react-zoom-pan v0.1.48
react-zoom-pan
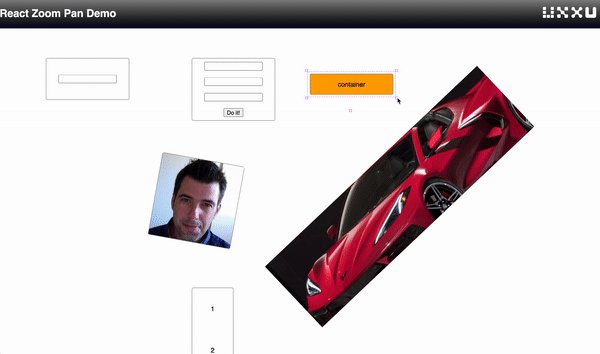
A react component that enables you to add pan,zoom,resize and rotation functionality to your application

About
With React-zoom-pan is a container component that has g zoom and pan functionality as well as adding resize,move,and rotatation capabilities to any child element .
The component is capable of:
- Can handle thousands of elements .
- Pan Viewport
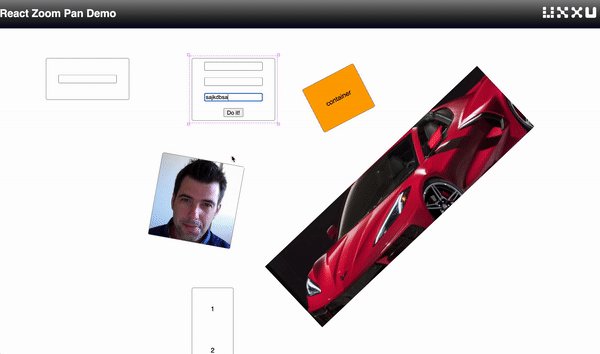
- Move elements
- Resize elements.
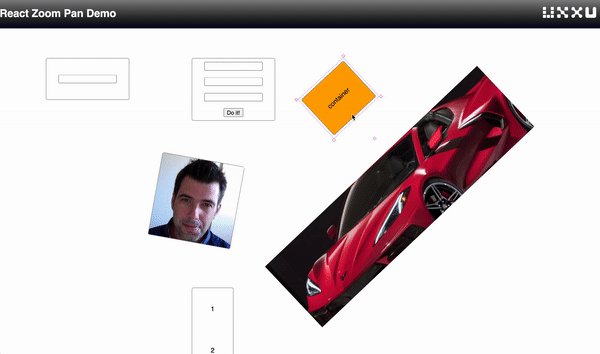
- Rotate elements.
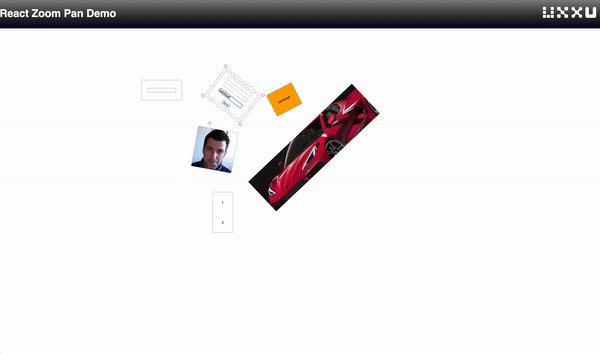
- Zoom.
- Wheel zoom.
- Fully customisable elements.
To watch a demo take a look at video that shows how to use the component.
To play with a live demo .
Backers
Support us with a monthly donation and help us continue our activities. [Become a backer]
Installation
npm install react-zoom-panGetting started
Using this component is really easy, Import the ZoomPan component,add the ZoomPan to your render method and add whatever other component inside the ZoomPan container. And that's all. Now all the components inside the container can be move,resize and rotate, you also can use your mouse wheel to zoom and pan.
import React, { Component } from 'react';
import ZoomPan from 'react-zoom-pan';
import './App.css';
export default class App extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div className="app-container">
<div className="flow-container">
<ZoomPan>
<div x={800} y={50} w={200} h={50}>
container 1
</div>
<div x={100} y={250} w={200} h={50}>
container 2
</div>
</ZoomPan>
</div>
</div>
);
}
}Here is the demo code:
Element Configuration
To set the dimensions like (x,y) positions or (width,height) on the children documents you can set the following properties:
| name | Descriptions |
|---|---|
| y | The y coordinate of the top point of the element |
| w | The width of the element |
| h | The height of the element |
Events
| Property | params | Descriptions |
|---|---|---|
| onSelectItem | string | set the zoom level.The possible values are:"month","week","day" |
| onChange | string | set the zoom level.The possible values are:"month","week","day" |
| onAddItem | string | set the zoom level.The possible values are:"month","week","day" |
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago



