1.0.19 • Published 2 years ago
reactjs-tabbedpane-component v1.0.19
reactjs-tabbedpane-component
A tabbed pane component using React.js
Install
npm install --save reactjs-tabbedpane-componentUsage
import React, { Component } from 'react'
import TabbedPane from 'reactjs-tabbedpane-component'
import 'reactjs-tabbedpane-component/dist/index.css'
const contentData = {
contents: [
{
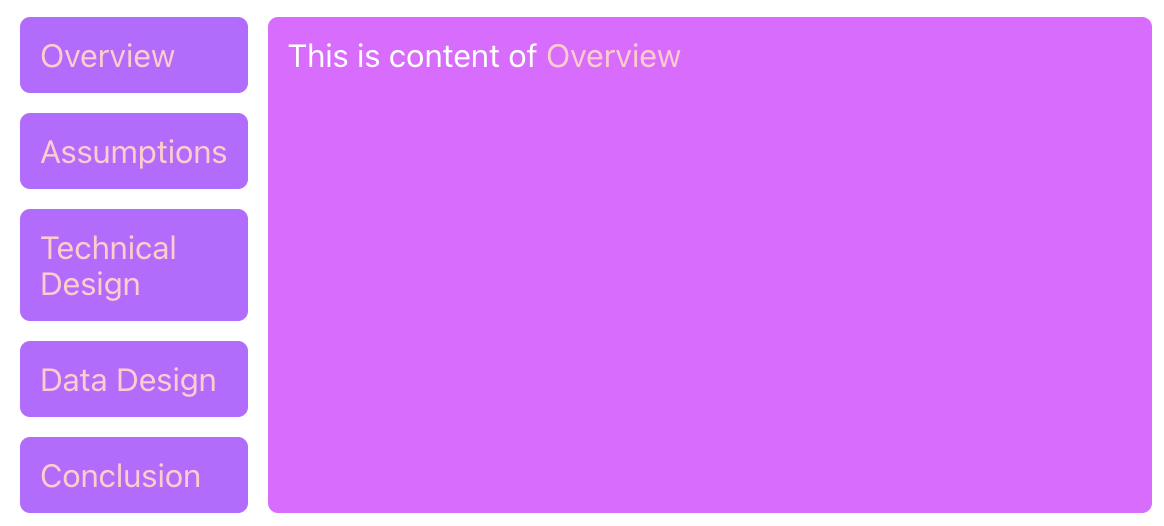
subject: 'Overview',
text: 'This is content of Overview'
},
{
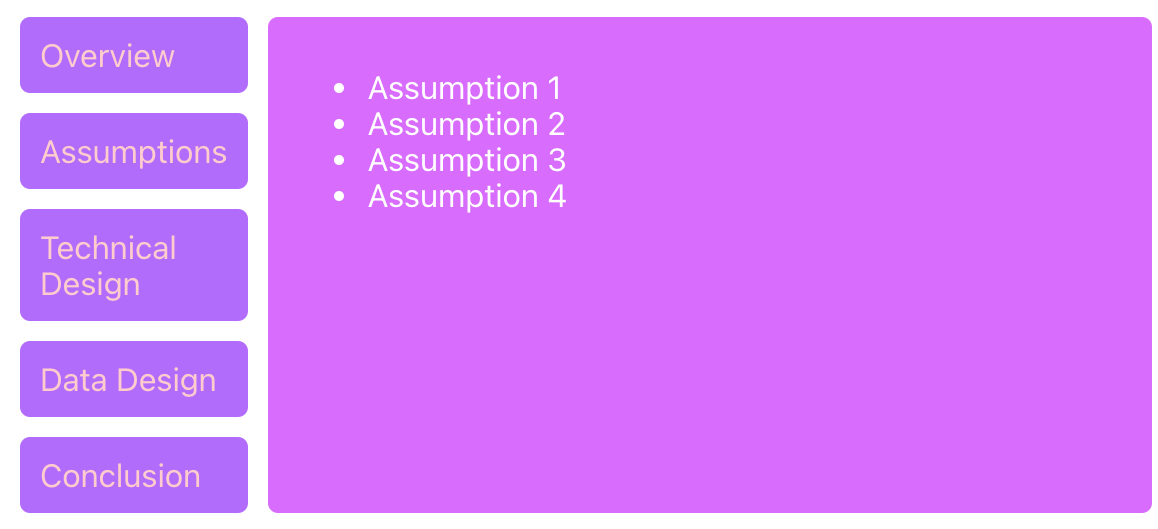
subject: 'Assumptions',
text: '<ul><li>Assumption 1</li><li>Assumption 2</li><li>Assumption 3</li><li>Assumption 4</li></ul>'
},
{
subject: 'Technical Design',
text: 'This is content of Technical Design'
}
]
}
class Example extends Component {
render() {
return <TabbedPane data={contentData} />
}
}

API
<TabbedPane>
props
- data: JSON defining the tabs. HTML tags are supported.
License
MIT © adafycheng
1.0.19
2 years ago
1.0.18
2 years ago
1.0.17
3 years ago
1.0.16
3 years ago
1.0.15
3 years ago
1.0.14
4 years ago
1.0.9
4 years ago
1.0.8
4 years ago
1.0.7
4 years ago
1.0.11
4 years ago
1.0.10
4 years ago
1.0.13
4 years ago
1.0.12
4 years ago
1.0.6
4 years ago
1.0.5
4 years ago
1.0.4
4 years ago
1.0.3
4 years ago
1.0.2
4 years ago
1.0.1
4 years ago
1.0.0
4 years ago

