0.0.18 • Published 8 years ago
react-webgl-leaflet v0.0.18
react-webgl-leaflet
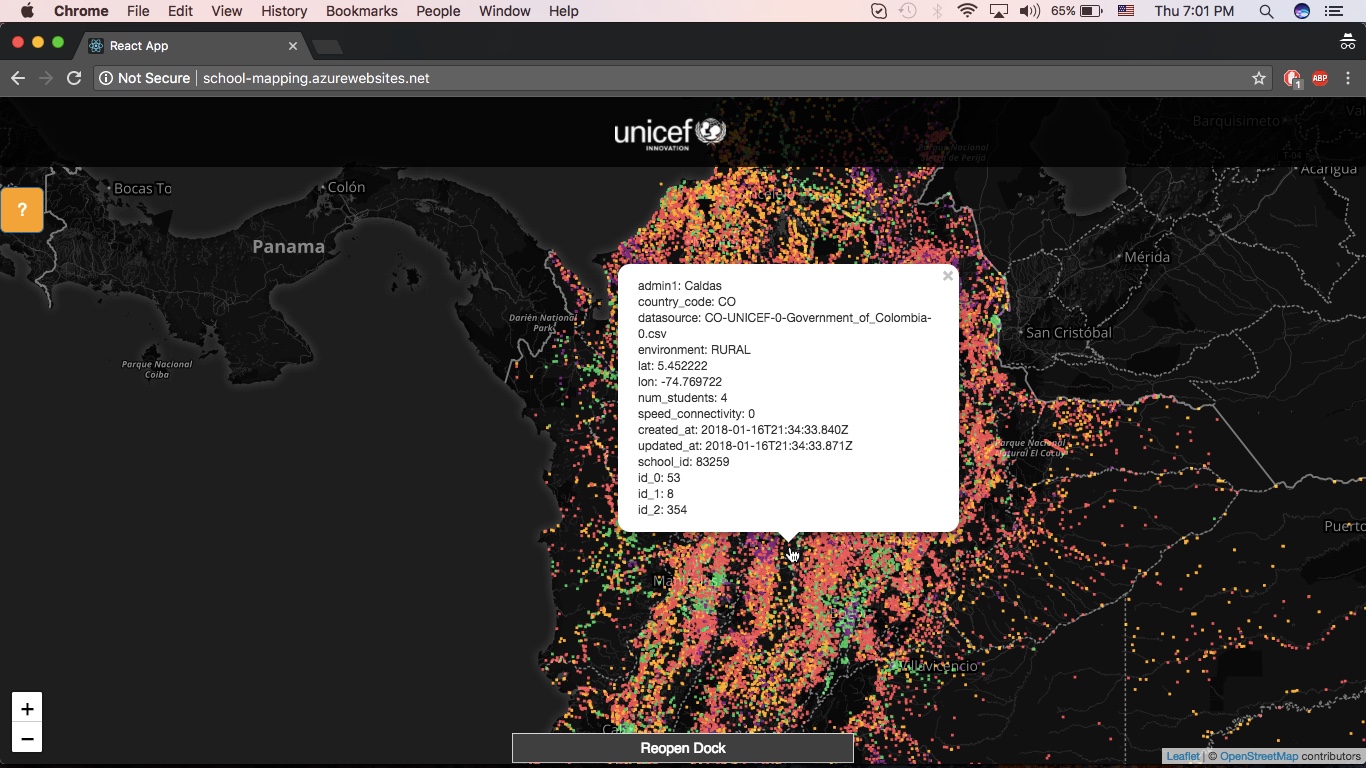
This react component can technically render over 16M clickable points, thought we haven't tested that many yet.
Most of the code and inspiration was taken from other places:
- Brendan Kenny's Google Maps + HTML5 + Spatial Data Visualization
- Pedro's tech mumblings: Displaying WebGL data on Google Maps
- webgl polygons fill with libtess js
- Draw a lot of polygons fast
The ReactWebglLeaflet component takes two inputs
- A geojson object with an array of features of type point.
- A callback
import React, { Component } from 'react';
import ReactWebglLeaflet from 'react-webgl-leaflet'
import {
Map,
TileLayer
} from 'react-leaflet'
class App extends Component {
constructor(props) {
super(props);
this.state = {
url: 'https://api.tiles.mapbox.com/v4/mapbox.dark/{z}/{x}/{y}.png?' +
'access_token=' +
'pk.your_mapbox_key.',
attribution: '© <a href=\'http://osm.org/copyright\'>OpenStreetMap</a>' +
' contributors ',
position: [0, 0],
zoom: 4
}
}
render() {
const pointClick = (feature, map) => {
setTimeout(function() {
map.openPopup(feature.properties.title,
[
feature.geometry.coordinates[1],
feature.geometry.coordinates[0]
]
)
}, 300)
}
let geojson = {
'type': 'FeatureCollection',
'features': [{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-77.03238901390978, 38.913188059745586]
},
"properties": {
"title": "Washington DC",
id: 2,
size: 5,
color: [92, 184, 92],
"icon": "monument"
}
}, {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.414, 37.776]
},
"properties": {
"title": "San Francisco",
id: 3,
size: 3,
color: [92, 184, 92]
}
}]
}
const position = [38.913188059745586, -77.03238901390978]
return (
<Map
center={position}
zoom={this.state.zoom}
zoomControl={false}>
<ZoomControl position='bottomleft' />
<TileLayer
url={this.state.url}
attribution={this.state.attribution}
/>
<ReactWebglLeaflet
points={geojson}
onClickCallback={pointClick}
/>
</Map>
)
}
}
export default App;Caveat
We get this pesky warning. Any advice on it appreciated:
index.js:2178 Warning: Failed context type: Invalid context `map` of type `NewClass` supplied to `ReactWebglLeaflet`, expected instance of `NewClass`.
in ReactWebglLeaflet (at App.js:79)
in div (created by Map)
in Map (at App.js:70)
in App (at index.js:7)