0.1.1 • Published 5 years ago
react-spring-tree v0.1.1
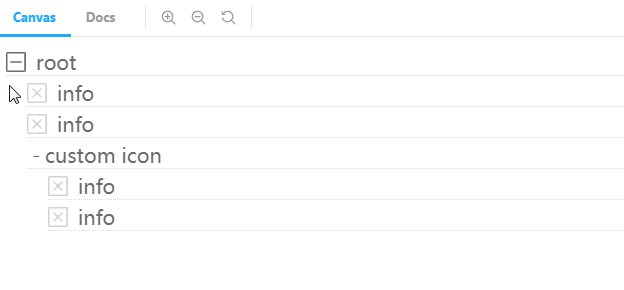
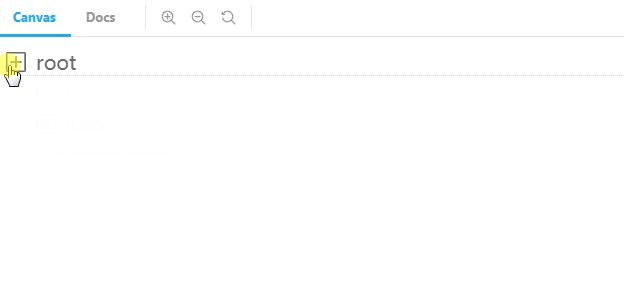
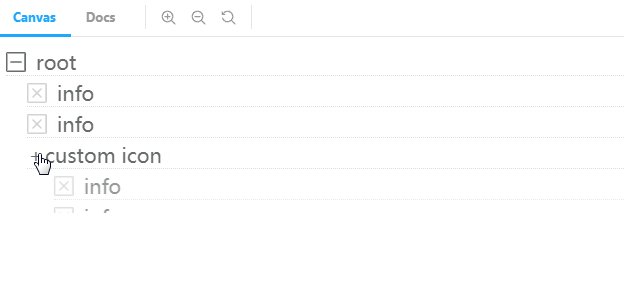
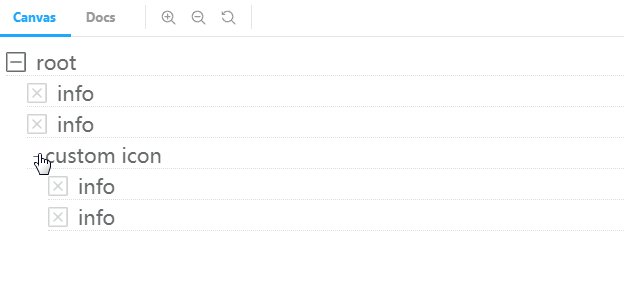
React Spring Tree
Example
https://baobobbob.github.io/react-spring-tree/
Install react-spring-tree
npm install react-spring-tree --saveHow to use ?
import React, { useState } from 'react'
import { SpringTreeNode } from 'react-spring-tree'
export const Demo = () => {
const [open, setOpen] = useState(true)
const [open1, setOpen1] = useState(false)
return (
<div>
<SpringTreeNode open={open} onClickToggle={() => setOpen(!open)} name={'root'}>
<SpringTreeNode name={'info'} />
<SpringTreeNode name={'info'} />
<SpringTreeNode
toggleIcon={
<div style={{ cursor: 'pointer', width: 18, textAlign: 'center' }}>
{open1 ? '-' : '+'}
</div>
}
open={open1}
onClickToggle={() => setOpen1(!open1)}
name={'custom icon'}
>
<SpringTreeNode name={'info'} />
<SpringTreeNode name={'info'} />
</SpringTreeNode>
</SpringTreeNode>
</div>
)
}