1.0.1 • Published 9 years ago
redux-thunk-dispatch v1.0.1
redux-thunk-dispatch
Record redux thunk actions and dispatch them when your server side code restarts.

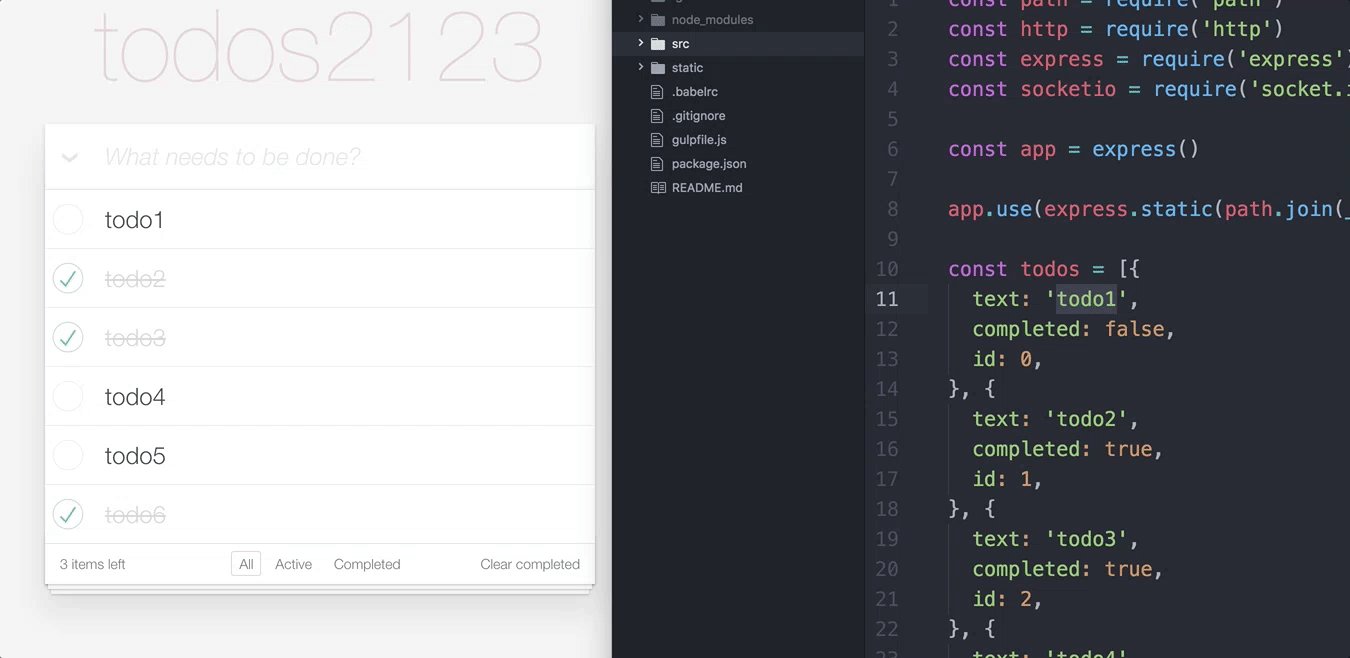
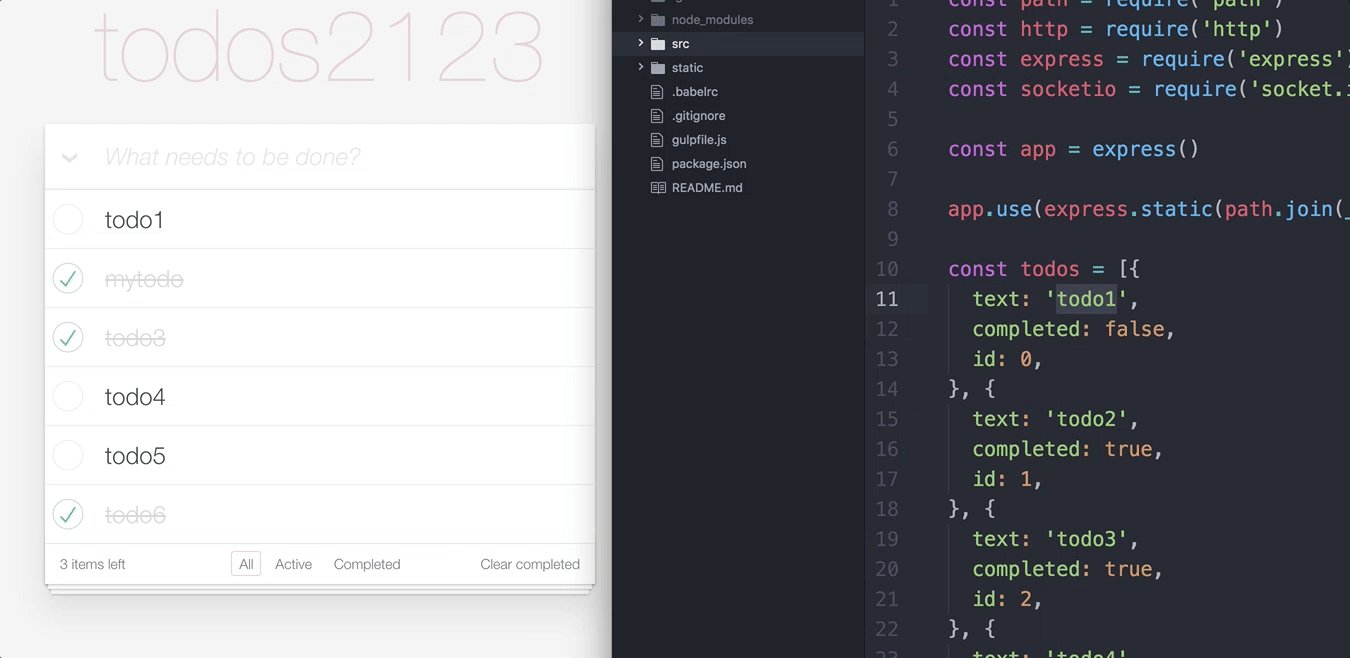
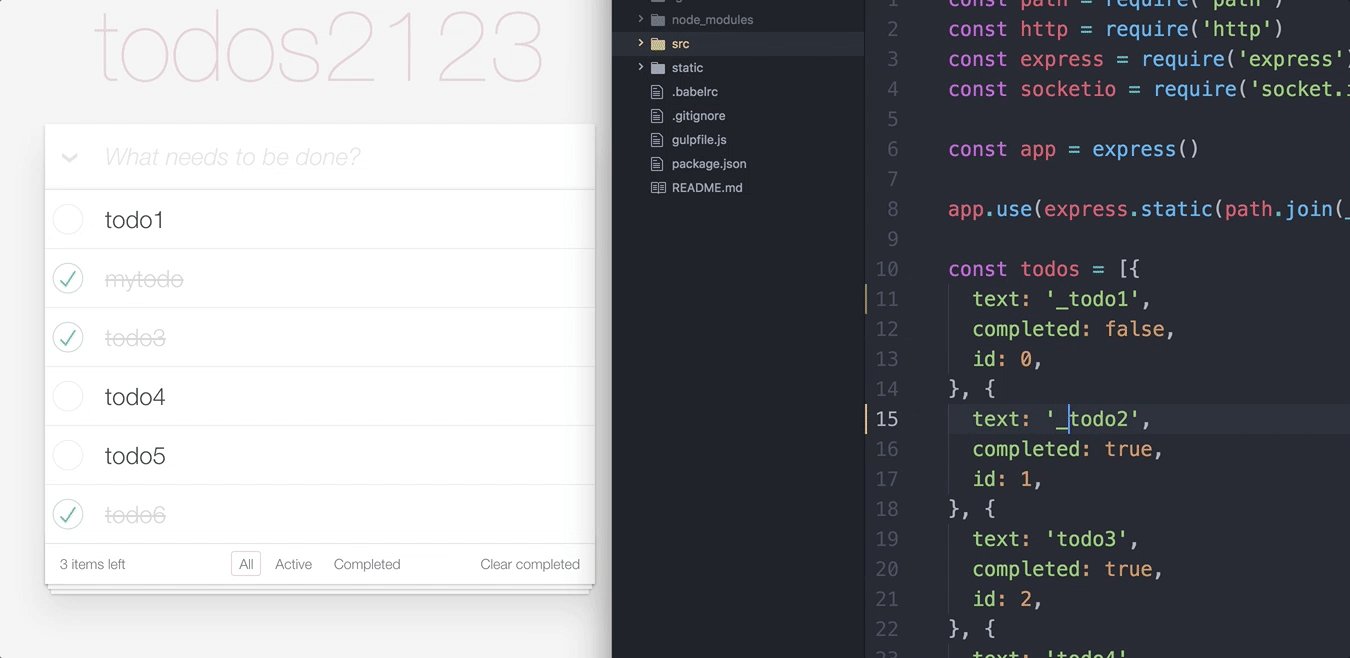
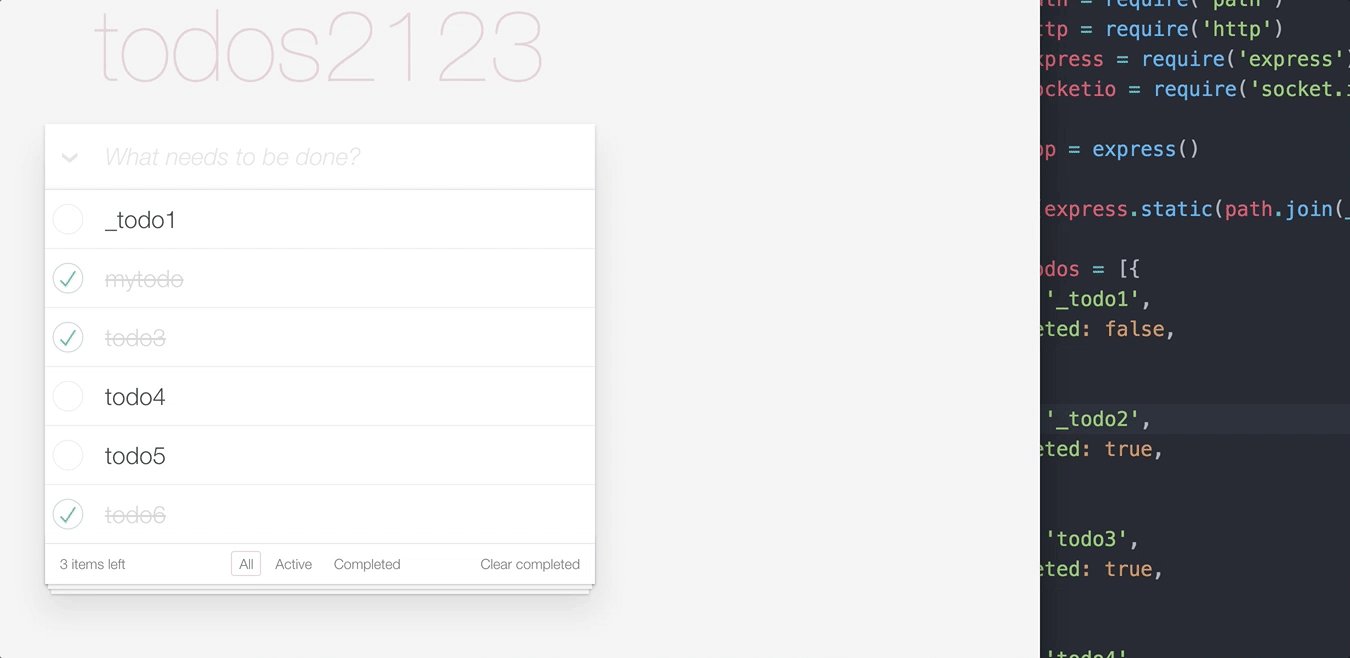
Try this todosmvc example to play around and check out the setup.
This is experimental
This is a repo to discover a proper way to provide a developing experience somehow like react-hot-loader for your server side code.
How
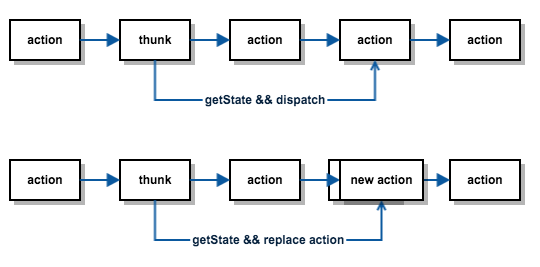
It will simply compute the state again. When encounter a thunk action, it will:
- Call the thunk function again.
- Wait for the
dispatchfunction to be called and get one plain object action. - Replace the original action with the new one and compute next action.

All actions will be reduced in the same order as before so that:
- It's safe to call
getStatein your thunk function.
Dependencies
Doc
Instrument options
import dispatchInstrument from 'redux-thunk-dispatch/dispatch-instrument';
dispatchInstrument({
timeout: 2000,
});options:
timeout(Number): Times to wait for a thunk function to dispatch a plain object action.
Instrument actions
Tell instrument to record a thunk action:
import { ActionCreators } from 'redux-thunk-dispatch/dispatch-instrument';
// ...
const action = (dispatch, getState) => ({ type: 'INCREMENT '});
const id = 'ACTION_ID_HERE';
store.dispatch(ActionCreators.recordFutureAction(action, id));Tell instrument to compute and dispatch actions again:
import { ActionCreators } from 'redux-thunk-dispatch/dispatch-instrument';
// ...
const callback = () => { console.log('dispatched') };
store.dispatch(ActionCreators.recomputeFutureActions(callback));Disable recording of an action
dispatch((d) => {
d({ type: 'ACTION_TYPE', doNotRecord: true });
})Integration with your server
Trigger "dispatch" by touching your webpack dev server after restarting your server.
// dispatch.js
const http = require('http')
module.exports = function dispatch() {
http.get({
hostname: 'localhost',
port: 3000,
path: '/__dispatch',
}, res => {
// console.log('res', res)
}).on('error', (e) => {
console.log(e);
});
}
// app.js
// ...
server.listen(() => {
require('./dispatch')();
});