0.0.1 • Published 3 years ago
react-view-transitions v0.0.1
A simple way to use View Transition API in React

Installation
Install with npm
npm i react-view-transitionsInstall with yarn
yarn add react-view-transitionsUsage
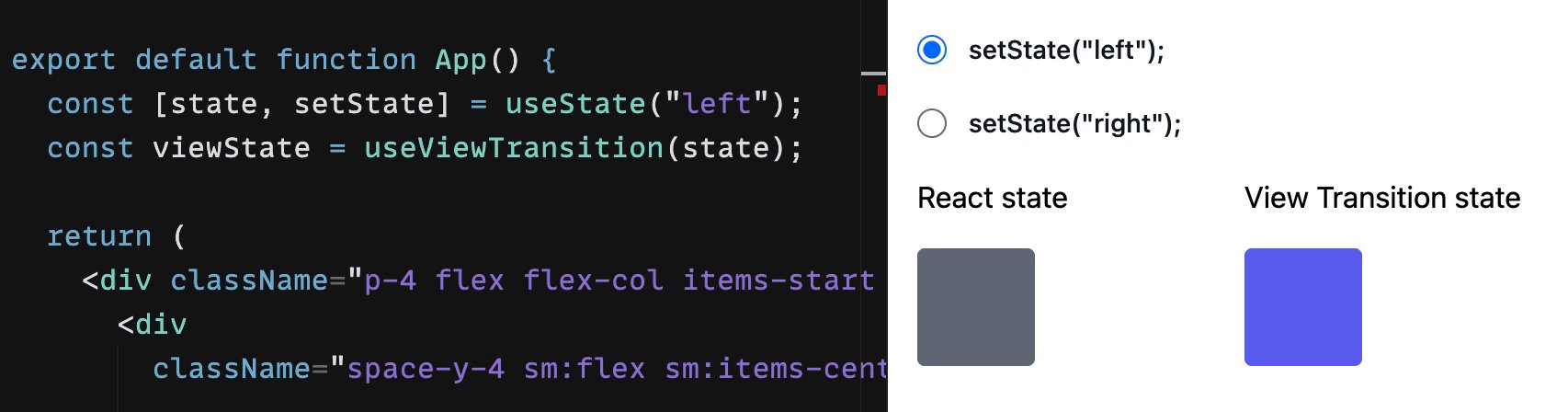
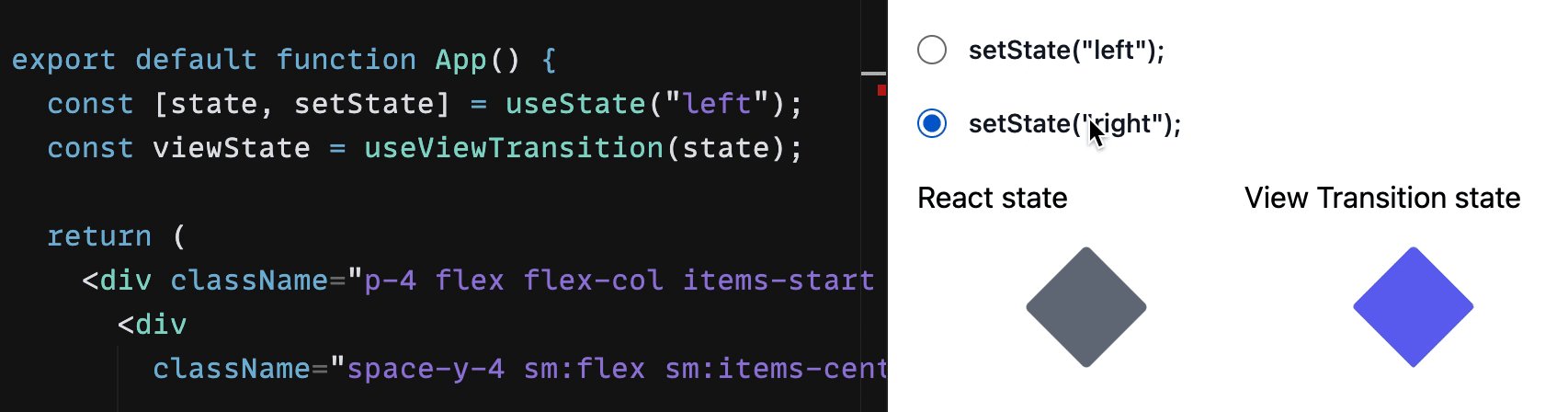
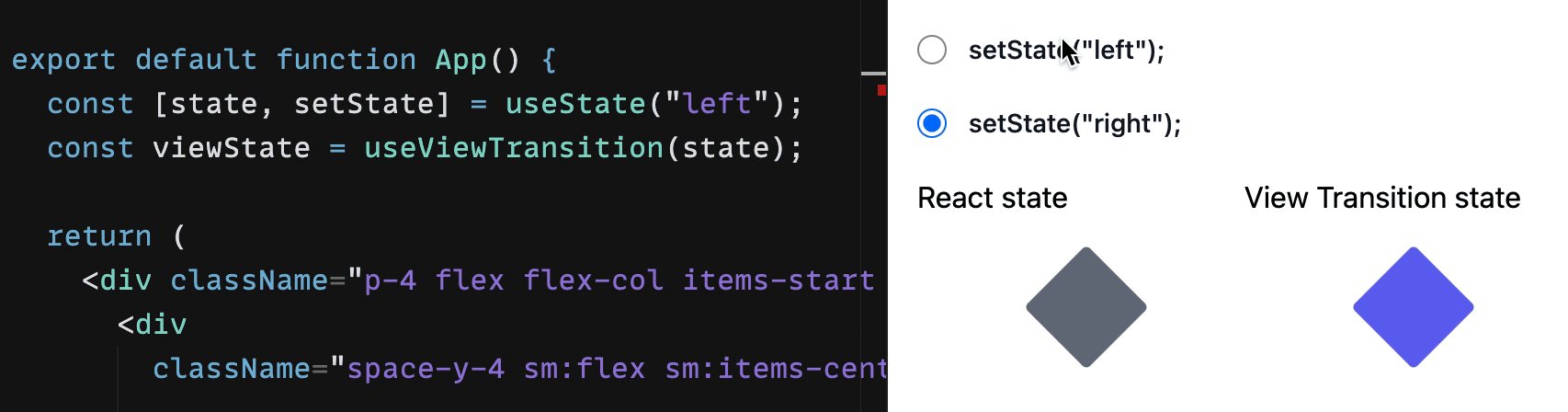
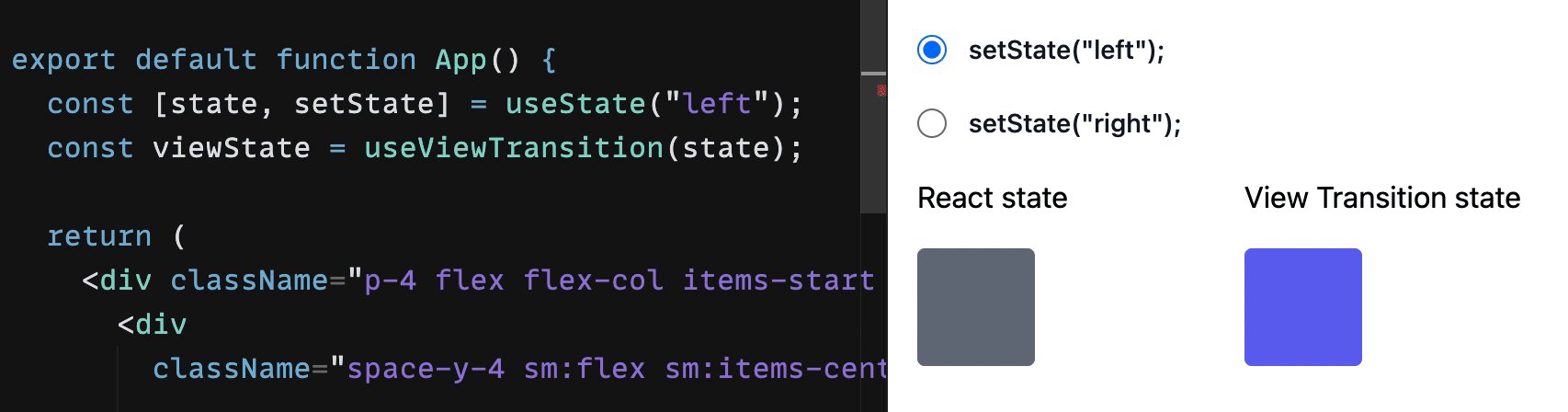
import { useViewTransition } from "react-view-transitions";
function MyComponent() {
const [color, setColor] = useState("red");
const viewColor = useViewTransition(color);
return (
<>
<p style={{ color }}>With React state</p>
<p style={{ color: viewColor }}>With View Transition state</p>
</>
);
}0.0.1
3 years ago