1.0.4 • Published 8 years ago
react-too-small v1.0.4
Installation
Using yarn
yarn add react-too-smallor NPM
npm install --save react-too-smallHow to use
import React, { Component } from 'react';
import { render } from 'react-dom';
import Hello from './Hello';
import toSmallBro from 'react-too-small';
class App extends Component {
constructor() {
super();
this.state = {
name: 'React'
};
}
render() {
return (
<div>
<Hello name={this.state.name} />
<p>
Start editing to see some magic happen :)
</p>
</div>
);
}
}
const ComposedComponent = toSmallBro()(App);
render(<ComposedComponent />, document.getElementById('root'));Code examples
Setting v1: https://stackblitz.com/edit/react-too-small-default
Setting v2: https://stackblitz.com/edit/react-too-small-v2
Configuration
feel free to change the config
const config = {
text: {
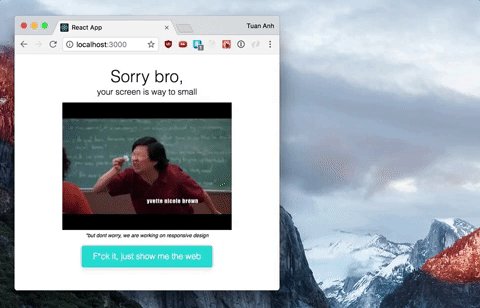
header: 'We are sorry,',
headerSmall: 'but we are not responsive yet ...',
italic: '*currently in progress',
button: 'Continue',
},
gifSrc: 'https://media.giphy.com/media/w0vFxYaCcvvJm/giphy.gif',
debounceInterval: 200,
NoResponsiveComponent: <CustomComponent />,
withBreakpoints: { width: 700, height: 400 },
componentName: 'TooSmallBro',
};
const ComposedComponent = toSmallBro(config)(App);Built With
This project is licensed under the MIT License - see the LICENSE.md file for details