1.0.3 • Published 4 years ago
react-video-chapters v1.0.3
react-video-chapters
Made with create-react-library
This is a HTML 5 video component with WebVTT Chapters and Subtitles support made for React.
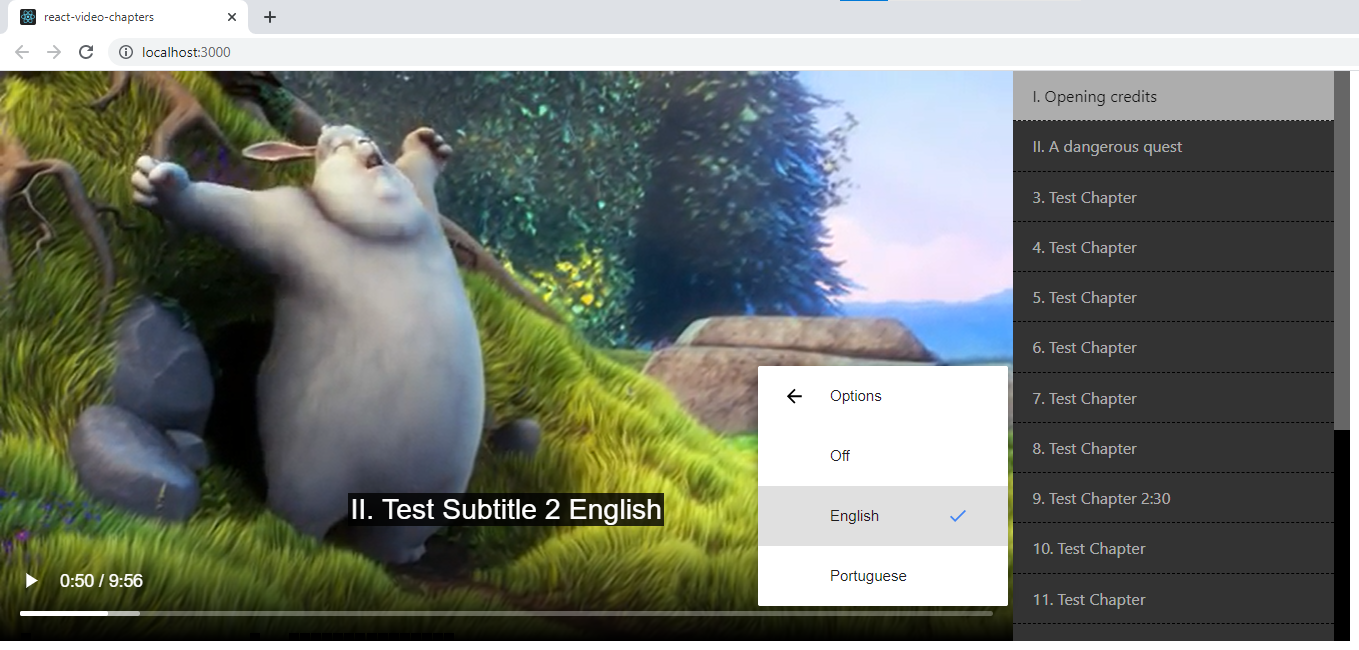
Screenshot

Install
npm install --save react-video-chaptersUsage
import React, { Component } from 'react'
import ReactVideoChapters from 'react-video-chapters'
import 'react-video-chapters/dist/index.css'
class Example extends Component {
render() {
const subtitles = [
{
url: '/subtitleEnglish.vtt',
srcLang: 'en-US',
label: 'English',
default: true
},
{
url: '/subtitlePortuguese.vtt',
srcLang: 'pt-BR',
label: 'Portuguese'
}
]
return (
<ReactVideoChapters
url='/videoFile.mp4'
webvttChaptersUrl='/chapterFile.vtt'
style={{ maxWidth: '1080px' }}
subtitles={subtitles}
/>
)
}
}License
MIT © rogersampaio

