0.2.0 • Published 10 years ago
react-textselect v0.2.0
React Text Select
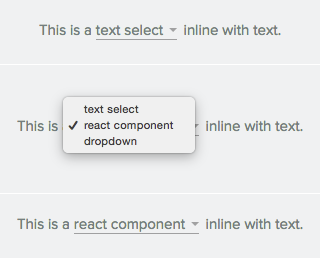
Simple component to put an invisible Select dropdown over a text.

Installation
npm install react-textselect --saveUsage.
var TextSelect = require('react-textselect');
<TextSelect
options={['text select', 'react component', 'dropdown']}
active={this.state.selectedOption}
onChange={this.onTextSelectChange} />Add styles.
Dont forget to add styles.
<link rel="stylesheet" href="/node_modules/react-textselect/dist/textselect.css">Build
If you want to build this from source, you will need babel and less.
npm install -g babel lessAnd run the pre publish script
npm run prepublish0.2.0
10 years ago
0.1.13
10 years ago
0.1.12
10 years ago
0.1.11
10 years ago
0.1.10
10 years ago
0.1.9
10 years ago
0.1.8
10 years ago
0.1.7
10 years ago
0.1.6
10 years ago
0.1.5
10 years ago
0.1.4
11 years ago
0.1.3
11 years ago
0.1.2
11 years ago
0.1.1
11 years ago
0.1.0
11 years ago
0.0.5
11 years ago
0.0.4
11 years ago
0.0.3
11 years ago
0.0.2
11 years ago
0.0.1
11 years ago