react-umw v2.2.1
react-umw
Unlimited Machine Works React bindings.
Contents
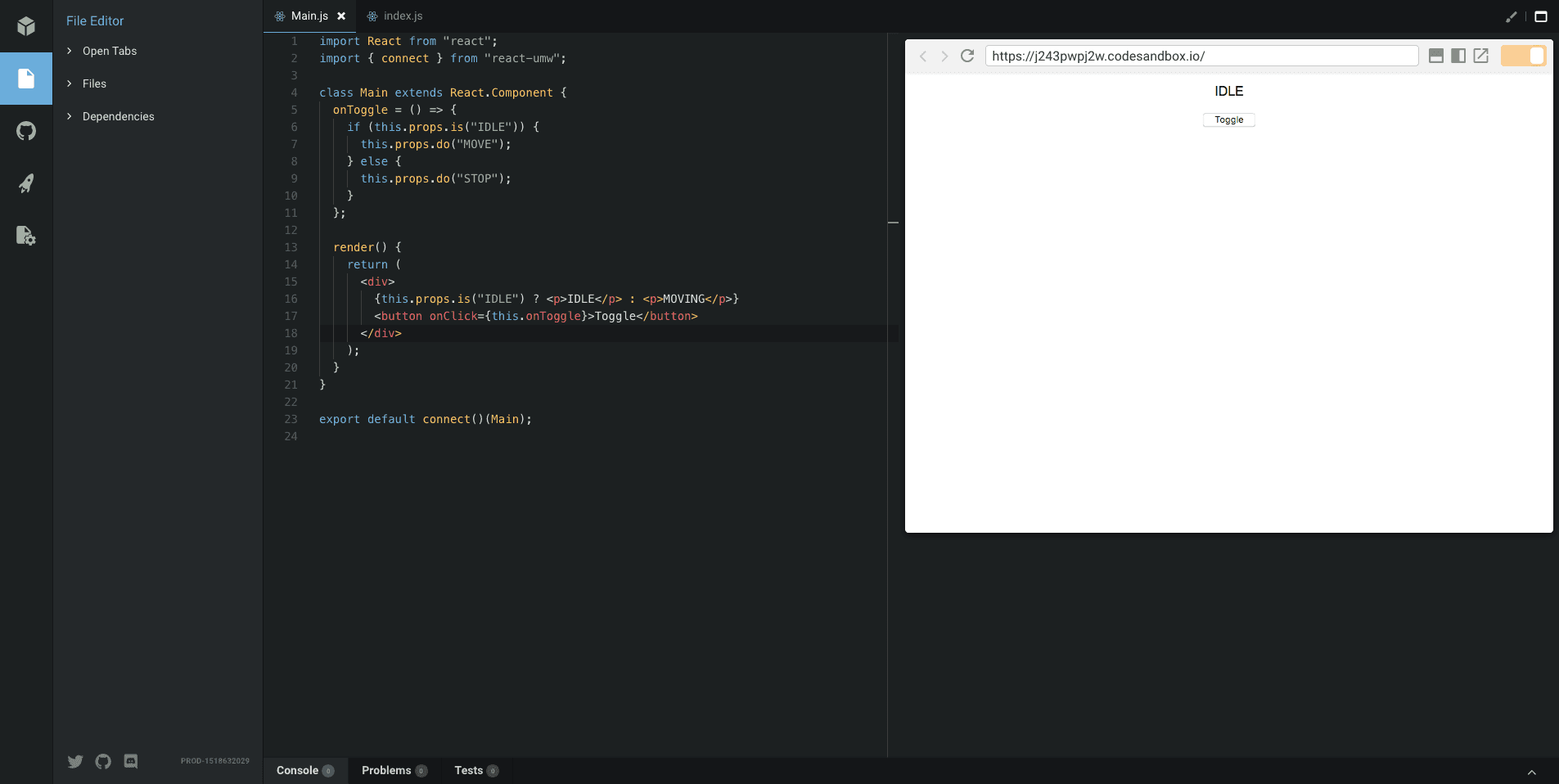
Example code
Code Sandbox
Using the Provider

Using the data and methods as props

How to import
- Run
yarn add react-umw. - Import it like this:
import { connect, Provider } from 'react-umw';.
How to use
The flow is somehow similar to Redux, but instead of creating a store, you create a machine.
Read the Working With Machines section of the UMW docs to learn how to build a machine.
Then like Redux, you add give that machine to a Provider.
// App.js
// ... Imports here
import { Provider } from 'react-umw'
const UMW = require('unlimited-machine-works')
class App extends Component {
constructor(props) {
super(props)
// Initial data contained in the machine
const initialData = {
speed: 0
}
// Machine configuration
const machineConfig = {
'IDLE': {
'MOVE': {
to: 'MOVING',
action: (data, args) => {
return {...data, speed: 1}
}
}
},
'MOVING': {
'ACCELERATE': {
to: 'MOVING',
action: (data, args) => {
return {...data, speed: data.speed + 1}
}
},
'STOP': {
to: 'IDLE',
action: (data, args) => {
return {...data, speed: 0}
}
}
}
}
// Creates a machine with the given data and config
this.machine = UMW.summon(initialData, machineConfig)
}
render() {
return (
<div className="App">
<Provider machine={this.machine}>
<Body />
</Provider>
</div>
);
}
}
export default AppTo use the machine we'll need to use the connect() function.
// Body.js
// ... Imports
import { connect } from 'react-umw'
class Body extends Component {
move = () => this.props.do('MOVE')
accelerate = () => this.props.do('ACCELERATE')
render() {
return (
<p className="App-intro">
{this.props.speed}
<button onClick={this.move}>Move</button>
<button onClick={this.accelerate}>Accelerate</button>
</p>
);
}
}
export default connect()(Body);The connect function accepts a mapDataToProps and mapDoToProps functions, similar to their Redux counterparts. If none is provided, it will provide all the data as props.
You'll get the do function as props, which is the do function of the given machine.
You'll also get the is function which checks if the machine is in that state.
Example Apps
- NicNacNope - A food-themed tic-tac-toe game.
Roadmap
- Run diff and run setState only when something actually changed.
License
MIT
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago