2.1.3 • Published 6 years ago
react-traceability v2.1.3
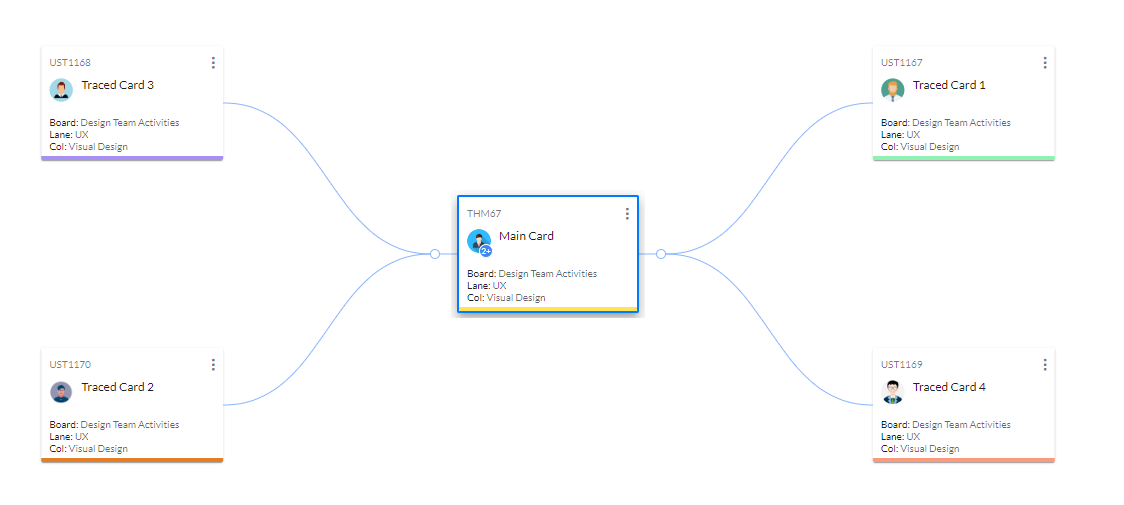
react-traceability
Installation
npm install --save react-traceabilityUsage
This is the minimal required configuration.
import TraceView from "react-traceability";
class App extends Component {
render() {
const traceConfig = {
data: {
"name": "Root",
"children": [{
"name": "Branch 1"
},
{
"name": "Branch 2"
}]
},
nodeWidth: 182,
nodeHeight: 77
};
return (
<TraceView traceConfig={ traceConfig } node={ #component#" }/>
);
}
}Advanced Usage
# Node props can be passed by using nodeConfig
# All the props provided in nodeConfig will be passed to node
<TraceView traceConfig={ traceConfig } node={ #component#" } nodeConfig={{
cardConfig: {},
zoom: 3
}} />
# Config on root node
# This paddings will be applied in root node foreign object
const rootNodeConfig = {
padding: {
top: 4,
bottom: 4,
left: 4,
right: 4
}
}
<TraceView rootNode={ rootNodeConfig } />Tests
# Make sure that you've installed the dependencies
npm install
# Run tests
npm testsample

2.1.3
6 years ago
2.1.2
6 years ago
2.1.1
6 years ago
2.0.9
6 years ago
2.0.8
6 years ago
2.0.7
6 years ago
2.0.6
6 years ago
2.0.5
6 years ago
2.0.3
6 years ago
2.0.4
6 years ago
2.0.2
6 years ago
2.0.1
6 years ago
2.0.0
6 years ago
1.0.9
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.2
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago