react-use-file-uploader v0.0.48
💾 react-use-file-uploader






Description - 🔎 Download files with preview. The user part is written in typescript, autocomplete works. The jsmediatags package is used to read metadata.
🚀🚀🚀DEMO🚀🚀🚀
💿 Installation
npm i react-use-file-uploader💻 Example
import useFileUploader from 'react-use-file-uploader';
function ImageUploader() {
const {Uploader, files, isLoading, formData} = useFileUploader({
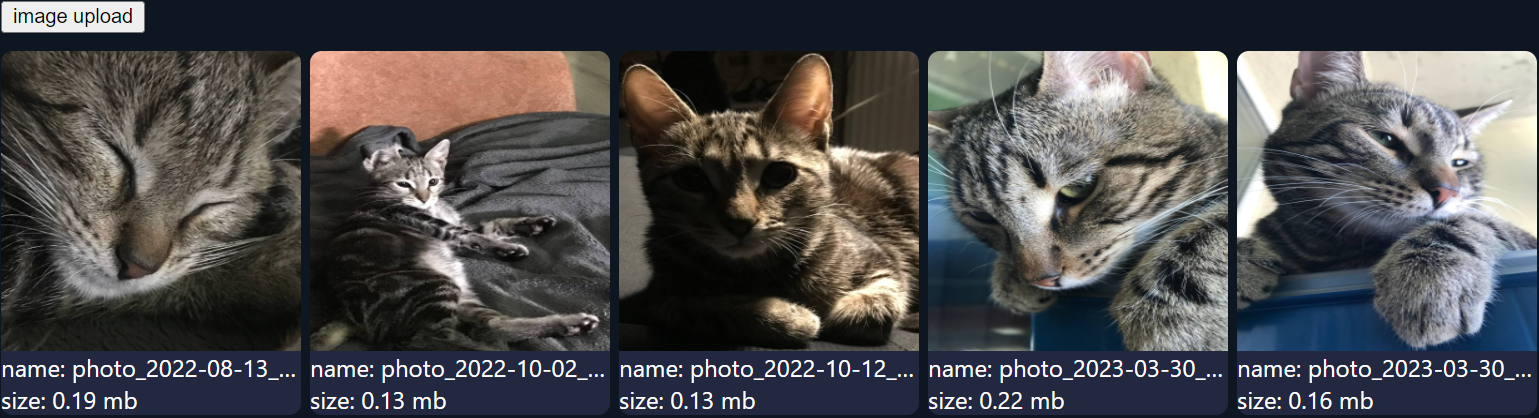
accept: 'image',
multiple: true,
sizeType: 'mb',
onOpen: () => {
console.log('onOpen');
},
onClose: () => {
console.log('onClose');
},
onCloseWithoutFiles: () => {
console.log('onCloseWithoutFiles');
},
onAfterUploading: (data) => {
console.log('onAfterUploading', data);
},
});
return (
<div>
<Upload>
<button>image upload</button>
</Upload>
<div>
{isLoading ?
<div>loading</div>
:
files.map((file) => (
//your code
))}
</div>
</div>
);
}or
import useFileUploader from 'react-use-file-uploader';
function ImageUploader() {
const {open, files, isLoading, formData} = useFileUploader({
accept: 'image',
multiple: true,
sizeType: 'mb',
onOpen: () => {
console.log('onOpen');
},
onClose: () => {
console.log('onClose');
},
onCloseWithoutFiles: () => {
console.log('onCloseWithoutFiles');
},
onAfterUploading: (data) => {
console.log('onAfterUploading', data);
},
});
return (
<div>
<button onClick={open}>image upload</button>
<div>
{isLoading ?
<div>loading</div>
:
files.map((file) => (
//your code
))}
</div>
</div>
);
}Options
* - required
| Option | Description | Default |
|---|---|---|
| * accept | all, image, audio, video, document | |
| multiple | Boolean | false |
| defaultPreview | Patch to img file | |
| formDataName | string. You need to set values for this field if you want to form an formData | |
| extension | Valid values in array: Image: .jpeg / .jpg / .gif / .png / .pict / .ico / .svg / .webp Audio: .ogg / .vorbis / .wav / .mp3 / .webm Video: .mp4 / .ogg / .ogv / .webm / .mov Document: .txt / .word / .rtf / .doc / .docx / .html / .pdf / .odt / .ppt / .pptx / .xls / .xlsx | all extensions |
| sizeFormat | kb / mb / gb / tb | byte |
| onOpen | () => void, Сallback fired when file selector window opens. | |
| onClose | () => void, Сallback fired when file selector window closed. | |
| onCloseWithoutFiles | () => void, Сallback fired when file selector window closed, without Files. | |
| onAfterUploading | (data: {type: accept, files: files, formData: FormData or null}) => void; |
If the extension field is not set, then all formats of the selected file type will be allowed.
Returned object
| Item | Description |
|---|---|
| Uploader | FC<{ children: ReactNode }> |
| dropContainerRef | RefObject |
| open | () => void, opens file uploader on event |
| clear | () => void, clear the array |
| files | The type is generated depending on the option accept |
| isLoading | Boolean |
| formData | FormData. You need to set a formDataName to generate |
| formData | FormData. You need to set a formDataName to generate |
| sortByAccept | image: Image[], audio: Audio[], video: Video[], document: Document[] |
| copyFromClipboard | (): => void |
* Files
Image
type Image = {
id: number;
fileUrl: string;
name: string;
size: string;
file: File;
remove: () => void;
};
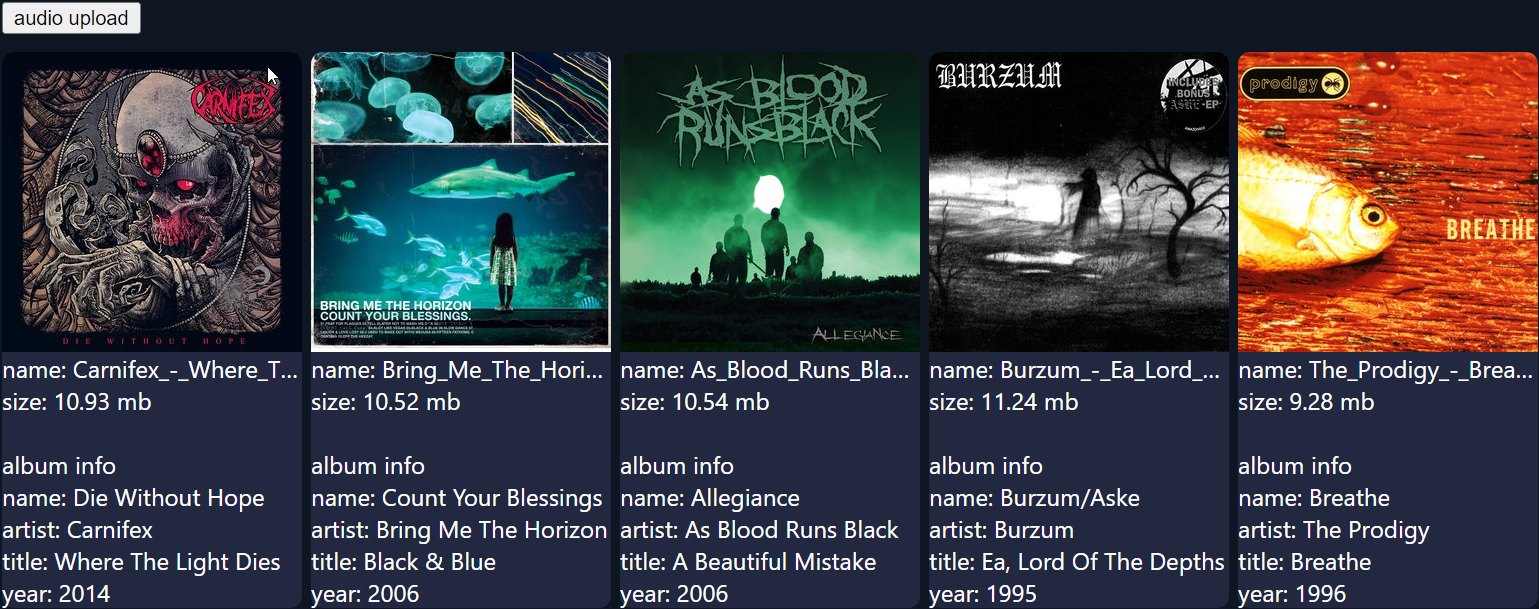
Audio
type Audio = {
id: number;
fileUrl: string;
name: string;
size: string;
file: File;
album: {
coverUrl: string;
name: string;
artist: string;
title: string;
year: string;
};
remove: () => void;
};
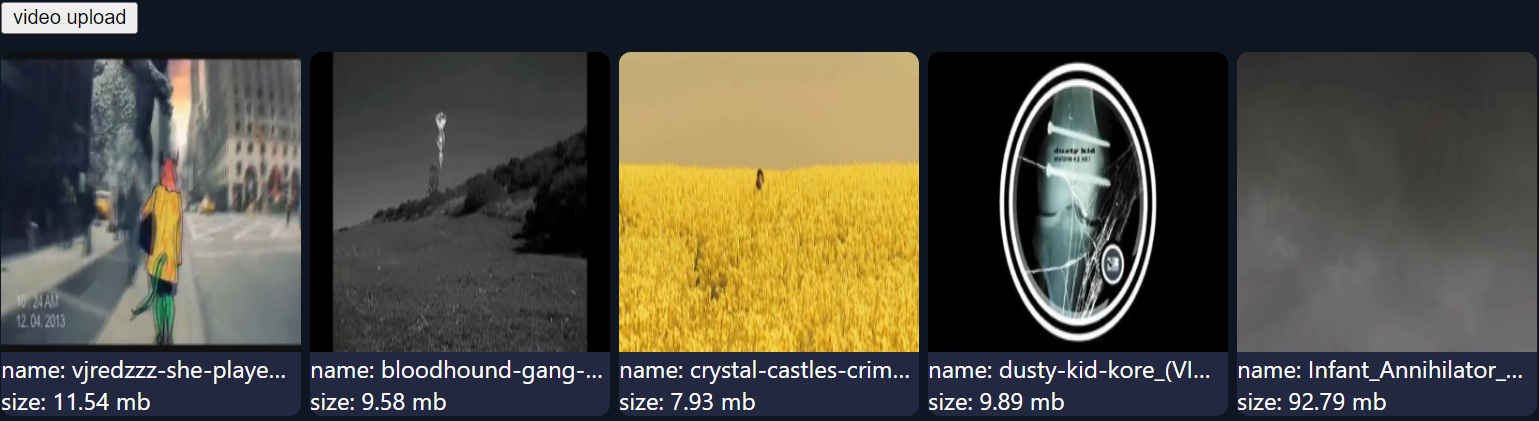
Video
type Video = {
id: number;
fileUrl: string;
name: string;
size: string;
file: File;
previewUrl: string;
remove: () => void;
};
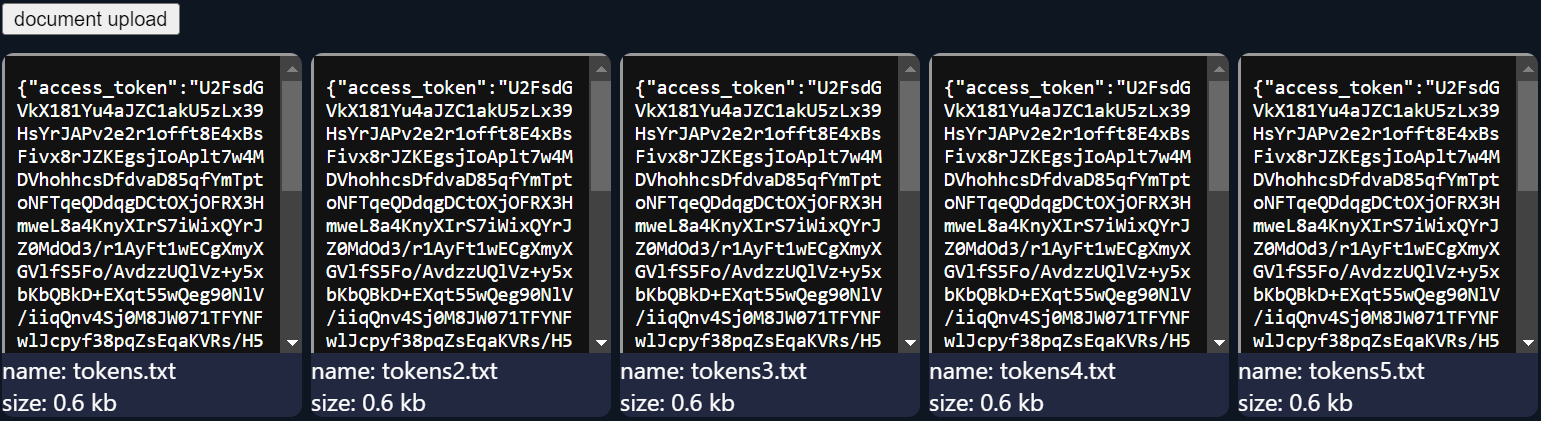
Document
type Document = {
id: number;
fileUrl: string;
name: string;
size: string;
file: File;
remove: () => void;
};
🔗 Links
current project
other
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
