1.0.3 • Published 11 months ago
react-use-pwa-install v1.0.3
react-use-pwa-install 

Custom React hook for PWA install button.
Installation
npm install react-use-pwa-installHow to use
import { usePWAInstall } from 'react-use-pwa-install'
export const Header = () => {
const install = usePWAInstall()
return (
<header>
<h1>My app</h1>
{install && <button onClick={install}>Install</button>}
</header>
)
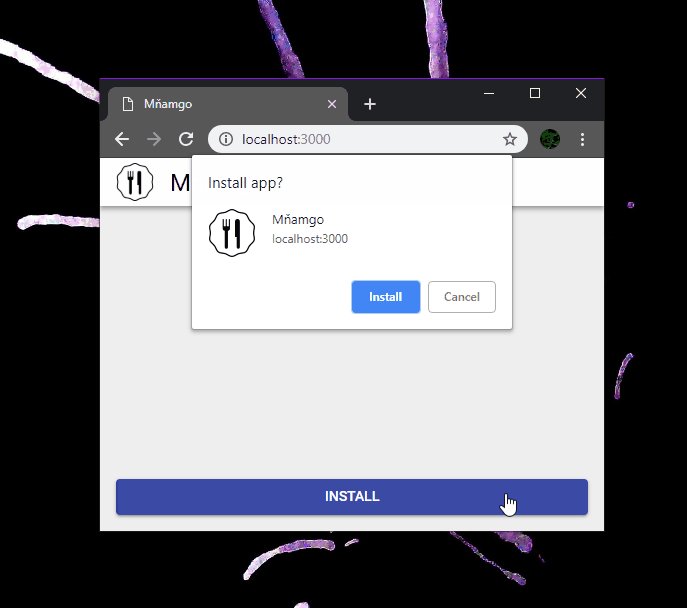
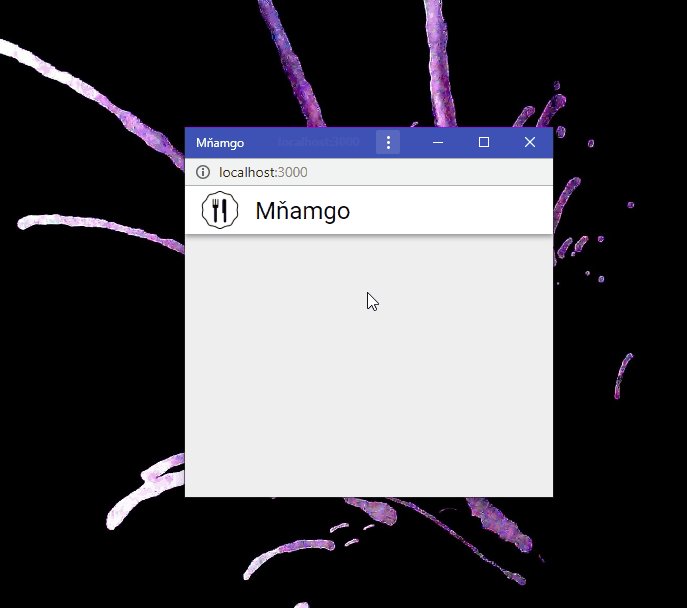
}Screencast

Demo
Note
Don't forget to fulfill PWA requirements (web.dev, mdn) otherwise the usePWAInstall will return null. Same goes for already installed app.