5.0.1 • Published 4 years ago
rescript-leaflet-react v5.0.1
Rescript Leaflet React ·  ·
· 
Rescript bindings for React Leaflet JS
Getting Started
- Install the package
npm i rescript-leaflet-react- Add this to you
bsconfig.json:
"bs-dependencies": [
"@rescript/react",
"rescript-leaflet-react"
]- Import into your Rescript project
open RescriptLeafletReact- Access the
LeafletReactmodule
Example Usage
open RescriptLeafletReact
let s = React.string
module EventLogger = {
@react.component
let make = () => {
open LeafletHooks
let map = useMap()
let mapEvents = useMapEvents(EventHandlers.make(
~click = (event) => {
Js.log("Mouse Click:")
Js.log(event)
},
()
))
let onSingleEvent = useMapEvent("drag", (pos) => {
Js.log("Drag Event:")
Js.log(pos)
})
Js.log("Center:")
Js.log(map.getCenter(.))
<></>
}
}
@react.component
let make = () => {
open LeafletReact
let logMouseEvent = (t) => {
Js.log(t)
}
let logPopupEvent = (t) => {
Js.log(t)
}
let logDragEvent = (t) => {
Js.log(t)
}
let bounds = create_bounds(
(39.043705, -95.692240), (40.043705, -93.692240)
)
let pathOptions = PathOptions.make(
~color="#00ff00",
()
)
<div>
<MapContainer
center={(39.043705, -95.692240)}
style={ReactDOM.Style.make(
~height = "100vh",
()
)}
zoom={3.}
>
<TileLayer
attribution={"© <a href=\"https://www.openstreetmap.org/copyright\">OpenStreetMap</a> contributors"}
url={"https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"}
/>
<EventLogger />
<Marker
position={(38.043705, -95.692240)}
eventHandlers={EventHandlers.make(
~click = logMouseEvent,
~popupopen = logPopupEvent,
~drag = logDragEvent,
()
)}
>
<Popup>
{s("You clicked on the marker")}
</Popup>
</Marker>
<Circle
center={(39.043705, -95.692240)}
radius={5000.}
pathOptions={pathOptions}
/>
<Polyline
positions={[
(39.043705, -95.692240),
(38.043705, -95.692240)
]}
/>
<Polygon
positions={[
(40.043705, -93.692240),
(39.043705, -93.692240),
(39.043705, -92.692240),
(40.043705, -93.692240),
]}
/>
<ImageOverlay
url={"http://3.bp.blogspot.com/-rtiLKRi9zNY/UpdeBJ72Z9I/AAAAAAAAFFQ/qkG2I6fWpv0/s1600/dancing-pickle-like-dancing-banana-large-color-animated.gif"}
bounds={bounds}
/>
</MapContainer>
</div>
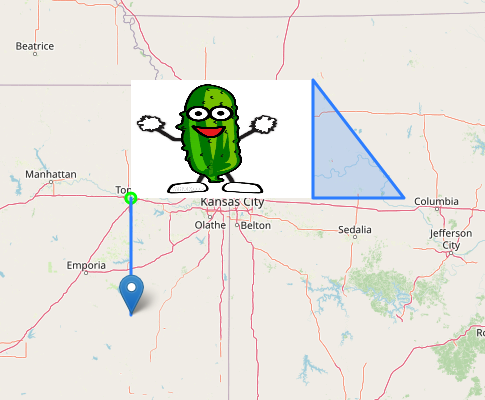
}This snippet of code generates this map:

Limitations:
This is not a complete binding, if anyone wants to chip away at the library I would happily merge it in.
Because of some weirdness with this binding and rescript's currying system, all the hook functions (getCenter, zoomIn, etc.) must be called in the uncurried way
(using func(. param) notation)
Support
Here is a basic list of what is supported right now:
Components
- MapContainer
- TileLayer
- Market
- Popup
- Tooltip
- Circle
- Polyline
- Polygon
- Rectangle
- Pane
- ImageOverlay
- VideoOverlay
Hooks
- useMap
- useMapEvents
- useMapEvent