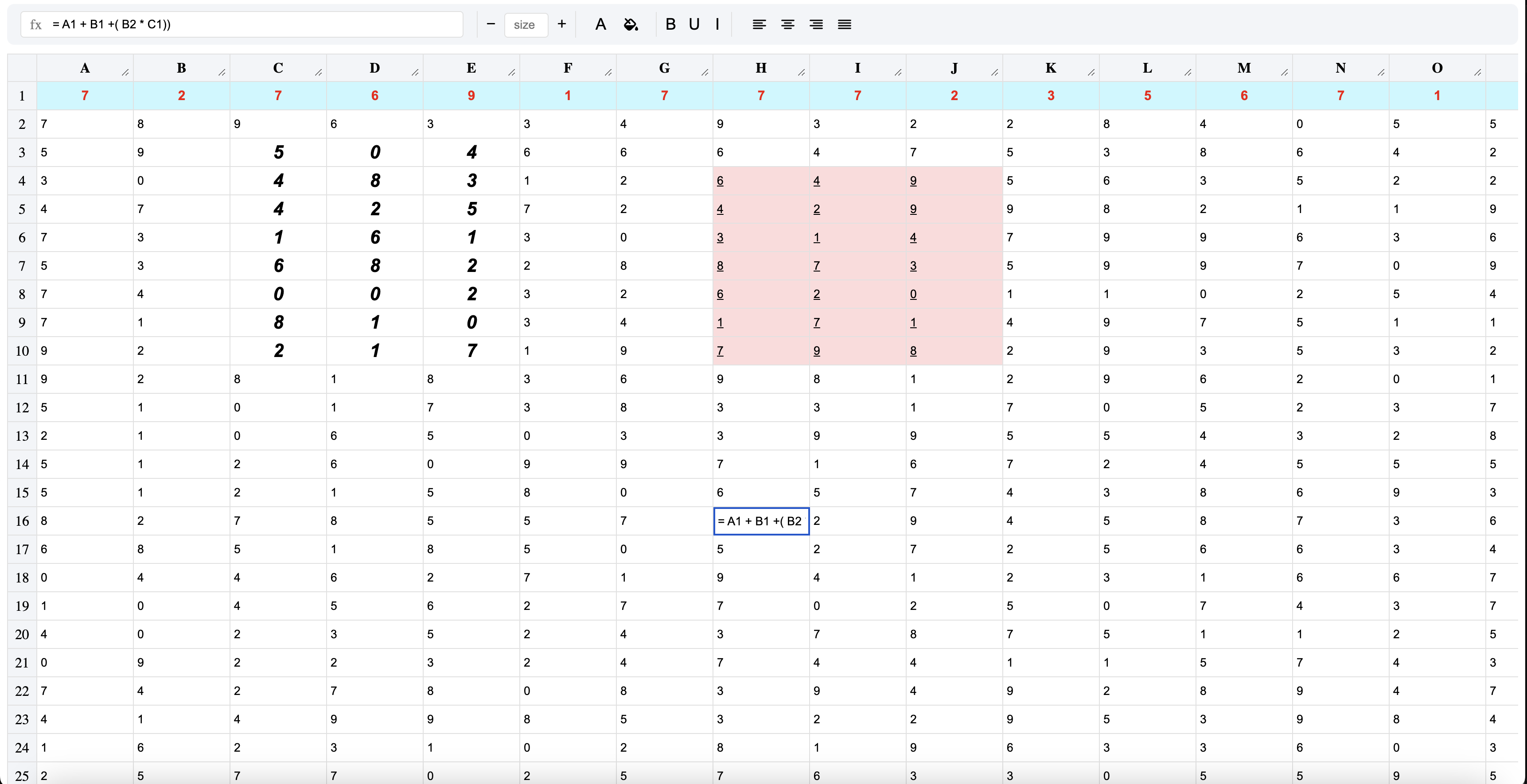
- Comprehensive Calculation Engine: Supports complex formulas and calculations. (= 2 A2 + (B2 C4))
- Rich Formatting Options: Customize cell appearance with bold, italic, underline, and more.
- Undo, Redo actions.
- Calculations Support, value should starts with "="
- Select Multiple cells
- Intuitive Keyboard Navigation: Navigate and edit cells effortlessly.
- Delete values in selected cells.
- Customizable header values - (Do not pass numbers in header values, will affect calc)
- Resize columns
- Can Use as a Spreadsheet or Excel with react
- Flexible Data Management: Import, export, and manipulate data.
- Customizable Headers and Columns: Tailor the spreadsheet to your application.
- Read-Only Mode: Protect data from accidental modifications.
- CSV Export: Easily share data in a common format.
- Sticky Headers: Keep headers visible while scrolling.
- 100% Unit Test Coverage: Ensures reliability and stability.
- JSON based SpreadSheet


Getting Started
Input data format
[
[{"value": 1},{"value": 1},{"value": "a"},{"value": "b"},{"value": "d"}]
]npm install react-spread-sheet-excelExample
import React, { useRef, useState } from "react";
import Sheet, { SheetRef } from "react-spread-sheet-excel";
//Create dummy data.
const createData = (count?: number) => {
const val: any[][] = [];
for (let i = 0; i < (count || 500) ; i++) {
val.push(
Array.from({ length: count || 30 }, () => ({
value: "",
}))
);
}
return val;
};
function App() {
const [state] = useState<any[][]>(createData());
const childRef = useRef<SheetRef>(null);
const onChange = (i: number, j: number, value: string) => {
//Do not try to update state with this action, it will slow down your application
console.log(`Value Updated at ${j}, ${j}`, value);
};
const getData = () => {
console.log("Updated Data", childRef?.current?.getData());
};
//Generate CSV
const exportCSV = () => {
childRef?.current?.exportCsv("myCsvFile", false);
};
return (
<div>
<div>
<button onClick={getData}>Get Updated data</button>
<button data-testid="csv-export" onClick={exportCSV}>Export CSV data</button>
</div>
<div>
<Sheet data={state} onChange={onChange} ref={childRef} />
</div>
</div>
);
}
export default App;props
Ref (API's)
| Ref | Description | Params |
|---|---|---|
| getData | Get updated data from sheet | |
| setData | Set new data to sheet | [{ value: string; styles?: {key: string: string}}, ...] |
| exportCsv | Export to CSV | filename: (Mandatory), IncludeHeaders (default false) |
Try here
Performance
Benchmark: Rendered 1000 rows and 100 columns in mills. Optimization Techniques: Global state, Lazy loading.
Acknowledgments
- React-intersection-observer
3.0.2
11 months ago
3.0.1
11 months ago
3.0.0
11 months ago
2.1.6
1 year ago
2.1.5
1 year ago
2.1.2
1 year ago
2.0.3
1 year ago
2.1.1
1 year ago
2.1.4
1 year ago
2.1.3
1 year ago
2.1.0
1 year ago
2.0.1
2 years ago
2.0.0
2 years ago
1.0.8
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago

