0.2.0 • Published 10 years ago
redux-notify v0.2.0
Redux Notify
Redux middleware to notify when an action from the list is dispatched.

Usage
Specify actions to catch, and which actions to trigger:
const notifyEvents = [
{
catch: [INCREMENT_COUNTER, DECREMENT_COUNTER],
dispatch: sendNotification
}
];Then just include it as a redux middleware:
import notify from 'redux-notify';
const store = applyMiddleware(notify(notifyEvents))(createStore)(reducer);API
notify(notifyEvents, [config])
- arguments
- notifyEvents an array of objects:
- catch - an array of action objects, which trigger dispatching of actions specified in the dispatch parameter.
- dispatch - an array of action creators (functions) or just an action creator (function) to be dispatched after the actions in the catch parameter.
- config object (optional)
- noReverse boolean - prevents triggering the action back, when having cyclic dispatching.
- notifyEvents an array of objects:
Examples
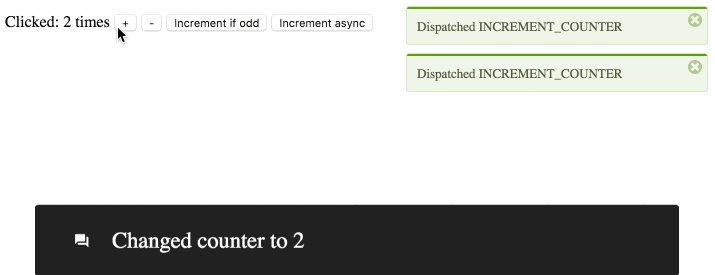
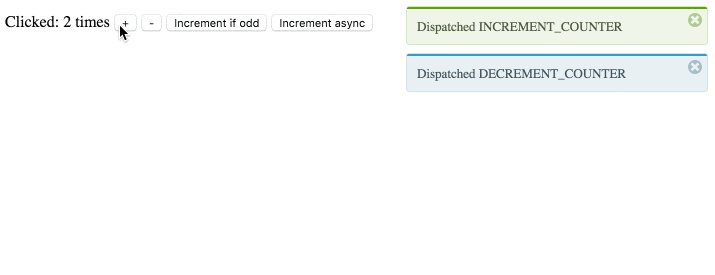
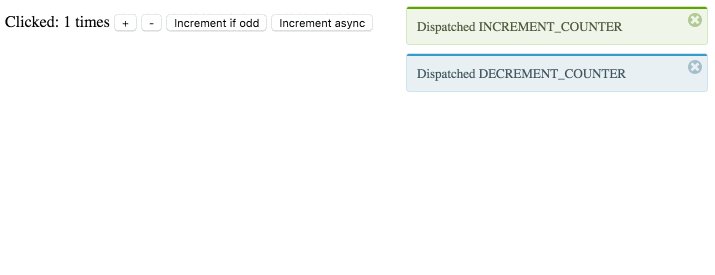
- counter example - notifications examples with react-notification-system and react-toolbox snackbar.
- browser-redux - a chrome extension example, which uses
redux-notifyfor messaging between content scripts and background page.