3.0.2 • Published 8 years ago
react-waterfall-redux-devtools-middleware v3.0.2
react-waterfall-redux-devtools-middleware
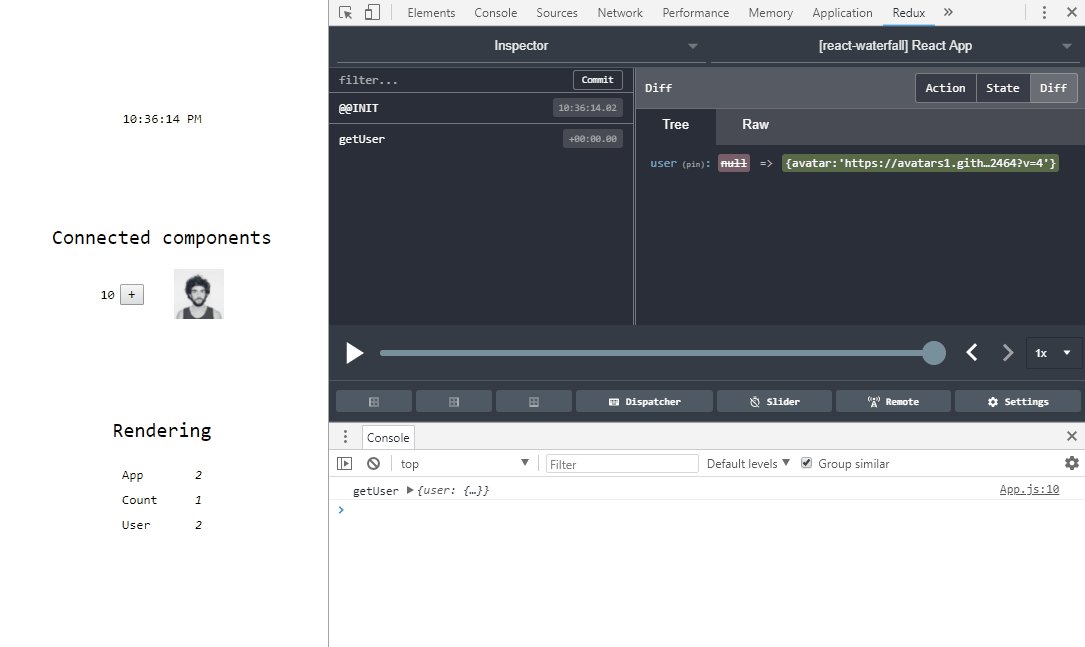
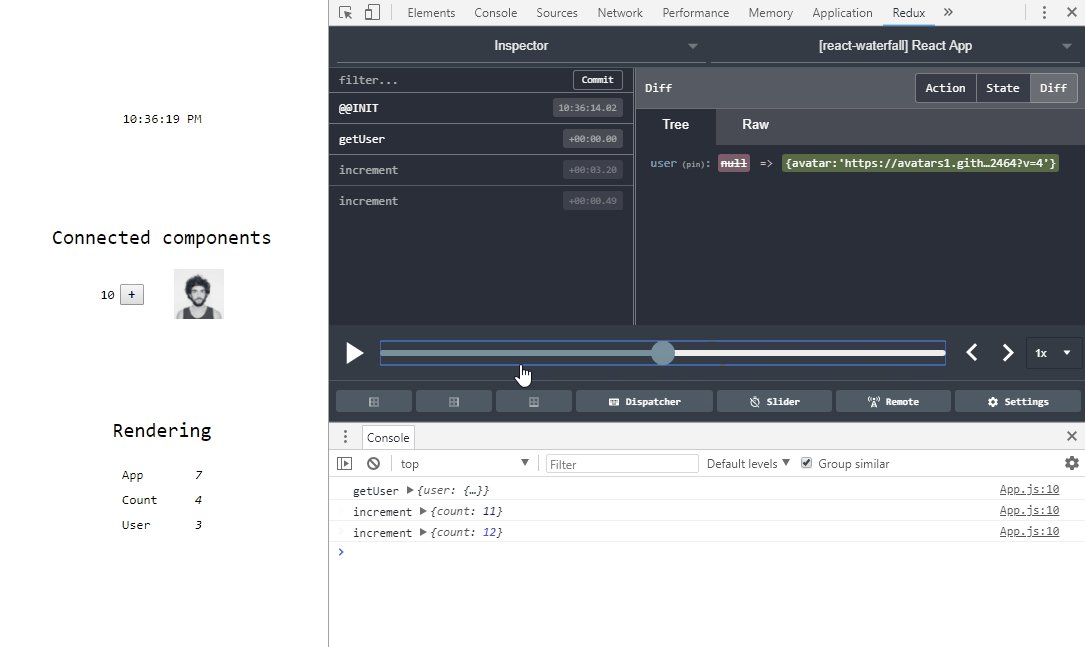
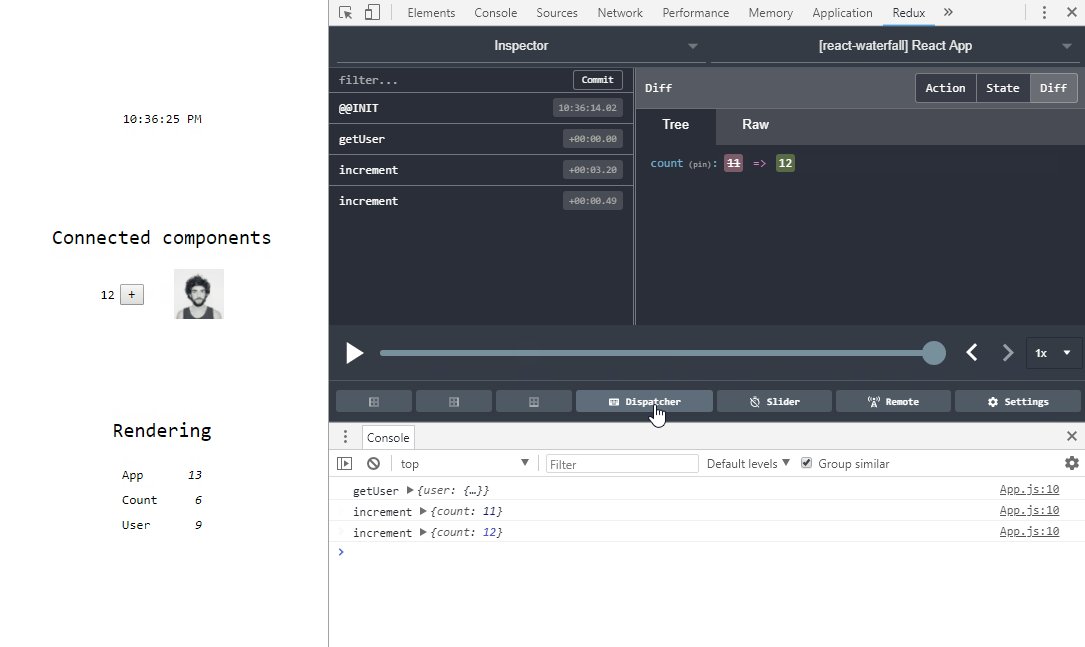
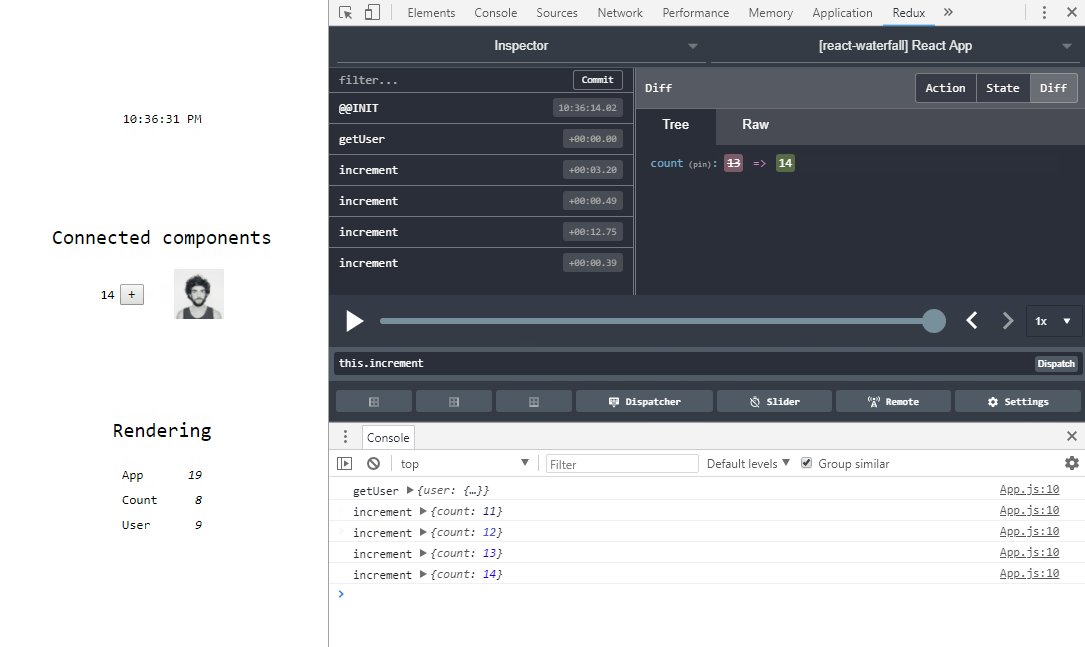
An integration between react-waterfall and redux-devtools-extension for action monitoring and time travel

Example
import { initStore } from 'react-waterfall'
import reduxDevTools from 'react-waterfall-redux-devtools-middleware'
const store = {
initialState: { count: 0 },
actions: {
increment: ({ count }) => ({ count: count + 1 }),
},
}
const { Provider, connect } = initStore(store, reduxDevTools())
let Count = ({ count, actions }) => (
<>
{count}
<button onClick={actions.increment}>+</button>
</>
)
Count = connect(state => ({ count: state.count }))(Count)
const App = () => (
<Provider>
<Count />
</Provider>
)Using the middleware
yarn add react-waterfall-redux-devtools-middleware
You create the middleware by:
import reduxDevTools from 'react-waterfall-redux-devtools-middleware'
...
const { ... } = initStore(store, reduxDevTools(options))- You can ommit the
optionsargument and get the defaults (i.e.reduxDevTools()).
Options
| Option | Type | Description | Default value |
|---|---|---|---|
| instanceId | Number | The instance of the store, needs to be different if you used initStore several times | 1 |
| maxAge | Number (>1) | maximum allowed actions to be stored in the history tree | 50 |