1.1.31 • Published 2 years ago
real_api v1.1.31
real_api
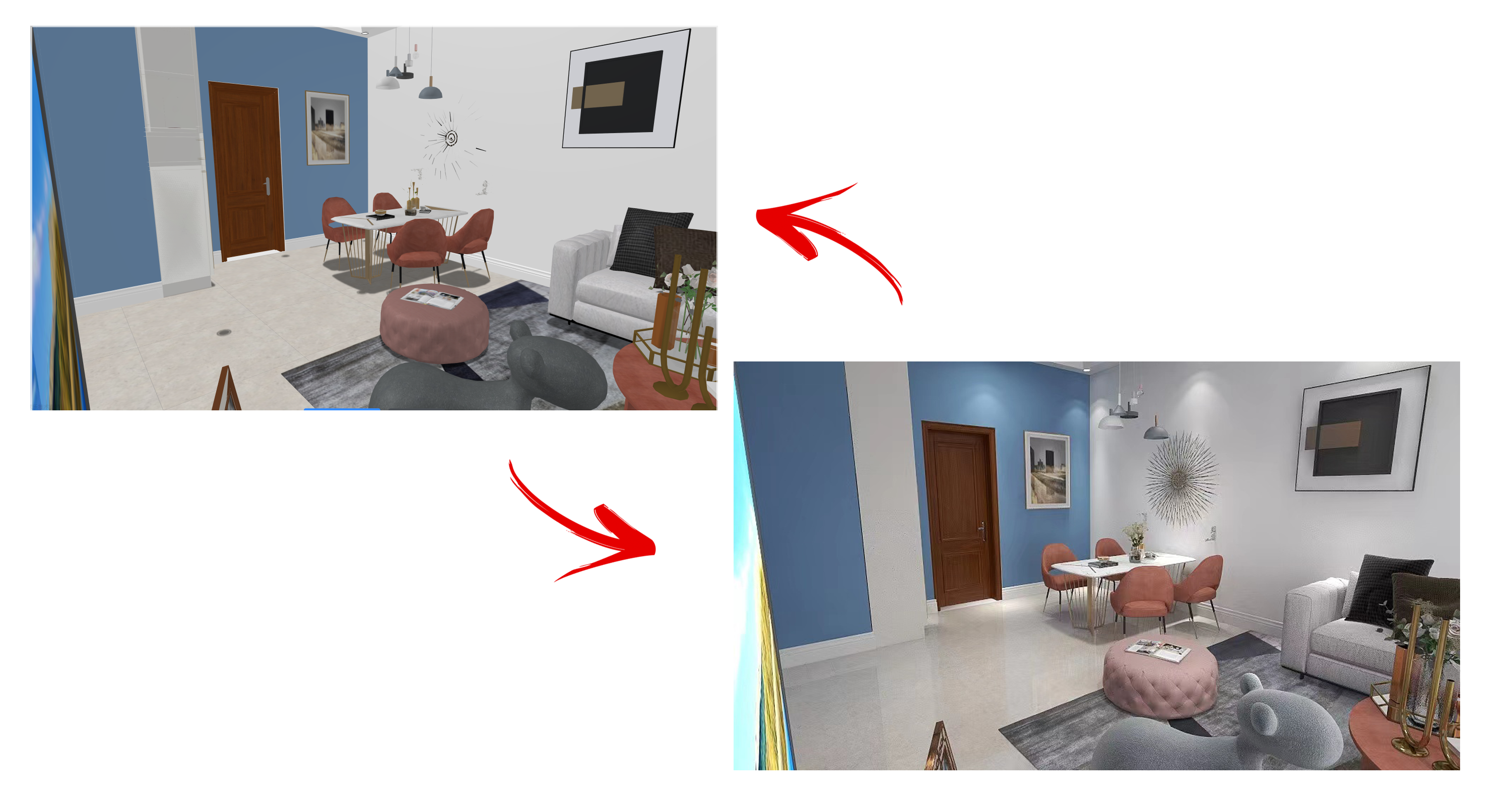
Render three.js scene at run time


Installation
npm install real_apiDocumentation
Requirements:
- Signup free account at https://realistic3.com (You will need this for API Key Authorization)
App KeyProduct KeyInstance ID(Optional, default is 0)- Kindly check the details at https://docs.realistic3.com/getting-started
Getting started
Import:
import * as REAL from "real_api";Area light
const width = 1;
const height = 1;
const intensity = 1;
const color = new THREE.Color(0xFFFFFF);
const areaLight = new REAL.AreaLight(width, height, color, intensity);
scene.add(areaLight);Sunlight
const config = {
intensity: 1,
castShadow: true,
color: new THREE.Color(0xFFFFFF),
};
const sunLight = new REAL.SunLight(config);
scene.add(sunLight);Spotlight
const config = {
intensity: 1,
distance: 5.0,
castShadow: true,
angle: Math.PI/12,
color: new THREE.Color(0xFFFFFF),
};
const spotLight = new REAL.SpotLight(config);
scene.add(spotLight);Point light
const config = {
intensity: 1,
distance: 5.0,
castShadow: true,
color: new THREE.Color(0xFFFFFF),
};
const pointLight = new REAL.PointLight(config);
scene.add(pointLight);Render a job
Step 1: Get render scene
const eye = threeCamera; // Optional
const renderScene = await REAL.Scene(scene, eye);Step 2: Create new job
const api = REAL.API;
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"type": "new",
"render": {
"expFrom": "app",
"output": "PNG",
}
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": false,
"status": "NEW",
"url": "https://....."
}
}Note: You can also render .blend, .gltf, .glb or .fbx directly by changing render parameter in request body
For example:
{
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"type": "new",
"render": {
"ext": "glb",
"expFrom": "app",
"output": "PNG"
}
}Step 3: Upload scene
const uploadUri = response.data.url;
const request = await axios.put(uploadUri, realScene);Step 4: Submit job
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"jobID": "1711638968_373829",
"type": "render"
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": false,
"status": "WAITING"
}
}Step 5: Check job status
You can either check live status or jobs through socket or by using API request
- Using SOCKET: https://docs.realistic3.com/using-socket
- Using REST API: https://docs.realistic3.com/rest-api
const params = {
"cred": {
"insID": 0,
"appKey": "ABC",
"prodKey": "XYZ"
},
"jobID": "1711638968_373829",
"type": "result"
}
const response = await axios.post(api, params);Response:
{
"msg": "SUCCESS",
"data": {
"jobID": "1711638968_373829",
"expFrom": "app",
"finished": true,
"result": "https://.....",
"status": "COMPLETED"
}
}1.1.31
2 years ago
1.1.29
2 years ago
1.1.28
2 years ago
1.1.30
2 years ago
1.1.27
2 years ago
1.1.26
2 years ago
1.1.25
2 years ago
1.1.24
2 years ago
1.1.23
2 years ago
1.1.22
2 years ago
1.1.21
2 years ago
1.1.20
2 years ago
1.1.1
2 years ago
1.1.9
2 years ago
1.1.8
2 years ago
1.0.9
3 years ago
1.1.7
2 years ago
1.0.8
3 years ago
1.1.6
2 years ago
1.0.7
3 years ago
1.1.5
2 years ago
1.0.6
3 years ago
1.1.4
2 years ago
1.0.5
3 years ago
1.1.3
2 years ago
1.0.4
3 years ago
1.1.2
2 years ago
1.1.12
2 years ago
1.1.11
2 years ago
1.1.10
2 years ago
1.1.16
2 years ago
1.1.15
2 years ago
1.1.14
2 years ago
1.1.13
2 years ago
1.1.19
2 years ago
1.1.18
2 years ago
1.1.17
2 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago


