react-webpack-boilerplate-fork v2.0.8
react-webpack-boilerplate



A SPA boilerplate with React, built with love.
Features
- React 15.5.1
- Redux 3.6.0
- react-redux 5.0.3, to bind React and Redux.
- react-router v4 or v3, choose the one you are familiar with.
- JSX
- ES6, support
stage-1by default. - webpack 2.x
- Express, the dev-server.
- Hot-Reload, support both React and Redux!
- Proxy
- Environmental value
- ESlint, with
standardandstandard-react. - Redux-devtools, to make the stores more clear
- bundle-analyzer
- jest with Enzyme, to make unit test for react components easier.
Usage
# install sao first
npm install -g sao
# download the template
sao SidKwok/react-webpack-boilerplate new-project --install
# if you would like to try React 16
sao SidKwok/react-webpack-boilerplate#next new-project --install
# install all this dependencies.
cd new-project
npm install
# development, default port: 8080
npm run dev
# production
npm run build
# build with report
npm run build --report
# lint the files (if use eslint)
npm run lint
# run all tests
npm testDoc
It's pretty much the same config as vue-cli/webpack. If you are familiar with vue-cli, you may have a great joy with this boilerplate. If you want to have a peek of the structure, you can visit full-features branch.
Pre-Processor
You can take less, sass, or stylus as your CSS pre-processors, after installing the dependencies. For example, to use less:
npm install less less-loader --save-devThen, you can import your less files in your components.
postcss-config
We use postcss with autoprefixer by default. You can also use your own plugins in the project. For example, to use postcss-color-gray to "grayify" your color:
# First thing to do
npm install postcss-color-gray --save-devadd your plugin in postcssrc.js
module.exports = {
"plugins": {
// to edit target browsers: use "browserlist" field in package.json
"autoprefixer": {},
// put your plugin here
"postcss-color-gray": {}
}
}Tada! Everything is gray now.
Proxy
We uses http-proxy-middleware for proxying.
For example, you want to proxy /api/get-post and /api/get-id, you can edit the option in config/index.js:
...
dev: {
proxyTable: {
'/api': {
target: 'http://example.org',
changeOrigin: true
}
}
}
...Then, you can proxy /api in your dev server. See more options.
Env
This doc can illustrate the usage well.
Hot-Reload
We use react-hot-loader v3 to tweak React components, even for Redux! Have fun!
ESlint
standard and standard-react are the default style guides for this boilerplate, feel free to edit your own config in .eslintrc.js.
Router
You can use v3 or v4 as your router, and both of them support async router! As for v4, based on its concept(everything should be component, even for config), it's a little tricky on using async router. To solve this issue, we use react-loadable to split router into several chunk. It's an awesome Higher-Order-Component! It can not only split router for react, but also every single component you have. Do whatever you want to make your app neat!
Redux
You can use Redux in the project when you enable the choice. Noted that we separate two kinds of store(dev and prod) in two files. The prod one doesn't have any devtools' code, for reducing the size of bundle. If you need to apply the middlewares (redux-thunk, redux-saga and so on), you need to apply them in middlewares.js.
redux-devtools
This boilerplate has enabled the browser devtool config for Redux automatically. To make it work, you need to download the extension for your browser.
You can also choose Customized DevTools that built in your page. With this you can customized your own devtool. Click here to see more options.
Production
The production files built for server, so you are not supposed to visit index.html directly. To make it works, you may need a static server:
npm install -g serve # or others
# in `./dist`.
serve
# if you enable router
serve -sWe use babel-plugin-transform-react-remove-prop-types to remove PropType from production bundle.
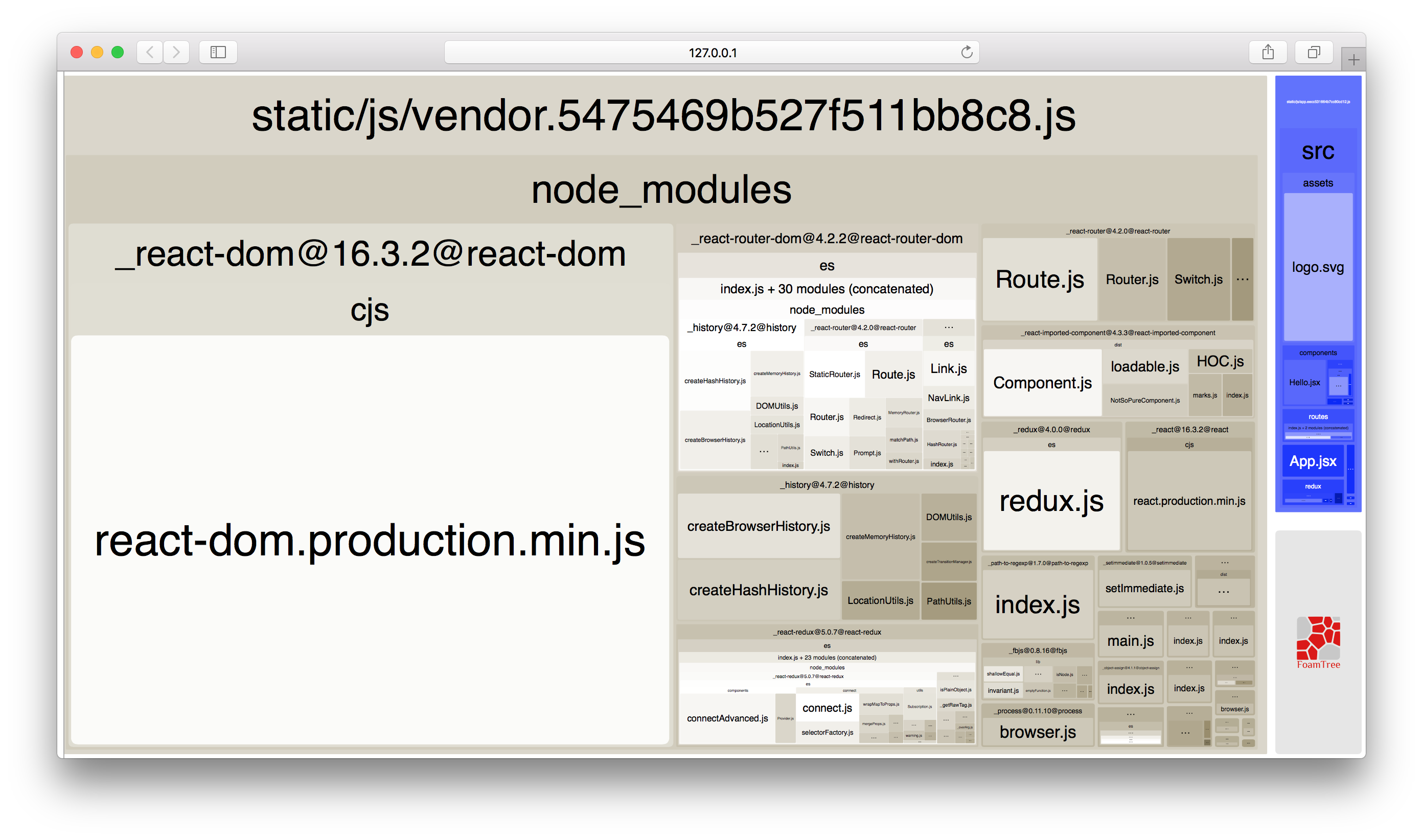
bundle-analyzer
We analyze the bundle content with webpack-bundle-analyzer:

To get this out, please run:
npm run build --reportSource Map
You can have a better experience on debugging with sourceMap in your development, but we disable it by default in production for others are not supposed to get your source code from the browser. It also can make your building process faster. Feel free to turn it on in config/index.js: productionSourceMap.
Unit test with jest
We provide jest as the default unit test library for its powerful and convenient apis. We also use Enzyme as a helper to make components more testable. All test files should place in ./test/unit/__tests__. And you need to create the files named your-js(x)-file.test.js, or it will not pass in jest. But you can set your own rules in package.json.
Known Issues
When combine with
react-router v3, hot-reload will cause browser's error log inconsole. This isreact-router v3's known issue, but it doesn't have other side effects. I solve this issue with a random number as akeyin router, thanks to @chenz24. Noted that there is no such issue withv4.When combine withRedux, hot-reload will cause<Provider> does not support changingstoreon the fly...in the console, and break hot-reload in redux.Because ofeslint-plugin-react@6.10.3bug, eslint was not able to work for now.
