1.0.4 • Published 5 years ago
rn-animated-loading-button v1.0.4

Source code copied and edit from https://github.com/philip-bui/rn-animated-loading-button , because of personal reason (custom something that it cant be normally).
Installation
Add the dependency:
yarn add rn-animated-loading-buttonPeer Dependencies
"react": ">= 16.x.x",
"react-native": ">=0.63.x"Usage
Import
import AnimatedLoadingButton from "rn-animated-loading-button";Fundamental Usage
<AnimatedLoadingButton
containerStyle={styles.submitButtonContainer}
buttonStyle={styles.submitButton}
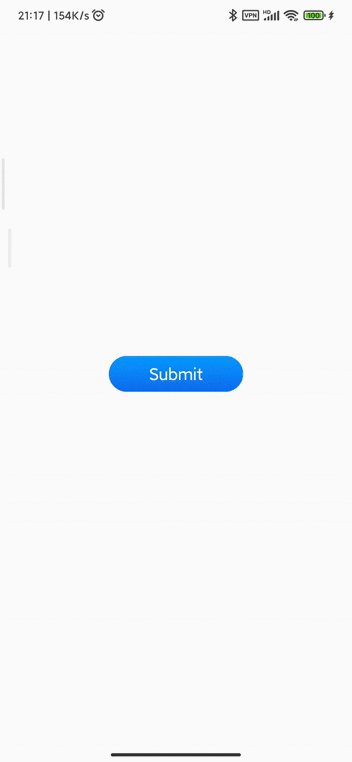
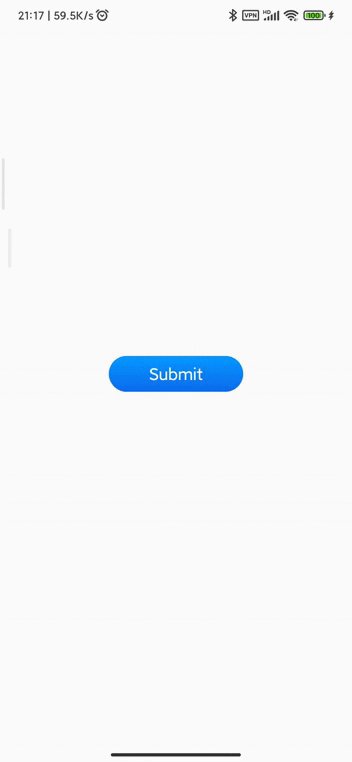
title="Submit"
titleStyle={styles.submitText}
ref={(r) => (buttonRef = r)}
onPress={onPress}
/>
const styles = StyleSheet.create({
submitButtonContainer: {
height: 40,
width: 150,
},
submitButton: {
backgroundColor: '#0D6CEC',
borderRadius: 50,
},
submitText: {
fontSize: 18,
color: '#FFFFFF',
},
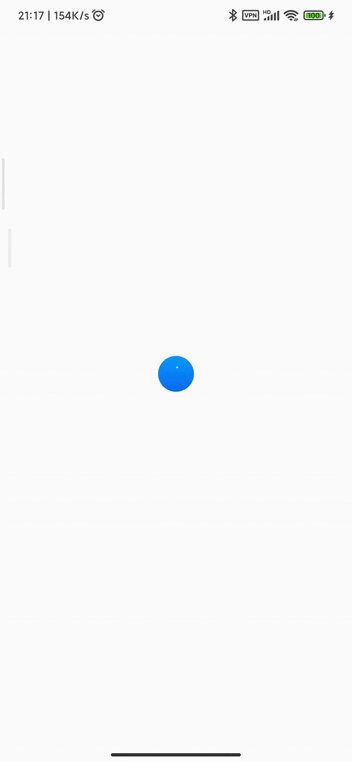
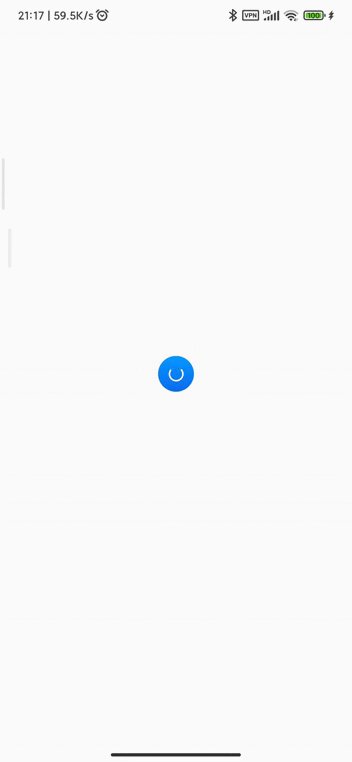
});Example Project 😍
You can checkout the example project 🥰
Simply run
npm inpx react-native run-ios/android
should work of the example project.
Configuration - Props
Fundamentals
| Property | Type | Default | Description |
|---|---|---|---|
| title | string | undefined | change the title |
Customization (Optionals)
| Property | Type | Default | Description |
|---|---|---|---|
| disabled | boolean | false | let you enable the button (must use it for button) |
| onPress | function | undefined | set your own logic for the button functionality when it is pressed |
| containerStyle | ViewStyle | default | set or override the style object for the main container |
| titleStyle | ViewStyle | default | set or override the style object for the button title |
| buttonStyle | ViewStyle | default | set or override the style object for the button style |
| loadingStyle | ViewStyle | default | set or override the style object for the loading style |
| TouchableComponent | Image | default | set your own component instead of default react-native Image component |
| useNativeDriver | boolean | false | set your own component instead of default react-native Image component |
| TouchableComponent | Image | default | set your own component instead of default react-native Image component |
| TouchableComponent | Image | default | set your own component instead of default react-native Image component |
| TouchableComponent | Image | default | set your own component instead of default react-native Image component |
| TouchableComponent | Image | default | set your own component instead of default react-native Image component |
Future Plans
LICENSE- Write an article about the lib on Medium
Change Log
Change log will be here !
Author
jeremaihloo, jeremaihloo1024@gmail.com
License
React Native Typescript Library Starter is available under the MIT license. See the LICENSE file for more info.




