1.2.4 • Published 4 years ago
renexmoe-tw527e-edition v1.2.4

✨ 特性
- 🪵 增加
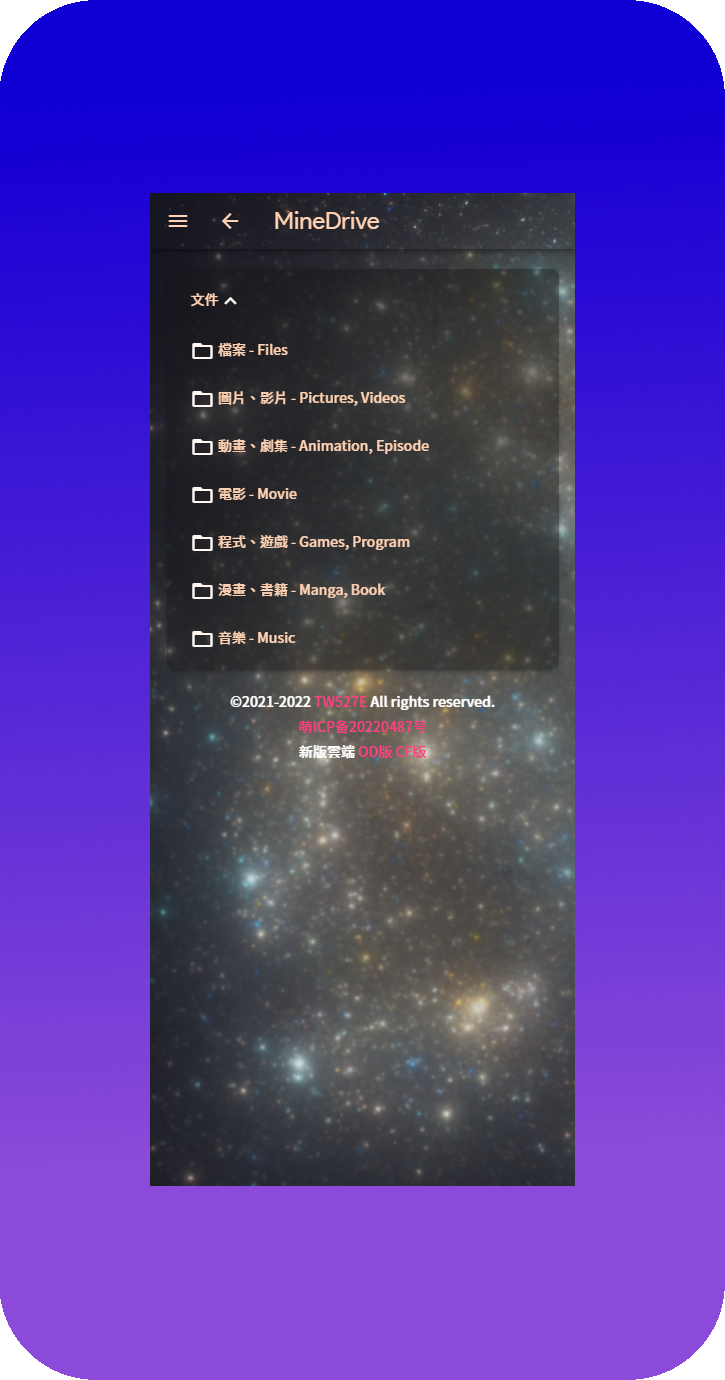
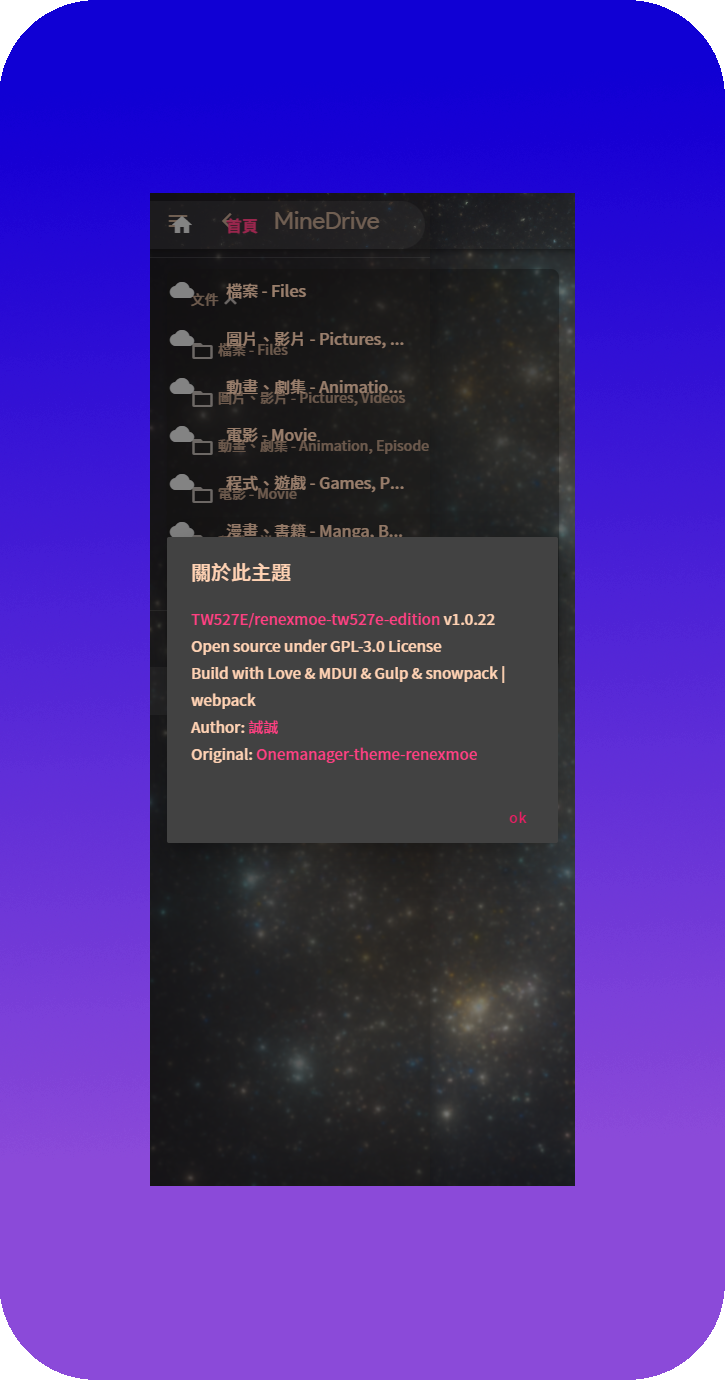
側邊欄 - 📟 增加
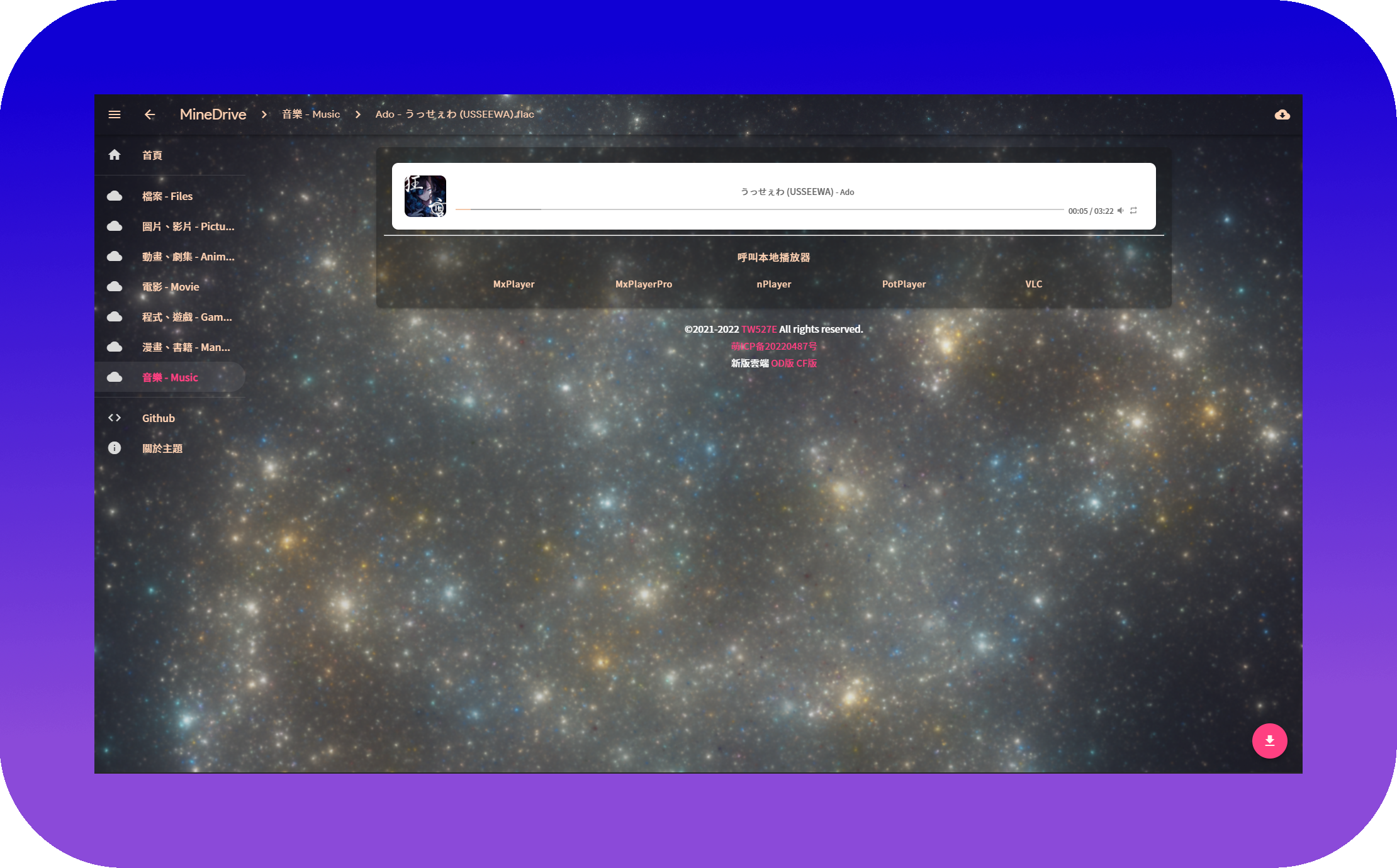
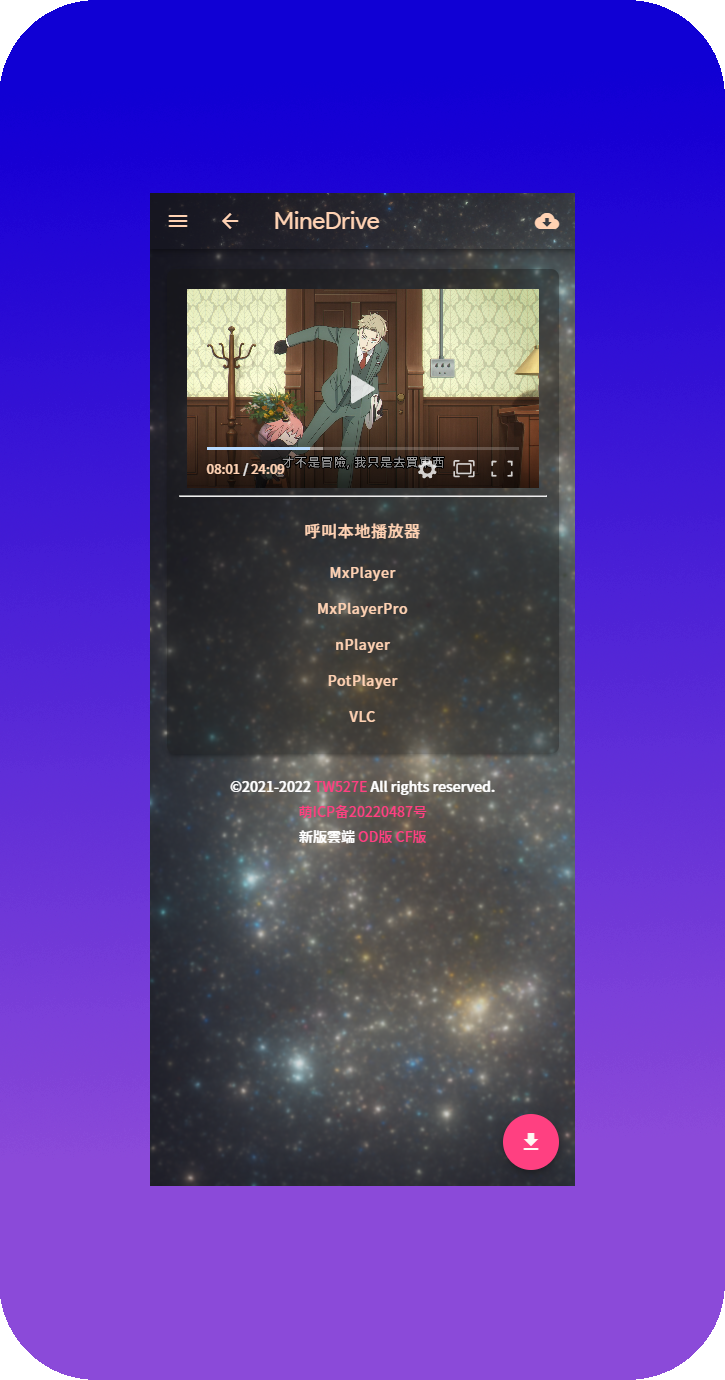
呼叫本地播放器 - ⏏️ 新增
頁腳 - 📍
backgroundm選項調用至網頁 Icon - 🔲 增加
背景毛玻璃 - 🎨
主題顏色調整為奶茶色 - 📦
CDN提供多種使用 - 📺
影片播放器更改為DPlayer - 🎵
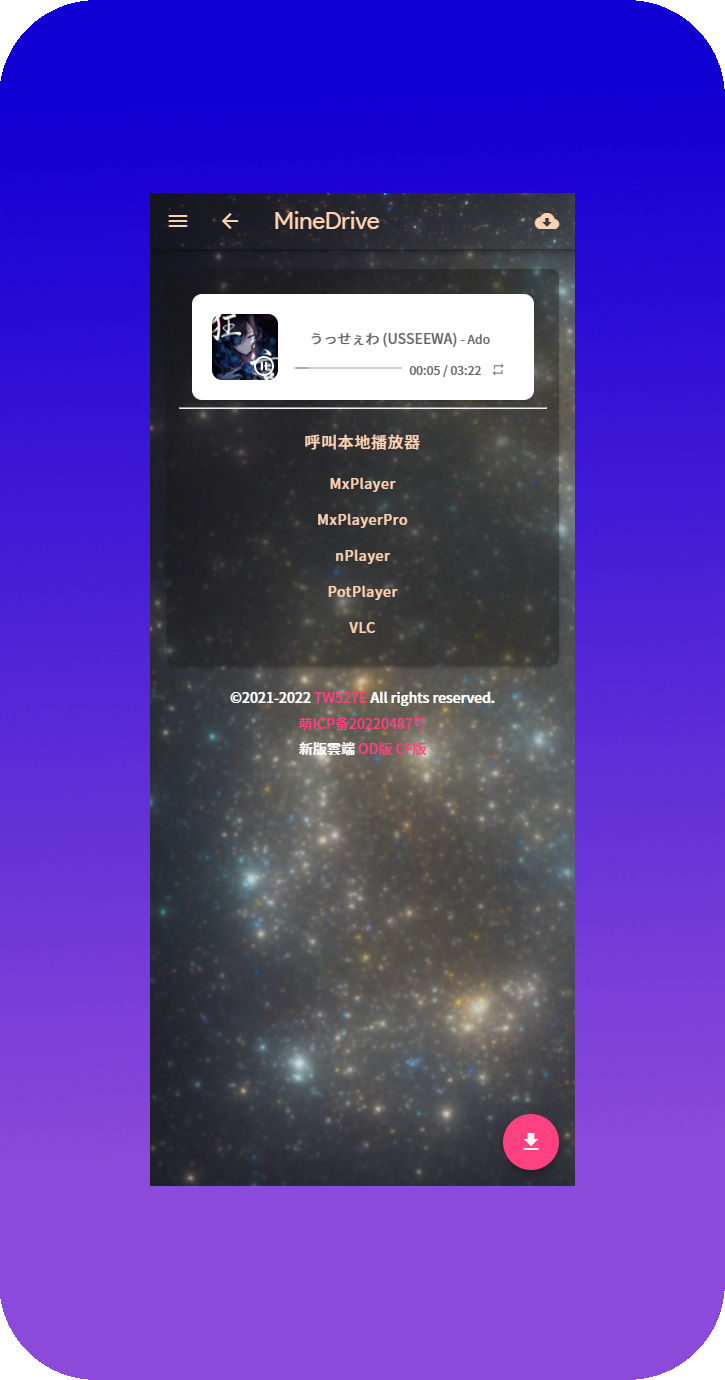
音訊播放器更改為APlayer - 🕓 增加
自動恢復上次播放時間 - 📶
路徑顯示於畫面最上方
🔴 比較對象 186526/onemanager-theme-renexmoe
- 🌏 將
語言更改為繁體中文 - 📍 將
backgroundm選項內容調用至網頁 Icon - 🔲 增加
背景毛玻璃 - 🎨
主題顏色調整為奶茶色 - 📜 修復
PDF 預覽 - 📑 修復
OFFICE 預覽排版 - 📦
CDN提供多種使用 - 📺
影片播放器更改為 DPlayer - 🎵
音訊播放器更改為 APlayer - 🕓 增加
自動恢復上次播放時間 - 📟 增加
呼叫本地播放器 - 🔠 將
字體更改為 Noto Sans TC SC HK - ⏏️ 新增
頁腳 - 📶 修復
路徑未顯示盤名 - 📲 修復
登入按鈕
📚 使用方法
此版本由 @TW527E 維護,作用於 OneManager-php
訪問此項目的 Releases 頁面下載主題檔案
✅ 1: 下載至目錄
- 下載
renexmoe-tw527e-edition - 將
renexmoe-tw527e-edition.html複製至/OneManager 根目錄/theme
🔧 2: 使用我的 OneManager-php
- 登入您的 OneManager 後台,並進入設定
- 選擇
首頁頁面 - 在
Update from選擇GithubTW527EOneManager-phpmaster - 點擊
一鍵更新 - 等待更新,完成
🍄 3: 透過 customTheme 選項 (等待 🍄 修復ww)
- 登入您的 OneManager 後台,並進入設定
- 選擇
平台變數頁面 - 在
customTheme選項內,輸入以下幾個 CDN 的其中一個
- (UNPKG:
https://unpkg.com/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition.html) - (饿了么 CDN:
https://npm.elemecdn.com/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition-elemecdn.html) - (Statically:
https://raw.githubusercontent.com/TW527E/renexmoe-tw527e-edition/master/renexmoe-tw527e-edition-statically.html) - (JsDelivr CDN:
https://cdn.jsdelivr.net/gh/TW527E/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition-jsdelivr-cdn.html) - (JsDelivr Fastly:
https://fastly.jsdelivr.net/gh/TW527E/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition-jsdelivr-fastly.html) - (JsDelivr Gcore:
https://gcore.jsdelivr.net/gh/TW527E/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition-jsdelivr-gcore.html) - (JsDelivr OriginFastly:
https://originfastly.jsdelivr.net/gh/TW527E/renexmoe-tw527e-edition@latest/renexmoe-tw527e-edition-jsdelivr-originfastly.html)
- 套用設定
- 等待緩存刷新,完成
🔧 主題設定
- 登入您的 OneManager 後台,並進入設定
- 選擇
平台變數頁面 - 在
customScript選項內,輸入<script>document.querySelector('.blur').style = "backdrop-filter: blur(2px); -webkit-backdrop-filter: blur(2px)"</script>
- (可自行調整數字 "2" 的大小,越大越模糊,越小越清楚)
- 套用設定
- 等待緩存刷新,完成
(請等待至少30分鐘,使customScript選項生效)
- 登入您的 OneManager 後台,並進入設定
- 選擇
平台變數頁面 - 在
customScript選項內,輸入<script>document.getElementById("footer").innerHTML='頁腳內容';</script> - 套用設定
- 等待緩存刷新,完成
(請等待至少30分鐘,使customScript選項生效)
🧿 已知問題
- 🟧
阿里雲盤
- 🎵
音樂播放器: 在不特定的情況下,因連結跳轉導致 iOS 拒絕存取 - 📺
影片播放器: 在尚未快取完成時,就開始播放,導致看起來好像已經開始播放,卻無畫面,直到快取完成時,才重新播放 - 🔳
背景圖片: 在眾多檔案的頁面中,背景會被拉長 Safari Bug 219324
📜 開源許可
依據源專案之開源許可,本專案採用 GPL-3.0 License
🔴 靈感來源
源代碼來自 186526/onemanager-theme-renexmoe
此版本修改來自 jssycszyj/renexmoe-cdn
Readme 寫法及圖片做法來自 qier222/YesPlayMusic
🎗️ 支持我
目前可以以下列方式支持我
- ⭐ Star 這個專案
- 🔌 Fork 這個專案
- 👥 加入 Telegram 群組
- 🔴 目前還無法透過贊助的方式支持我
(未成年又沒有銀行帳戶w)
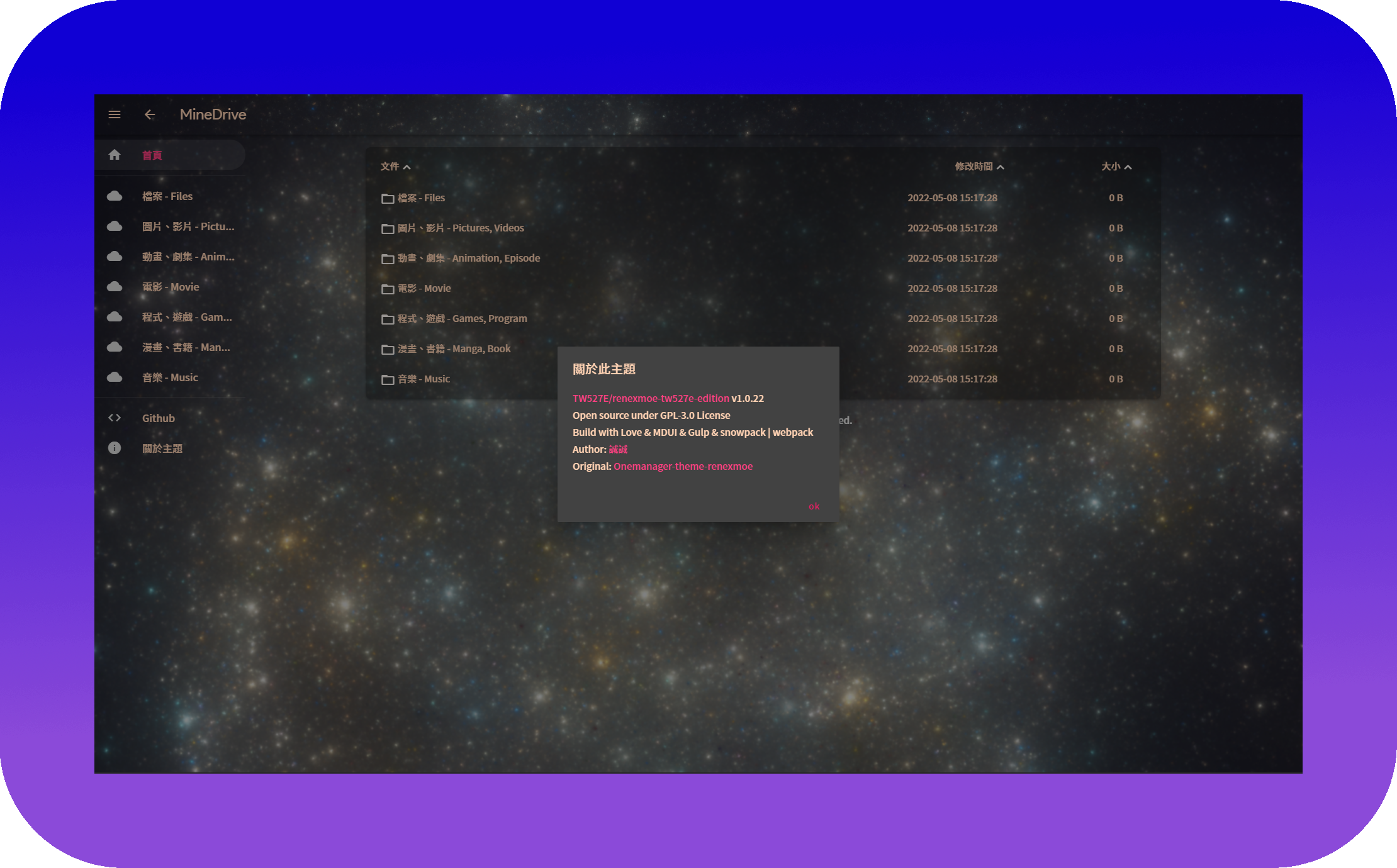
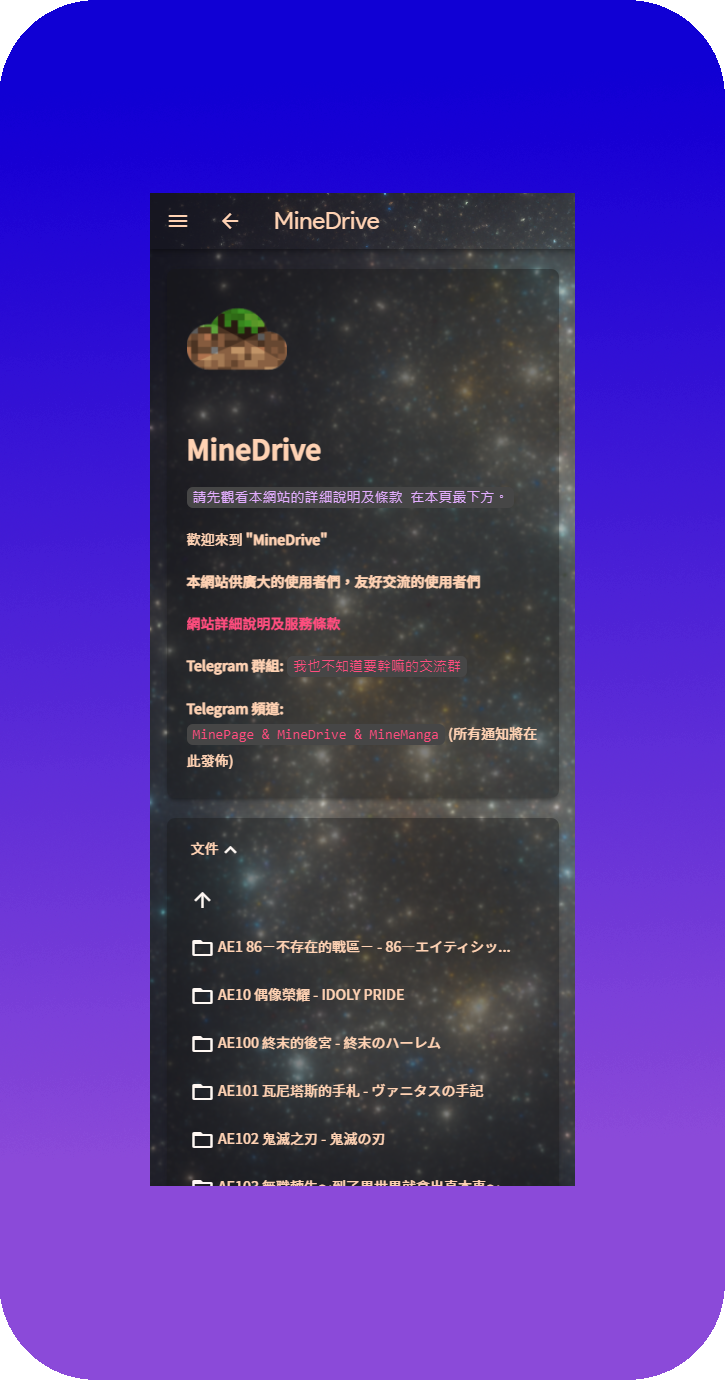
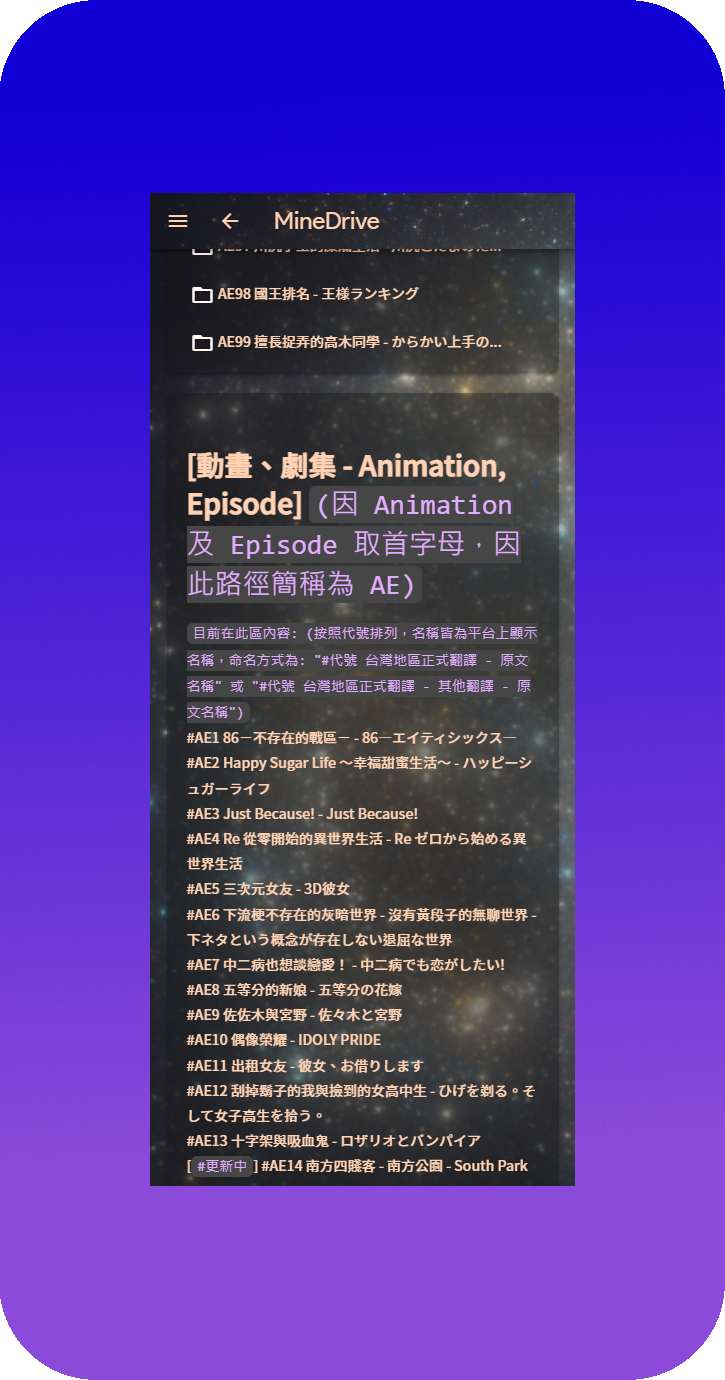
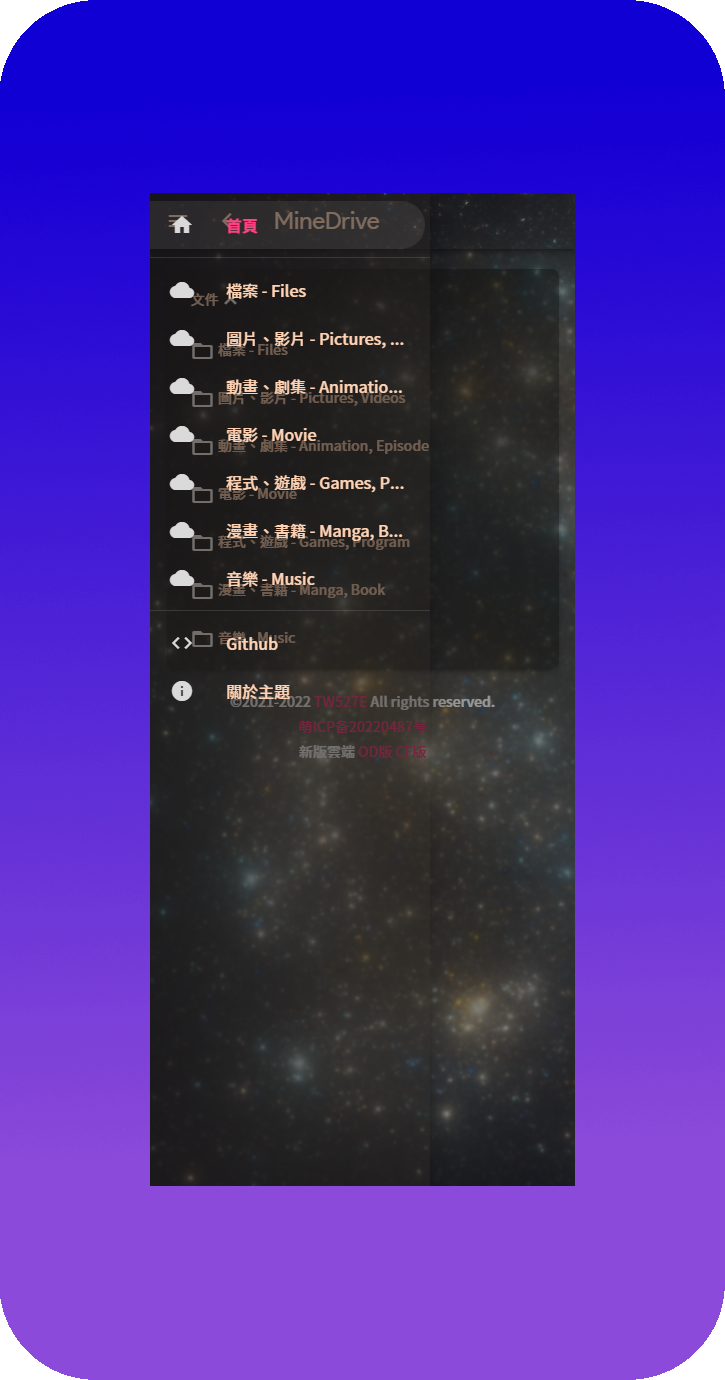
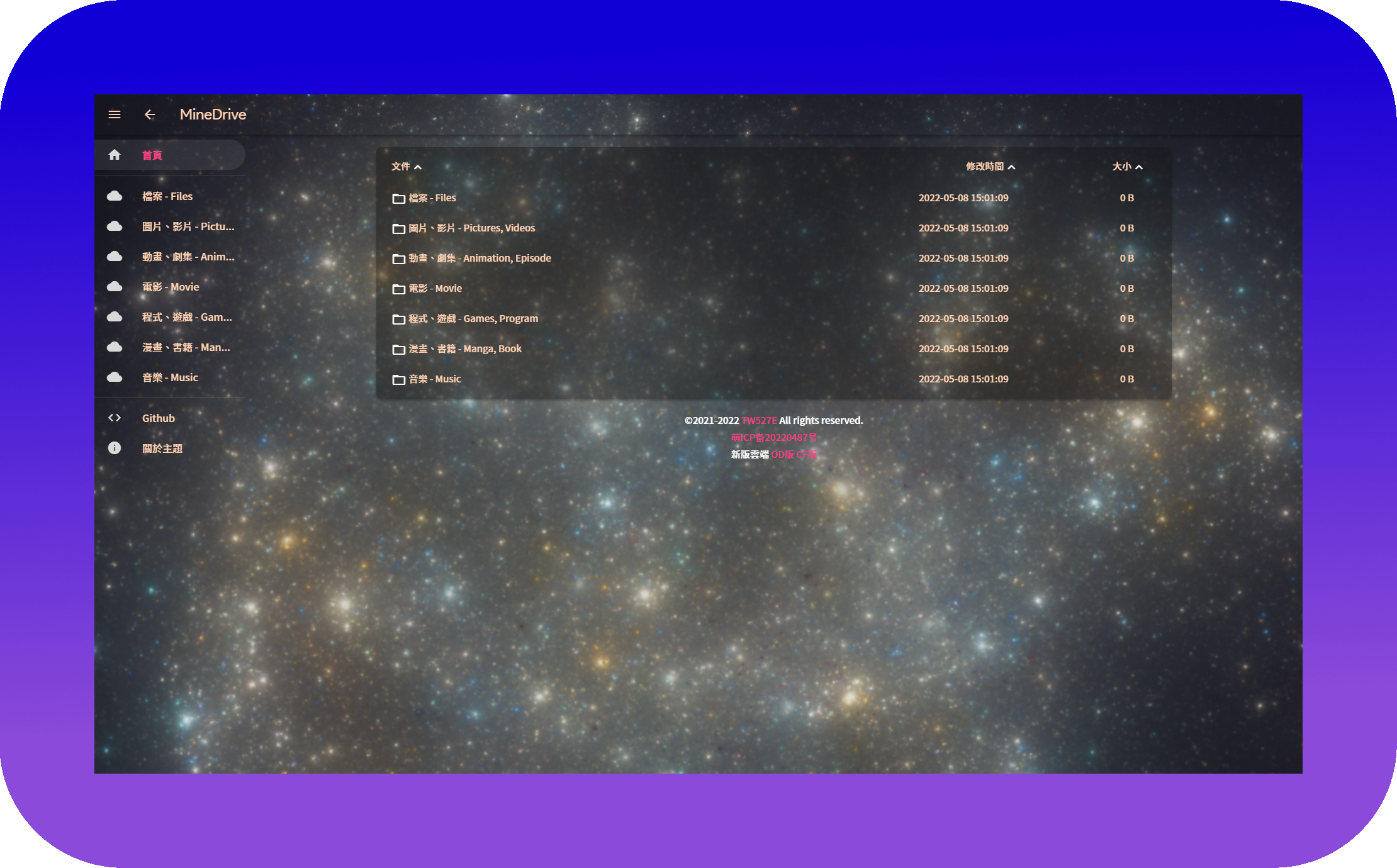
🖼️ 截圖 (v1.0.22)