2.1.10 • Published 5 years ago
react-triple-select-box v2.1.10
react-triple-select-box
A simple, dependencies-free and dumb react component to render triple select boxes. Since version 2.0.0 requires React v16.8 or greater.
| Statements | Branches | Functions | Lines |
|---|---|---|---|
 |  |  |  |

How To use
CommonJS Import
const TripleSelectBox = require('react-triple-select-box')ES6 Import
import TripleSelectBox from 'react-triple-select-box'Props
Valid option formats
- Object:
{
/* MANDATORY */
value, // oneOfType: [ number, string ]
/* OPTIONAL */
label, // string
/* OPTIONAL */
selected, // boolean
}- String or Number:
'A valid option'
12All props
{
/* MANDATORY */
options: {
left, // Array of options to be rendered on left select box
center, // Array of options to be rendered on center select box
right // Array of options to be rendered on right select box
},
/* MANDATORY */
onChange: ({ left, center, right }) => {} // Callback invoked on values changes
/* OPTIONAL */
titles: {
left, // Left Select Box Tile (string)
center, // Center Select Box Tile (string)
right // Right Select Box Tile (string)
},
/* OPTIONAL */
numberOfLines: {
left, // Left Select Box size (number)
center, // Center Select Box size (number)
right // Right Select Box size (number)
},
/* OPTIONAL */
styles: {
container, // Root container style (Object)
box: {
label, // Select box labels style, (Object)
container, // Select box containers style (Object)
select, // Select Boxes styles (Object)
selectOption // Select Options style (Object)
},
boxController: {
container, // Select box controller container style (Object)
button // Button controller style (Object)
}
},
/* OPTIONAL */
ButtonsProps, // Props injected in the four button elements. You can overwrite style and className with that. (Object)
/* OPTIONAL */
SelectsProps, // Props injected in the three select elements. You can overwrite style and className with that. (Object)
/* OPTIONAL */
SelectOptionsProps // Props injected in the select options elements. You can overwrite style and className with that. (Object)
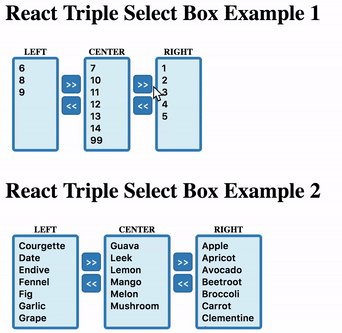
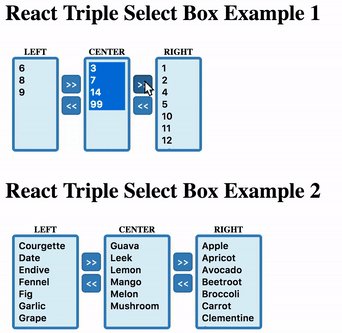
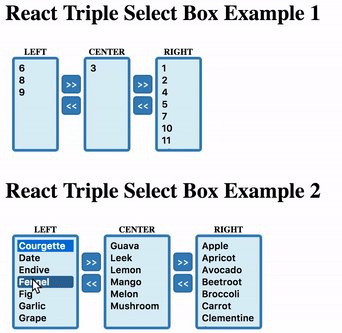
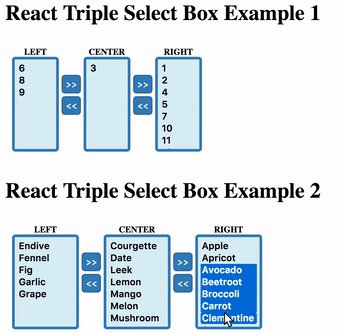
}Examples
<TripleSelectBox
options={{
left: [
'Courgette',
'Date',
'Grape'
],
center: [
'Mango',
'Lemon',
'Leek'
] ,
right: [
'Apple',
'Orange'
]
}}
onChange={({ left, center, right }) => {
console.log({ left, center, right })
}}
/><TripleSelectBox
options={{
left: [
{ value: 'Courgette', selected: true, label: 'cgt' },
{ value: 'Date' }
],
center: [
{ value: 'Mango' }
],
right: [
{ value: 'Apple' },
{ value: 'Orange' }
]
}}
onChange={values => {
console.log({ values })
}}
/>Contributions
Contributions are welcome, just open a PR and contact me :-).
2.1.10
5 years ago
2.1.9
6 years ago
2.1.8
6 years ago
2.1.6
6 years ago
2.1.7
6 years ago
2.1.5
6 years ago
2.1.2
6 years ago
2.1.1
6 years ago
2.1.0
6 years ago
2.0.0
6 years ago
0.3.9
7 years ago
0.3.8
8 years ago
0.3.7
8 years ago
0.3.6
8 years ago
0.3.5
9 years ago
0.3.4
9 years ago
0.3.3
9 years ago
0.3.2
9 years ago
0.3.1
9 years ago
0.3.0
9 years ago
0.2.0
9 years ago
0.0.3
9 years ago
0.1.0
9 years ago