retractable v1.16.2
RetracTable 🚀
A React table for the rest of us.
This project is a convenient, scalable, lightweight, zero dependency, responsive, accessible react.js table. Getting started is so simple. All that you have to do is add a <Table /> element and pass an array of objects to it as the data prop.
Robust features like sorting and searching are build in. Just give it a try.
Get Started
npm i retractableor
yarn add retractableUsage
import React from 'react';
import Table from 'retractable';
const tasks = [
{ userId: 1, id: 1, title: 'Grocery Shopping', completed: false },
{ userId: 1, id: 2, title: 'Change lightbulb', completed: false },
{ userId: 1, id: 3, title: 'Pick up kids', completed: true },
{ userId: 1, id: 4, title: 'Cut grass', completed: true },
];
const App = () => {
return <Table data={tasks} />;
};
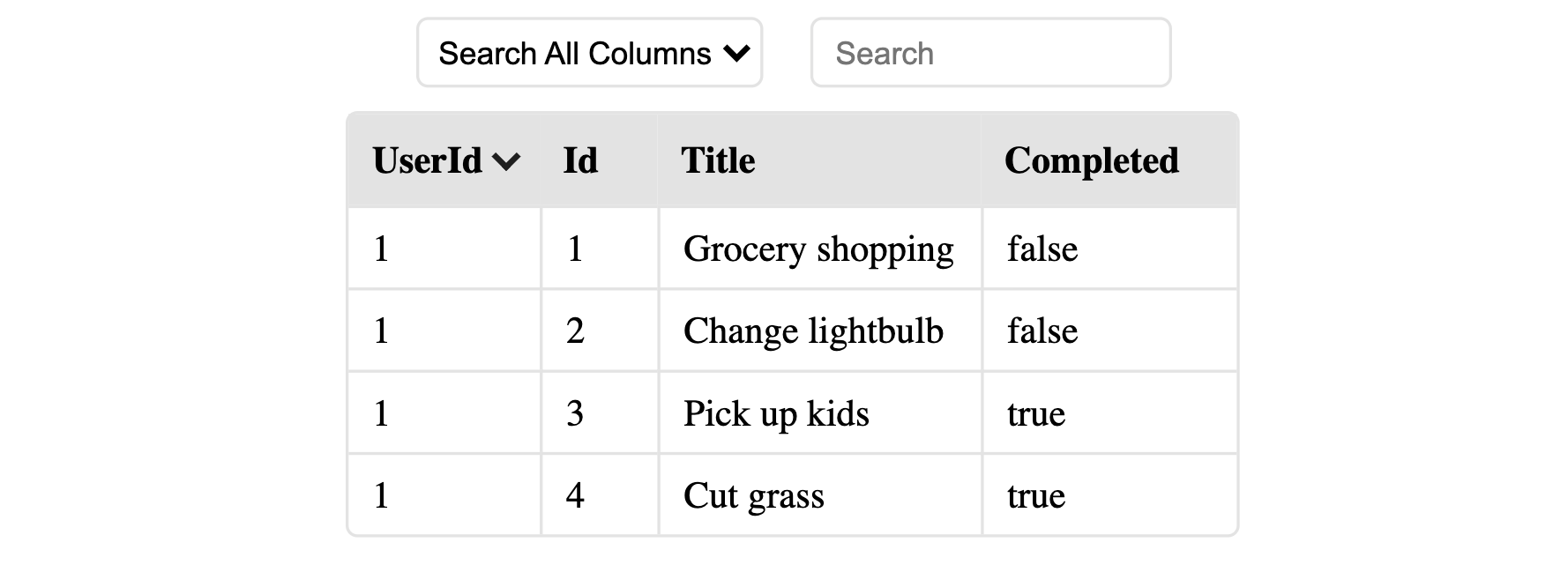
export default App;This will produce a table like so...

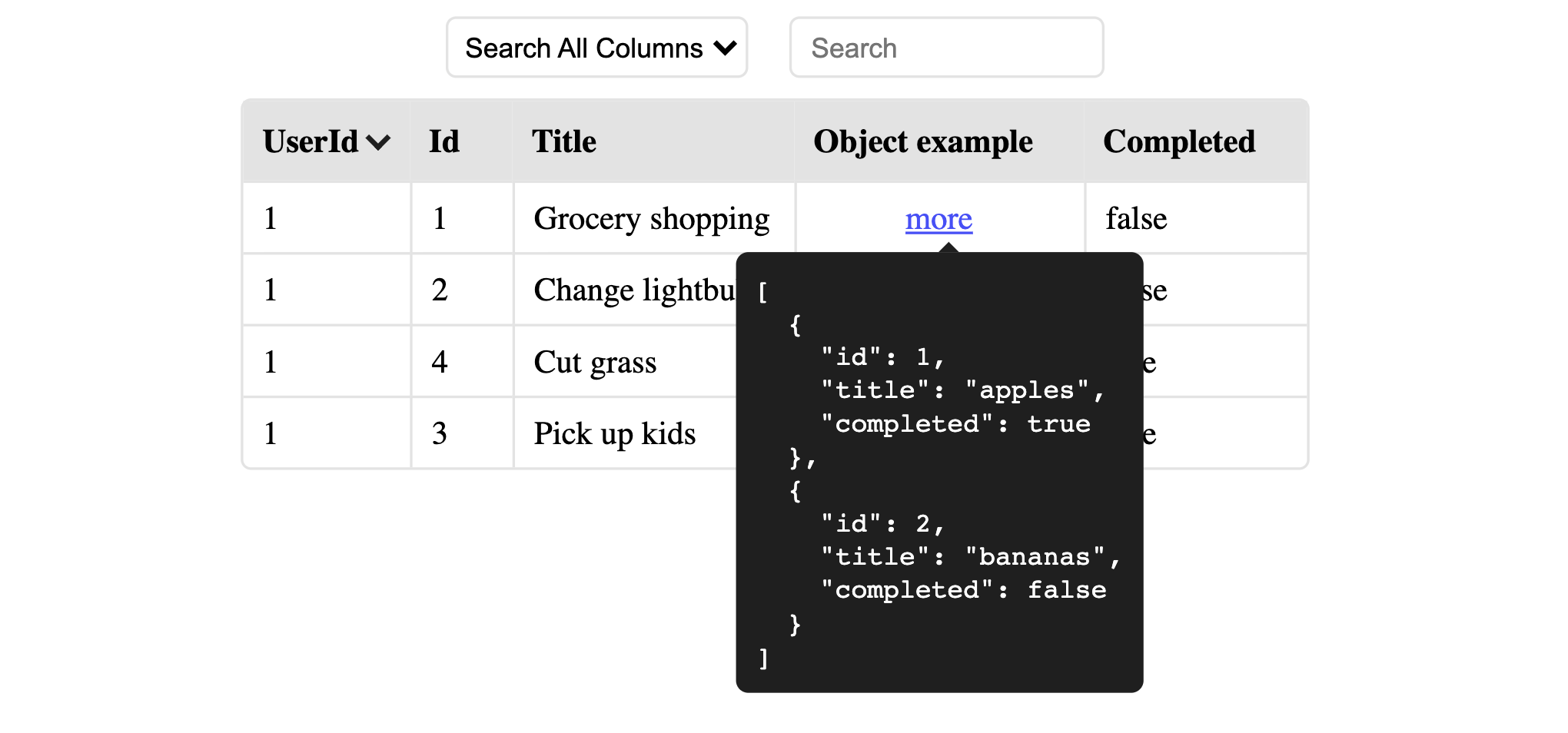
Nested data is now supported!

Props
| Popular Props | Required | Default | Usage |
|---|---|---|---|
| data | True | null | See data below |
| capitalize | False | False | See capitalize below |
| onRowClick | False | False | See onRowClick below |
| Less Popular Props | Required | Default | Usage |
|---|---|---|---|
| retract | False | False | See retract below |
| excludeSearch | False | False | See excludeSearch below |
| disableSort | False | False | See disableSort below |
data
This prop must contain an array of objects that you would like to make up your table.
- required:
true - default:
null - options:
[{},{},...] - usage:
const people = [
{ name: 'Mark', age: 25 },
{ name: 'John', age: 52 },
];
const App = () => {
return <Table data={people} />;
};capitalize
This prop will capitalize the first letter of each column header when set to true.
- required:
false - default:
false - options:
true/false - usage:
return(
<Table data={people} capitalize>
)excludeSearch
This prop will exclude the search feature from the table when set to true.
- required:
false - default:
false - options:
true/false - usage:
return(
<Table data={people} excludeSearch>
)onRowClick
Pass a function to the onRowClick prop and it will be executed when a row is clicked on. The row that is clicked on will be passed as an object to your function's first argument. You can also tab through the rows and use the enter key to trigger the onRowClick function.
- required:
false - default:
null - options:
typeof function - usage:
const myCallbackFunction = (row) => {
console.log(row); // returns: { userId: 1, id: 4, title: "Cut grass", completed: true }
// do something with the row object here ...
};
return(
<Table data={people} onRowClick={myCallbackFunction} >
)retract
Adding this prop will shrink or grow the width of the table columns as you search based on the width of the data in those searched columns.
- required:
false - default:
false - options:
true/false - usage:
return(
<Table data={people} retract>
)disableSort
Adding the disableSort prop disables sorting in your table.
- required:
false - default:
false - options:
true/false - usage:
return(
<Table data={people} disableSort>
)5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago