0.0.12 • Published 10 years ago
react-swipe-views v0.0.12
React Swipe Views
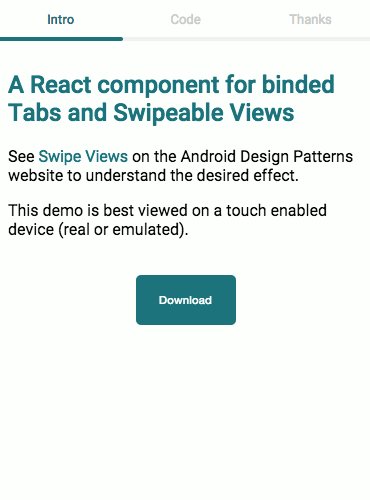
A React component for binded Tabs and Swipeable Views
See Swipe Views on the Android Design Patterns website for inspiration.
Works with React Router, as a pure component or as a standalone component.
Demo

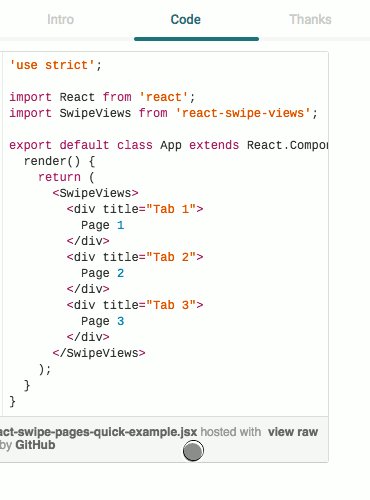
Quick Example
'use strict';
import React from 'react';
import SwipeViews from 'react-swipe-views';
export default class App extends React.Component {
render() {
return (
<SwipeViews>
<div title="Tab 1">
Page 1
</div>
<div title="Tab 2">
Page 2
</div>
<div title="Tab 3">
Page 3
</div>
</SwipeViews>
);
}
}Install
This component is available as an npm module or a bower component:
npm install react-swipe-views --saveor
bower install react-swipe-views --saveExamples
There are two example projects in the /examples folder. One is using the npm module and webpack as a build tool with react-router, the other uses bower and brunch as a pure component.
TODO List
- Allow for content to be inserted in the header
- Write tests
Thanks
- David Bruant for making me believe in JavaScript
- React for being awesome
- Babel for removing so much pain from transpiling/compiling/bundling
- Dan Abramov for all the useful ressources, in this case React Hot Boilerplate
- Hassan Hayat's Swipe Pages WebComponent for inspiration
- Ferran Negre for helping me debug
License
MIT