1.1.1 • Published 2 years ago
react-swipe-to-reveal-actions v1.1.1
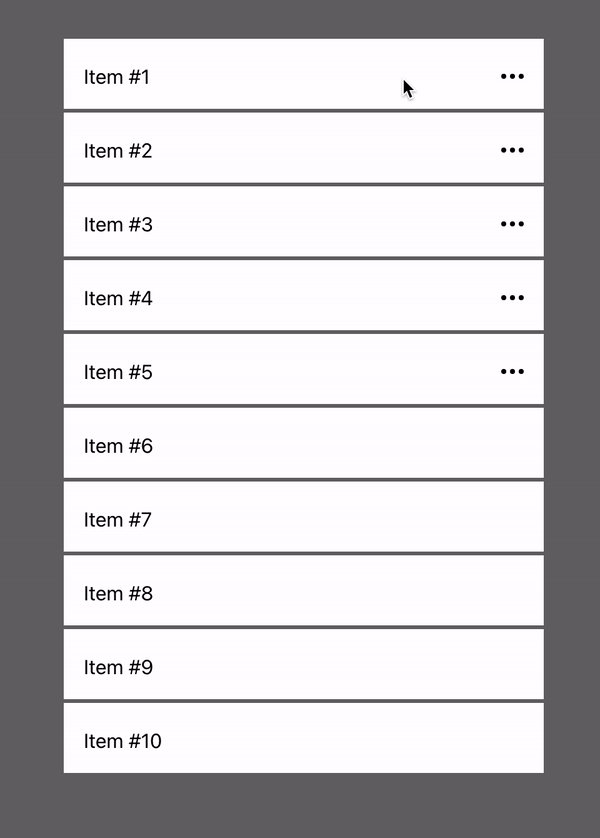
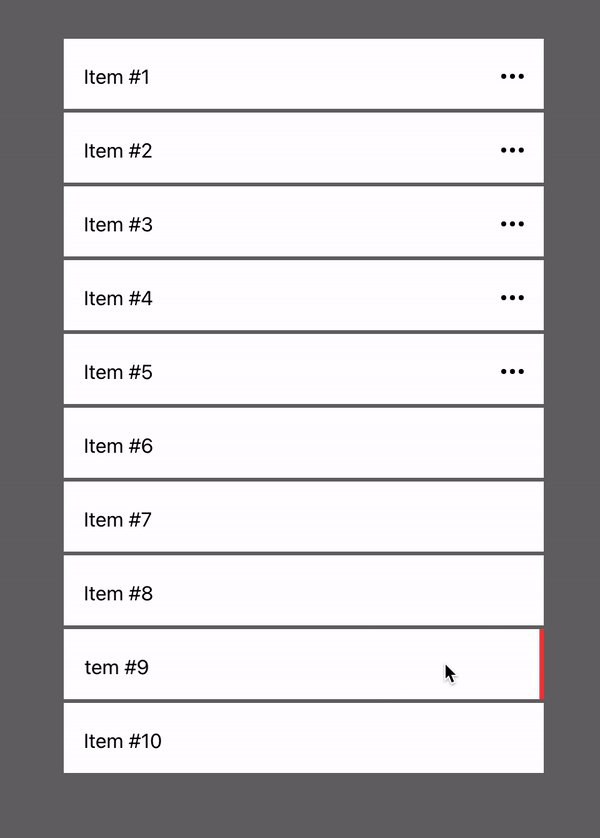
A swipeable (list) item component that can reveal a set of actions - iOS style. Uses react-swipeable for gesture detection.
🏠 Homepage

Install
yarn add react-swipe-to-reveal-actionsUsage (see /example directory for more)
import SwipeToRevealActions from "react-swipe-to-reveal-actions";
export default const MyListItem = () => {
return (
<SwipeToRevealActions
actionButtons={[
{
content: (
<div className="your-className-here">
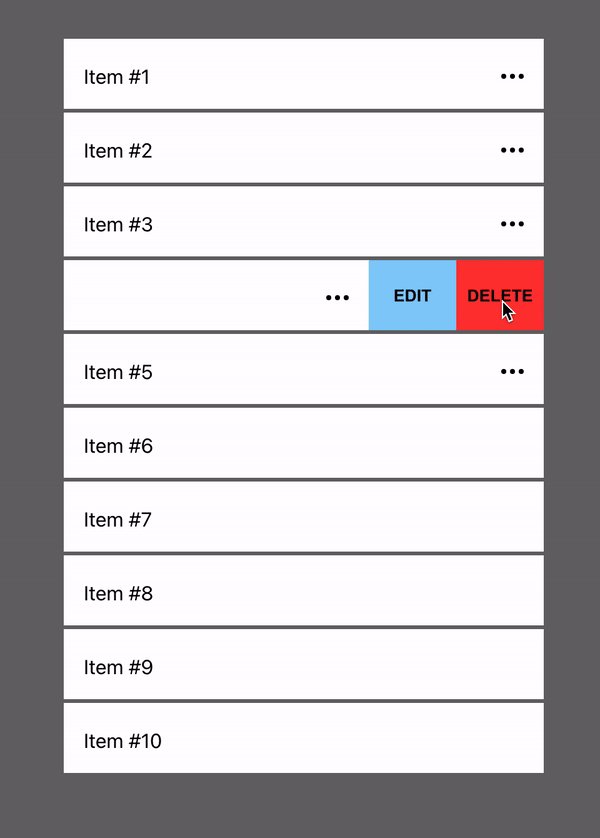
<span>EDIT</span>
</div>
),
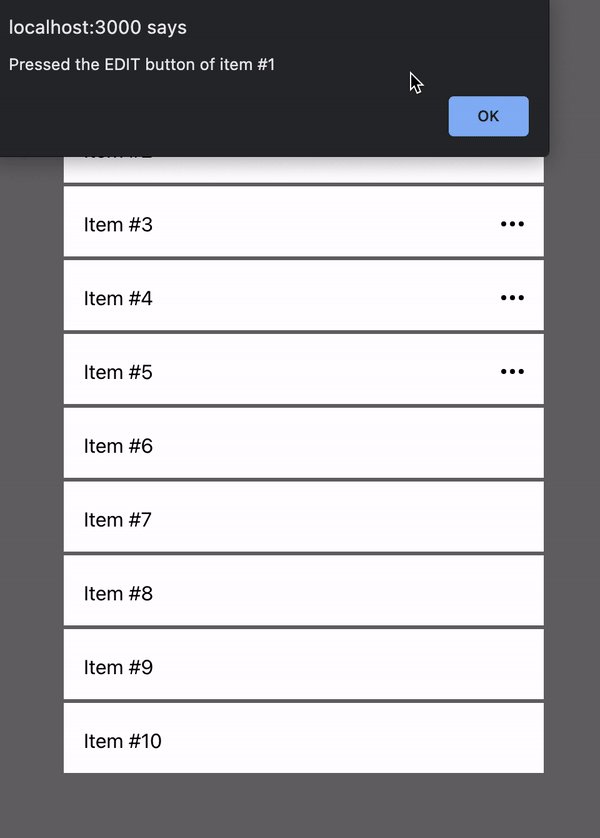
onClick: () => alert('Pressed the EDIT button'),
},
{
content: (
<div className="your-className-here">
<span>DELETE</span>
</div>
),
onClick: () => alert('Pressed the DELETe button'),
},
]}
actionButtonMinWidth={70}
>
Swipe me to reveal actions
</SwipeToRevealActions>
);
};Props
Required props are marked with *.
| Name | Type | Default | Description |
|---|---|---|---|
children* | React.ReactNode | - | The content of the item itself |
actionButtons* | { content: React.ReactNode \ Element; onClick: () => void; role?: string; }[] | - | An array objects with the contents and onClicks for each action button |
actionButtonMinWidth* | number | - | The minimum width of each action button (px) |
height | string | 56px | The height of the item. Can be px, rem or em - that's why this is a string |
containerStyle | React.CSSProperties | - | Optional styles for the item container |
onOpen | () => void | - | Callback when item is expanded by swipe or click |
onClose | () => void | - | Callback when item is collapsed by swipe or click |
hideDotsButton | boolean | - | Hides the three dots that can be clicked to expand the item |
dotsBtnAriaLabel | string | Click to reveal actions | a11y label text for the dots button |
Author
👤 Nicklas Svendsrud
- Github: @nicklassvendsrud
- LinkedIn: @nicklassvendsrud
🤝 Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2021 Nicklas Svendsrud. This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator