0.3.2 • Published 9 years ago
reactee v0.3.2
reactee
A react ui library.
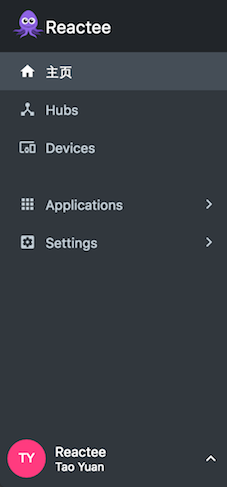
SideBar Screenshot

Installing
$ npm install reactee --saveExample
class App extends Component {
state = {
select: 'home'
};
handleSelection = (fullid, nav) => {
console.log(fullid);
this.setState({select: fullid});
};
render() {
const {select} = this.state;
return (
<TeeThemeProvider>
<SideBar select={select} onSelect={this.handleSelection}>
<Header icon="icon.png" text='Reactee' onClick={() => alert("I'm Reactee")}/>
<Nav id="home" icon={MdHome} text="主页"/>
<Nav id="hubs" icon={MdDeviceHub} text="Hubs"/>
<Nav id="device" icon={MdDevicesOther} text="Devices"/>
<Spacer/>
<Nav id="apps" icon={MdApps} text="Applications">
<Nav id="app1" text="Application"/>
</Nav>
<Nav id="settings" icon={MdSettingsApplications} text="Settings">
<Nav id="api" text="API"/>
<Nav id="account" text="Account"/>
<Nav id="password" text="Password"/>
</Nav>
<FlexSpacer/>
<Footer avatarText="Tao Yuan" text="Reactee" subText="Tao Yuan">
<FooterMenuSection>
<FooterMenuItem text="Your Profile"/>
<FooterMenuItem text="Log Out"/>
</FooterMenuSection>
</Footer>
</SideBar>
</TeeThemeProvider>
);
}
}
ReactDOM.render(<App/>, document.getElementById('container'));License
MIT
0.3.2
9 years ago
0.3.1
9 years ago
0.3.0
9 years ago
0.2.3
9 years ago
0.2.2
9 years ago
0.2.1
9 years ago
0.2.0
9 years ago
0.1.12
9 years ago
0.1.11
9 years ago
0.1.10
9 years ago
0.1.9
10 years ago
0.1.8
10 years ago
0.1.7
10 years ago
0.1.6
10 years ago
0.1.5
10 years ago
0.1.4
10 years ago
0.1.3
10 years ago
0.1.1
10 years ago
0.1.0
10 years ago