1.2.10 • Published 9 months ago
react-use-downloader v1.2.10
react-use-downloader
Creates a download handler function with its progress information and cancel ability.
| Statements | Branches | Functions | Lines |
|---|---|---|---|
 |  |  |  |
Table of Contents
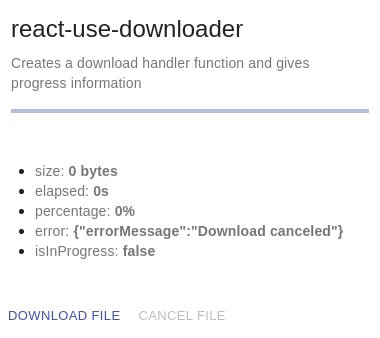
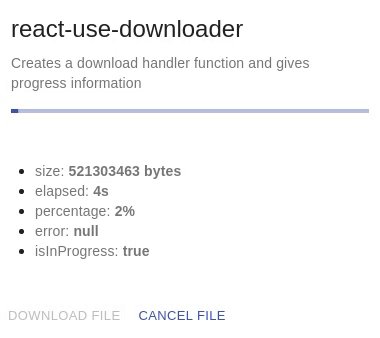
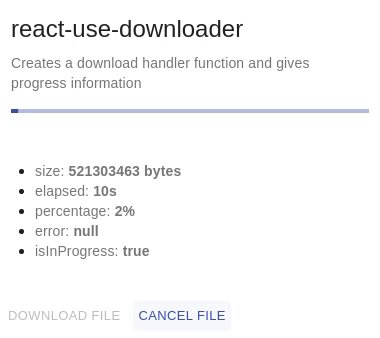
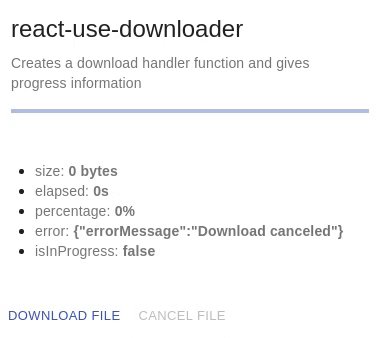
Running example
| Plain |
|---|
 |
| Preview! |
Install
npm install --save react-use-downloaderUsage
import React from 'react';
import useDownloader from 'react-use-downloader';
export default function App() {
const { size, elapsed, percentage, download, cancel, error, isInProgress } =
useDownloader();
const fileUrl =
'https://upload.wikimedia.org/wikipedia/commons/4/4d/%D0%93%D0%BE%D0%B2%D0%B5%D1%80%D0%BB%D0%B0_%D1%96_%D0%9F%D0%B5%D1%82%D1%80%D0%BE%D1%81_%D0%B2_%D0%BF%D1%80%D0%BE%D0%BC%D1%96%D0%BD%D1%8F%D1%85_%D0%B2%D1%80%D0%B0%D0%BD%D1%96%D1%88%D0%BD%D1%8C%D0%BE%D0%B3%D0%BE_%D1%81%D0%BE%D0%BD%D1%86%D1%8F.jpg';
const filename = 'beautiful-carpathia.jpg';
return (
<div className="App">
<p>Download is in {isInProgress ? 'in progress' : 'stopped'}</p>
<button onClick={() => download(fileUrl, filename)}>
Click to download the file
</button>
<button onClick={() => cancel()}>Cancel the download</button>
<p>Download size in bytes {size}</p>
<label for="file">Downloading progress:</label>
<progress id="file" value={percentage} max="100" />
<p>Elapsed time in seconds {elapsed}</p>
{error && <p>possible error {JSON.stringify(error)}</p>}
</div>
);
}Documentation
useDownloader() returns:
- An object with the following keys:
| key | description | arguments |
|---|---|---|
| size | size in bytes | n/a |
| elapsed | elapsed time in seconds | n/a |
| percentage | percentage in string | n/a |
| download | download function handler | (downloadUrl: string, filename: string, timeout?: number, overrideOptions?: UseDownloaderOptions) |
| cancel | cancel function handler | n/a |
| error | error object from the request | n/a |
| isInProgress | boolean denoting download status | n/a |
const { size, elapsed, percentage, download, cancel, error, isInProgress } =
useDownloader();useDownloader(options?: UseDownloaderOptions) also accepts fetch's RequestInit options:
- Ex.:
const { download } = useDownloader({
mode: 'no-cors',
credentials: 'include',
headers: {
Authorization: 'Bearer TOKEN',
},
});Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
License
react-use-downloader is MIT licensed.
This hook is created using create-react-hook.
1.2.9
9 months ago
1.2.10
9 months ago
1.2.8
2 years ago
1.2.7
2 years ago
1.2.6
2 years ago
1.2.5
2 years ago
1.2.4
3 years ago
1.2.3
3 years ago
1.2.2
3 years ago
1.2.0
3 years ago
1.2.1
3 years ago
1.1.7
4 years ago
1.1.6
4 years ago
1.1.5
5 years ago
1.1.4
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.1.3
5 years ago
1.1.2
5 years ago
1.0.2
5 years ago
1.0.1
5 years ago
1.0.0
5 years ago
