0.0.7 • Published 9 years ago
react-storybook-addon-backgrounds v0.0.7
react-storybook-addon-backgrounds

Getting Started
npm i --save react-storybook-addon-backgroundsThen create a file called addons.js in your storybook config.
Add following content to it:
import '@kadira/storybook/addons';
import 'react-storybook-addon-backgrounds/register';Then write your stories like this:
import React from 'react';
import { storiesOf } from "@kadira/storybook";
import backgrounds from "react-storybook-addon-backgrounds";
storiesOf("Button", module)
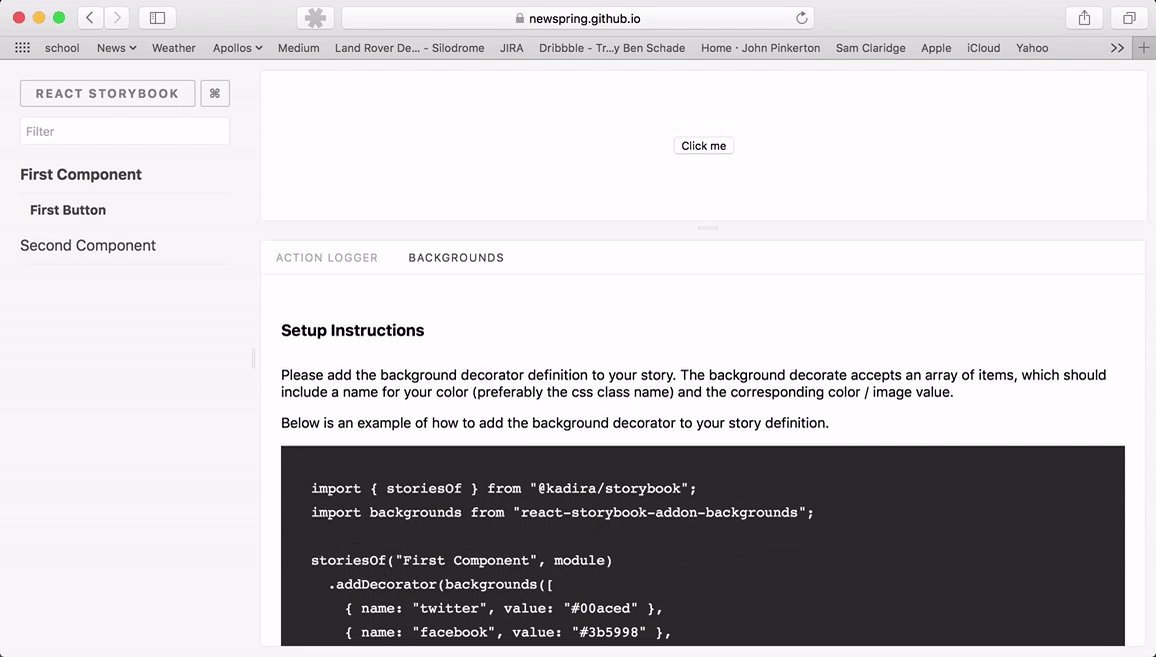
.addDecorator(backgrounds([
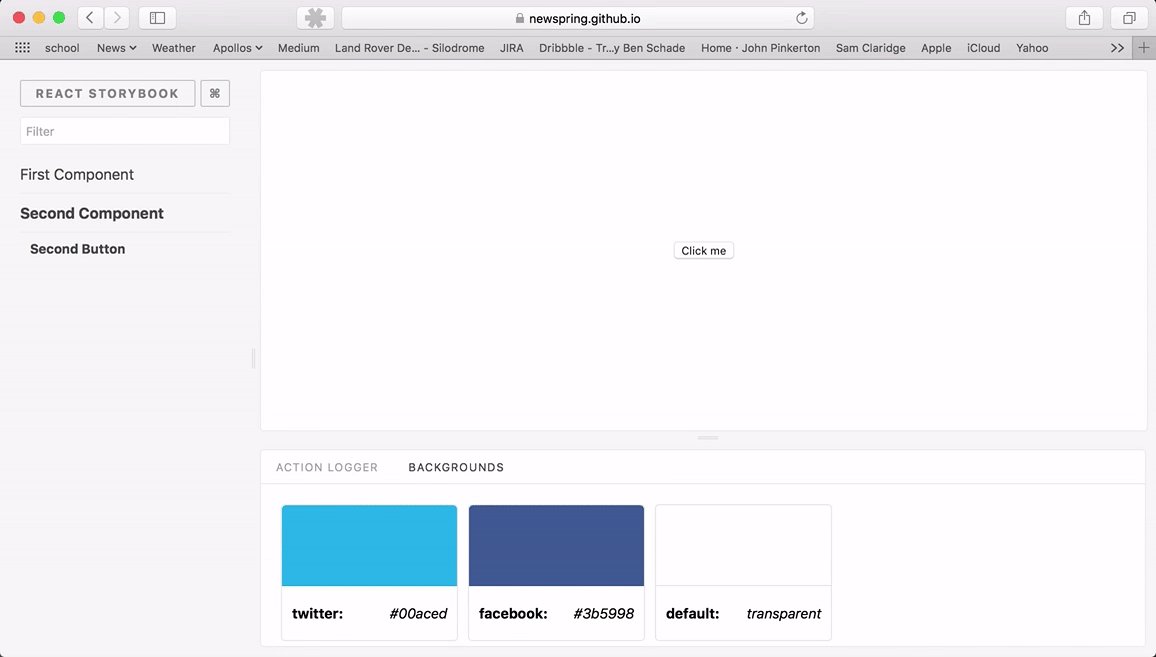
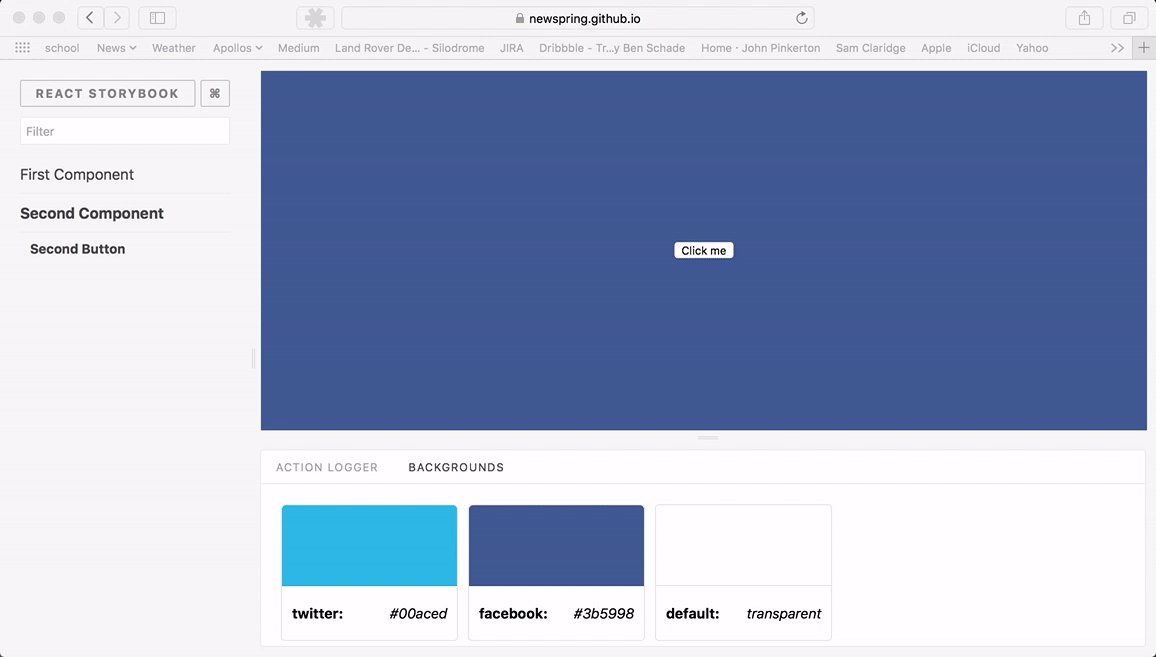
{ name: "twitter", value: "#00aced", default: true },
{ name: "facebook", value: "#3b5998" },
]))
.add("with text", () => <button>Click me</button>)
;Development
This project is built using typescript and is tested with jest. To get started, clone this repo and run the following command:
$ npm install # install node depsTo run the project locally, run:
$ npm run storybook # for storybook testing
# (coming soon) $ npm run test-watch # for testingTo test the project run:
$ npm test