1.0.3 • Published 8 years ago
rn-global-modal v1.0.3
rn-global-modal
modal like native
Installation
To install, you can use npm or yarn:
$ npm install rn-global-modal
$ yarn add rn-global-modalExamples
Here is a simple example of rn-global-modal being used in an app:
import Pop from 'rn-global-modal'
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome} onPress={this._showPop.bind(this)}>
Show Pop
</Text>
</View>
);
}
_showPop(){
Pop.show(
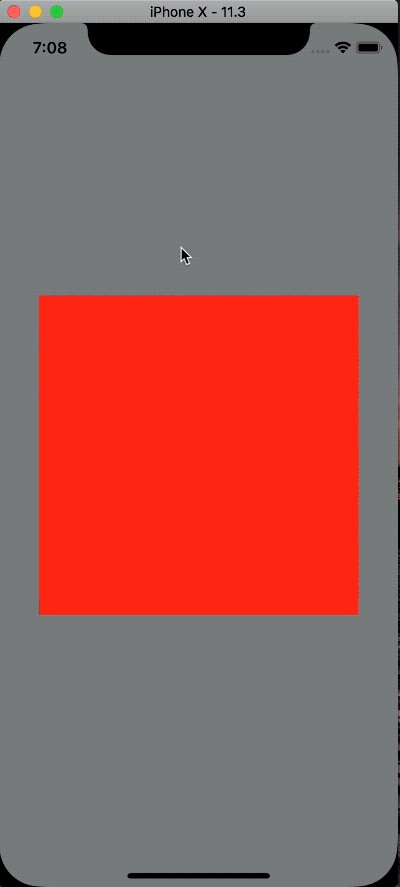
<View style={{height: 300, width: '80%', backgroundColor:'red'}}/>
,{animationType: 'slide-up', maskClosable: true, onMaskClose: ()=>{}})
}
// animationType fade slide-down slide-up Preview