rn-date-range v1.0.7
rn-date-range 

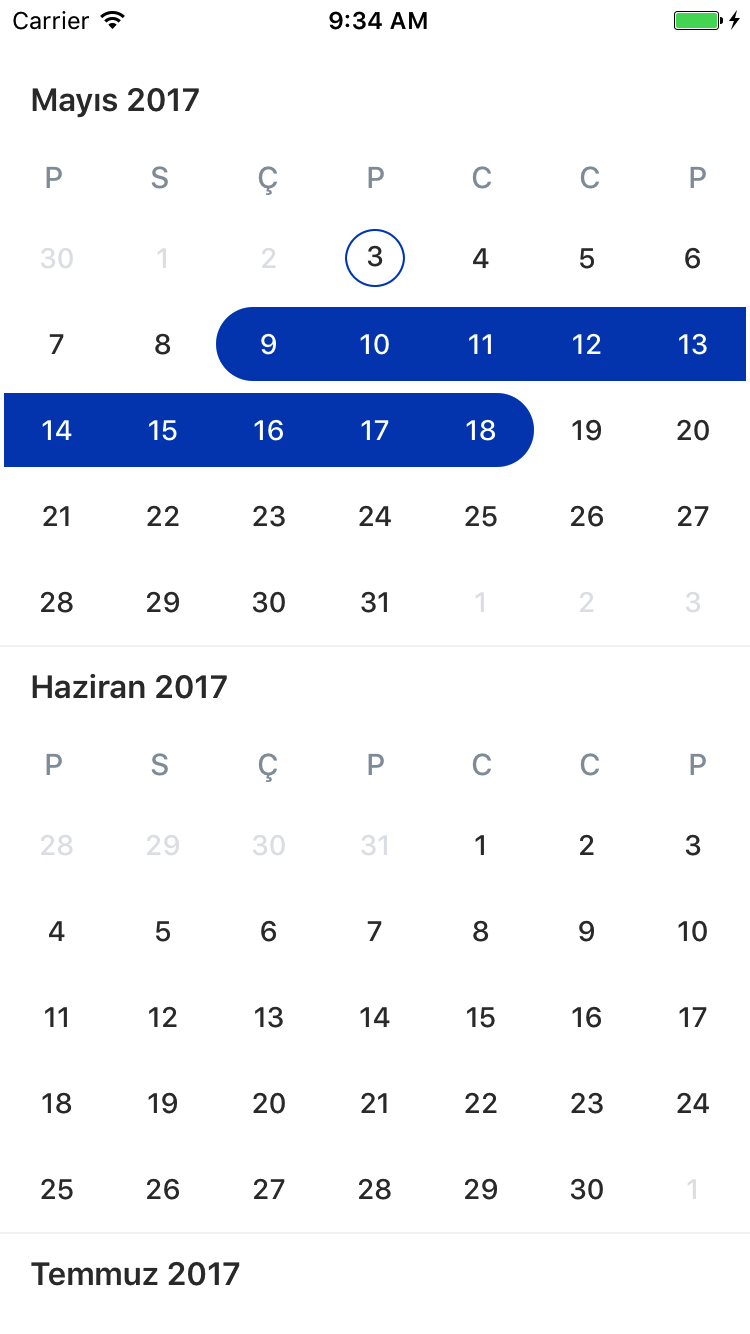
Date picker component for react native. Forked and edited from react-native-day-picker

Getting Started
$ npm install rn-date-range --saveImportant: When you build app in release mode, calendar works smooth without any lags.
Usage
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View,
} from 'react-native';
import Calendar from 'rn-date-range';
export default class RNCalendarDemo extends Component {
render() {
return (
<View style={styles.container}>
<Calendar />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
paddingTop: 30
},
});
AppRegistry.registerComponent('RNCalendarDemo', () => RNCalendarDemo);Properties
All properties are optional
onSelectionChange(func) — Function which will be executed on day click. First param is clicked day date, second one previous clicked day, third one selected range.startDate(Date) — Date from which you can select dates. By default is new Date().width(number) Calendars width, should be divided on 7 without remainder or may cause unpredictable behaviour.selectFrom(Date) — First day in range that will be selected from start.selectTo(Date) — Last day in range that will be selected from start.monthsCount(number) — Count of dates from current months to the last.startFromMonday(bool) — If true than months will started from monday.monthsLocale(arrayOf(string)) — Strings for localization, which will be displayed in month header started from January.weekDaysLocale(arrayOf(string)) — Strings for localization, which will be displayed in week day header, started from sunday.isFutureDate(boolean) — True if you want to select a future date. By default is false.=======rangeSelect(bool) — True if you want to select a range of dates. By default is true.
Colors
bodyBackColor(string) — Calendar background color.bodyTextColor(string) — Calendar headers text color.headerSepColor(string) — Calendar header separator color.dayCommonBackColor(string) — Not selected day background color.dayCommonTextColor(string) — Not Selected day text color.dayDisabledBackColor(string) — Disabled day background color.dayDisabledTextColor(string) — Disabled day text color.daySelectedBackColor(string) — First and last day in range background color.daySelectedTextColor(string) — First and last day in range text color.dayInRangeBackColor(string) — In range day background color.dayInRangeTextColor(string) — In range day text color.monthTextColor(string) — Calendar month header text color.
Support
Email melihmucuk@gmail.com for support.