1.0.3 • Published 6 years ago
red-arrow v1.0.3
Red Arrow 


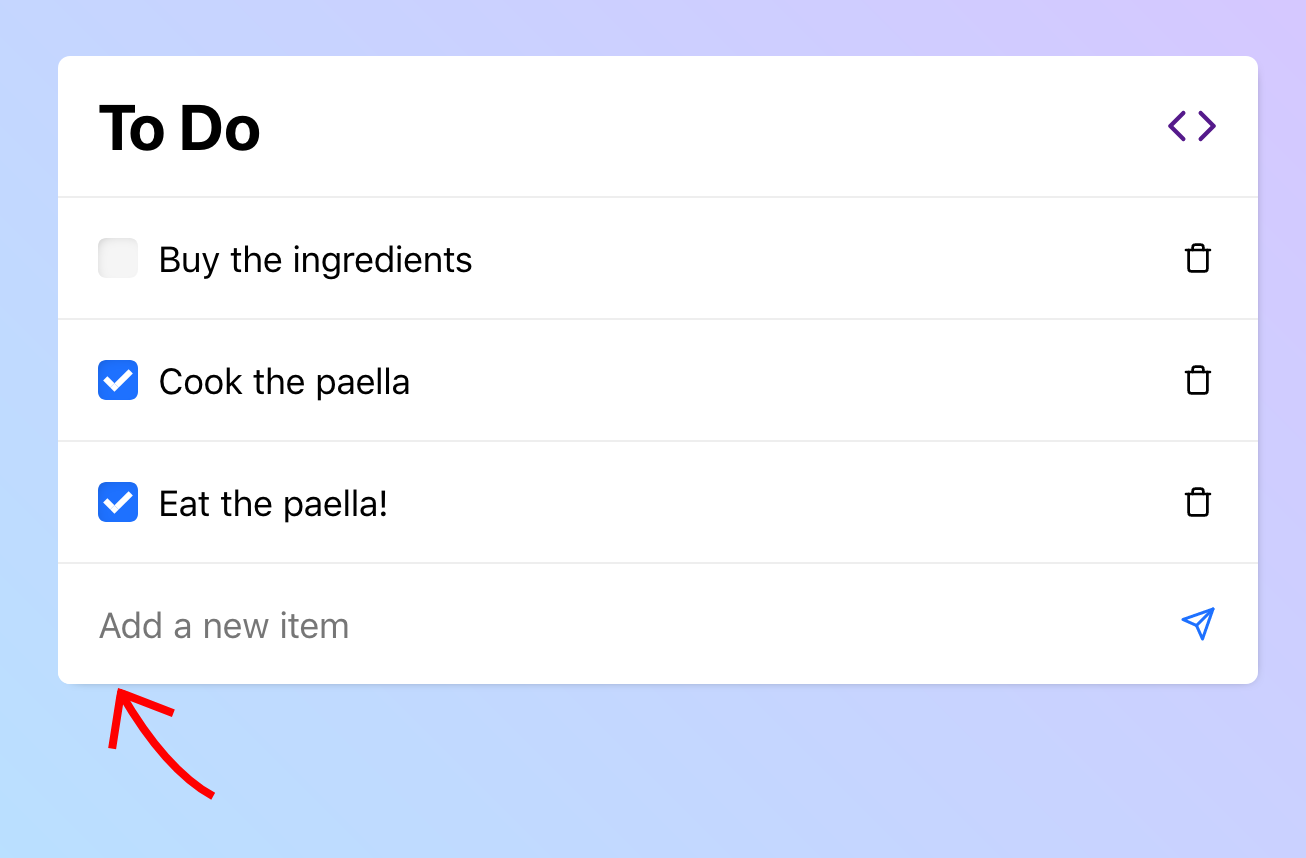
Display a nice looking red arrow pointing to the element you reference in React (see Codesandbox):
import React, { useRef } from 'react';
import RedArrow from 'red-arrow';
export default () => {
const ref = useRef();
return (
<div>
<button ref={ref}>Click me!</button>
<RedArrow point={ref} />
</div>
);
};Another example:

API
It is exported as a default export, and can accept these properties:
point(ref): the reference to the element we want to point to.rotation(number): the angle to rotate the arrow in degrees. Defaults to 45.color="red"(str):offset={{ left: '20px', top: '2px' }}(obj|fn): the offset from the bottom-left of the element. Defaults to{ left: '20px', top: '2px' }because it looks good.
FAQ
What if I want a BLUE arrow??
Just write it <RedArrow color="blue" />! Oh wait a second...
Is this a joke?
Yes, pretty much. It is inspired by a tweet. But it works!
How long did it take?
~30min~ ~40min~ 50min
But wait you just did publish it!
Yes?