0.0.9 • Published 9 years ago
reactui-table v0.0.9
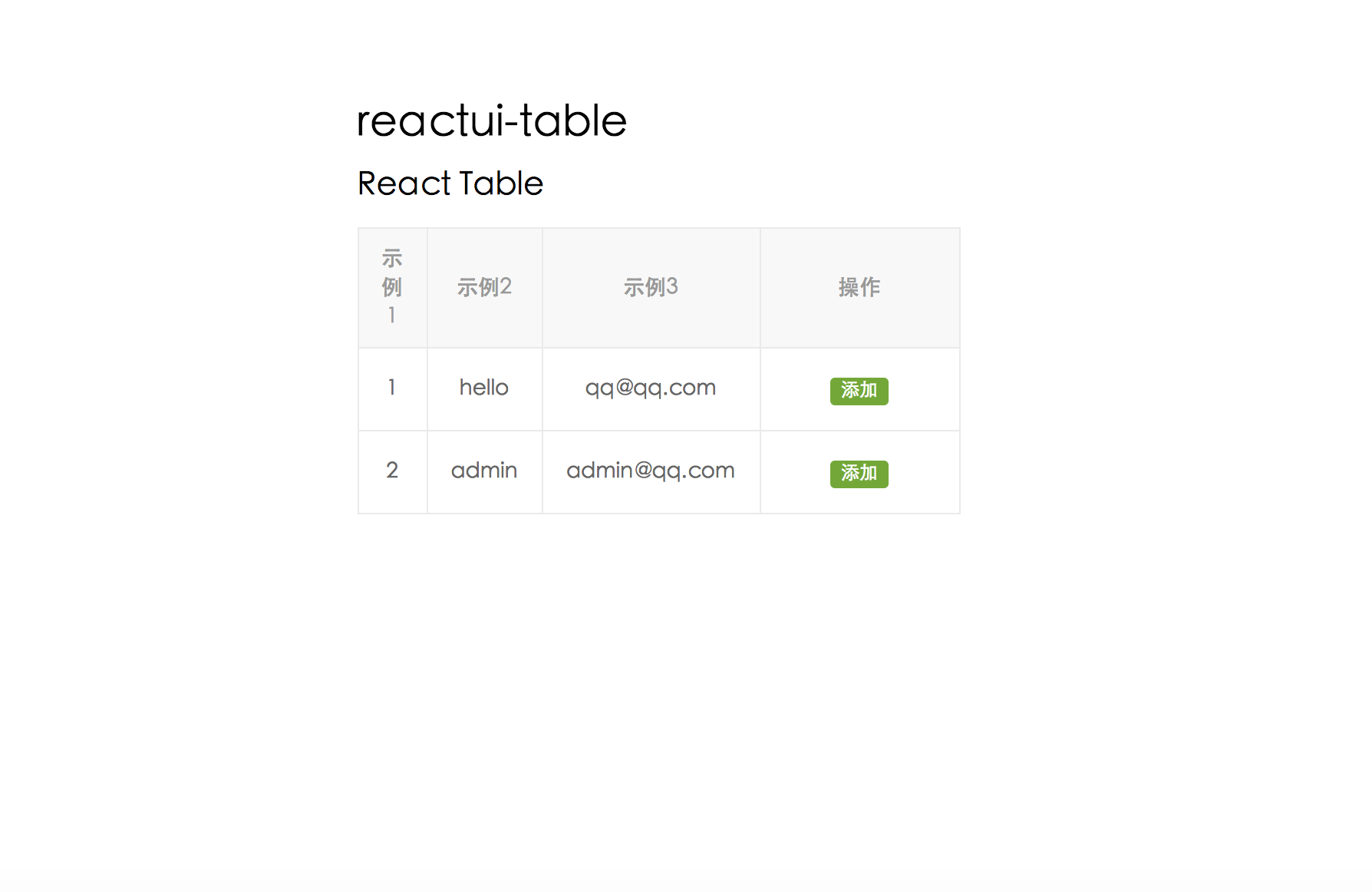
react-table
table组件
 在线demo
在线demo
Installation
npm install reactui-tableAPI
props
| name | type | default | description |
|---|---|---|---|
| columns | array | - | 表格头部 |
| tdata | array | - | 表格数据 |
Demo
npm run starthttp://localhost:8888/example/
Usage
let columns = ['示例1','示例2','示例3','操作']
let tdata = [{
id : 1,
name : 'hello',
email : 'qq@qq.com'
},{
id : 2,
name : 'admin',
email : 'admin@qq.com'
}]
//组件支持html格式
let action = {
className : 'col-action clearfix',
type : 'html',
click : this.handleclick.bind(this),
value : ''
}
let label = '<a class="label '+'add'+'"' + ' data-status="' + '1'+'">' +'添加'+'</a>'
action.value = label
let cdata = [[1,"hello","qq@qq.com",action],[2,"admin","admin@qq.com",action]]
<Table columns={columns} tdata={cdata}></Table>