0.1.2 • Published 9 years ago
react-strapmenu v0.1.2
#react-strapmenu Bootstrap dropdown menu generator for react-router
###but why? It's just another automated everyday-task. A lot kittens developing navigation menus synced with routes, every single day.
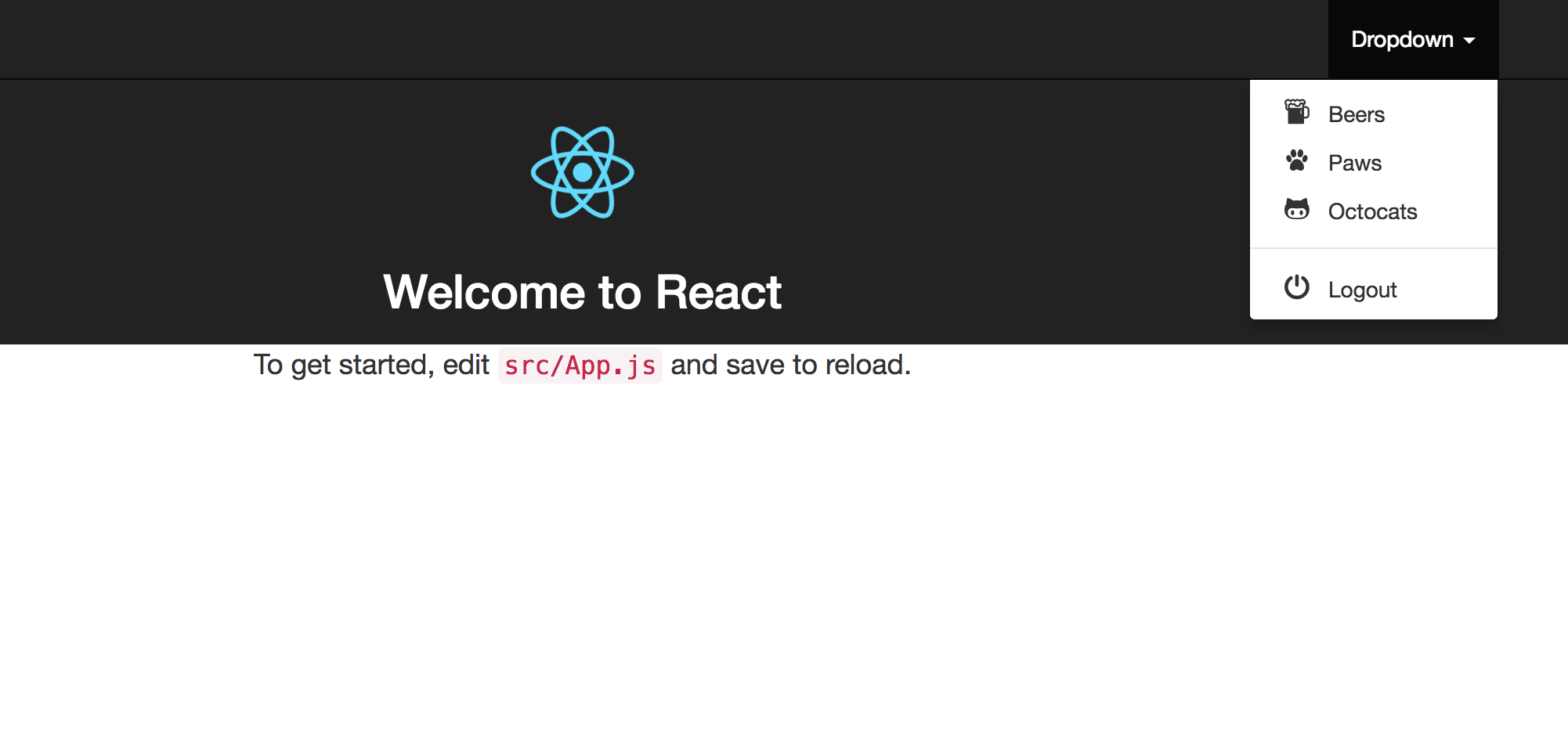
###but how? It basically loops through the given routes to generate cute little dropdown menu. like dis ;

###teach me
yarn add react-strapmenu- or -
npm install react-strapmenu --savethen, in your entry point - where the routes are defined - you'll need to expose which routes you want to include in menu. like dis ;
Index.js
import Route from 'react-router/lib/Route'
import Router from 'react-router/lib/Router'
import browserHistory from 'react-router/lib/browserHistory'
ReactDOM.render((
<Router history={browserHistory}>
<Route name='Root' path='/' component={App} >
<Route path='/beers' name='Beers' icon='ion-beer' exposed component={Beers}/>
<Route path='/paws' name='Paws' icon='ion-ios-paw' exposed component={Paws}/>
<Route path='/octocats' name='Octocats' icon='ion-social-octocat' exposed component={Octocats} divideAfter>
<Route path='/octocats/:id' name='Paws2' component={OctocatDetail} />
</Route>
<Route path='/logout' name='Logout' icon='ion-power' component={Logout} exposed />
</Route>
</Router>
),
document.getElementById('root')
);####Route props
- exposed: indicates that you want it in the menu.
- name: name of your menu item.
- icon: icon of your menu item. accepts any css icon class name. ex.
ion-users,fa fa-users,glyphicon glyphicon-users - divideAfter: set menu item divider after that item, exposed or not.
App.js
import { Navbar, Nav, Button } from 'react-bootstrap'
import { LinkContainer } from 'react-router-bootstrap'
import NavbarGenerator from 'react-strapmenu'
class App extends Component {
render() {
return (
<div className="App">
<Navbar fixedTop inverse >
<Navbar.Collapse>
<Nav pullRight>
<NavbarGenerator routes={this.props.routes} />
</Nav>
</Navbar.Collapse>
</Navbar>
<div className="App-header">Insert content here</div>
);
}
}
export default App;####Component props
- routes (required): you have to pass the routes to the component, which can be passed by
this.props.routes - dropdownProps: props you want to pass to
<NavDropdown />
TODO
- Iconless layout
- Tell Me